Section Menu de votre application mobile : découvrez la puissance qui se cache derrière
Ecrit par Jerome Granados le

Aujourd'hui, je voudrais prendre le temps de vous parler d'une nouvelle section que nous avons ajoutée récemment dans GoodBarber. Elle s'appelle Menu, et elle a été créée dans un seul objectif : vous donner la possibilité de créer une navigation multi-niveaux dans vos applications mobiles.
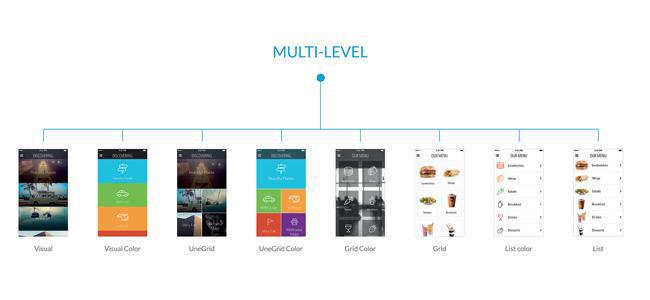
9 modes de navigation

Menu est une section qui s'utilise pour donner accès à d'autres sections.
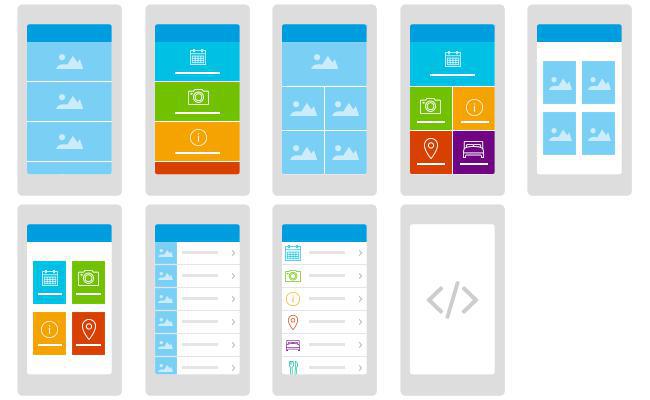
L'outil dispose de 9 modes de navigation différents. Nos designers ont créé quatre styles, déclinés en deux versions, et nos développeurs ont ajouté, comme c'est désormais la coutume, un mode html totalement libre pour les geeks :
- Visual / Visual color
- uneGrid / uneGrid color
- Grid / Grid color
- List / List color
- html
Mais avant de designer la section Menu, il faut au préalable y ajouter du contenu. Voyons cela immédiatement.
L'outil dispose de 9 modes de navigation différents. Nos designers ont créé quatre styles, déclinés en deux versions, et nos développeurs ont ajouté, comme c'est désormais la coutume, un mode html totalement libre pour les geeks :
- Visual / Visual color
- uneGrid / uneGrid color
- Grid / Grid color
- List / List color
- html
Mais avant de designer la section Menu, il faut au préalable y ajouter du contenu. Voyons cela immédiatement.
Sous-sections

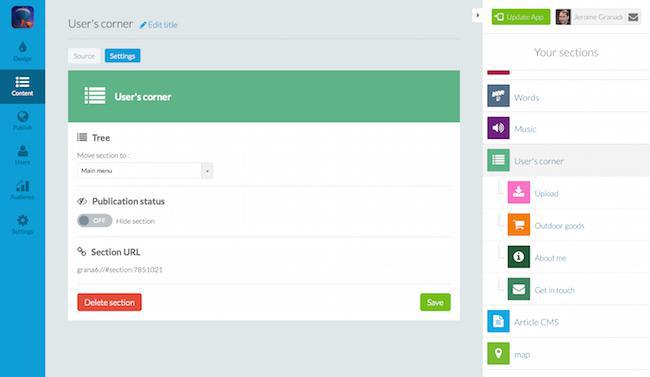
Commencez par ajouter une section Menu dans votre app, à partir du menu Contenu de votre backoffice. Menu fonctionne comme toutes les autres sections. Donnez lui un nom et positionnez là où vous le souhaitez dans votre navigation principale.
Une fois que la section Menu a été ajoutée, vous verrez dans le panel contextuel qu'il est possible d'y ajouter des sous-sections. Passez la souris sur la section Menu et cliquez sur le bouton vert pour Ajouter une section.
Vous pouvez ajouter n'importe laquelle des options disponibles à l'intérieur d'une section Menu, y compris une section Menu, dans l'éventualité où vous auriez besoin d'une navigation profondeur votre appareil mobile.
Une fois que la section Menu a été ajoutée, vous verrez dans le panel contextuel qu'il est possible d'y ajouter des sous-sections. Passez la souris sur la section Menu et cliquez sur le bouton vert pour Ajouter une section.
Vous pouvez ajouter n'importe laquelle des options disponibles à l'intérieur d'une section Menu, y compris une section Menu, dans l'éventualité où vous auriez besoin d'une navigation profondeur votre appareil mobile.
Beautiful design

Maintenant que vous avez ajouté des sections dans votre section Menu, voyons ce qu'il est possible de faire au niveau du design.
Allez dans Design > Avancé, et cliquez sur le nom de votre section Menu.
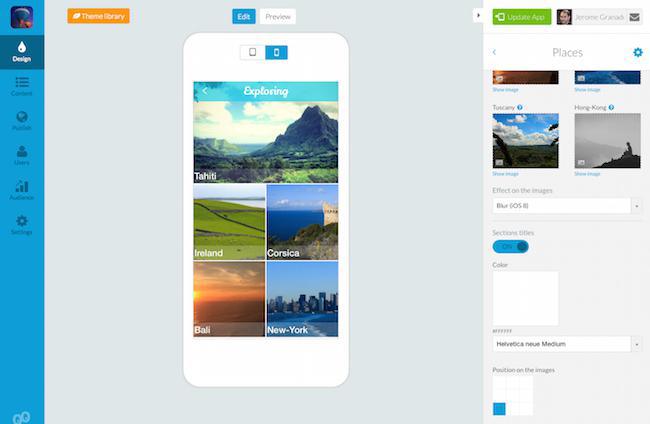
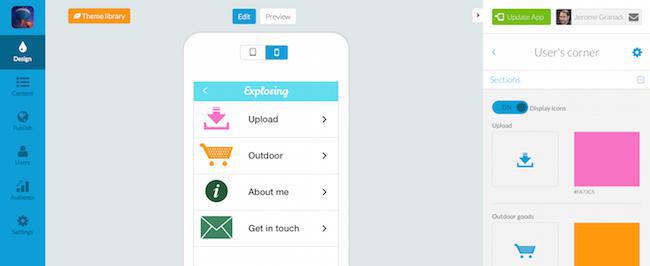
Dans un premier temps, vous êtes invité à choisir un mode de navigation. Voyez chaque mode de navigation comme une "porte d'entrée" vers les sous-sections de votre application. En fonction du style que vous voulez donner à cette "porte d'entrée", vous choisirez un mode de navigation dans lequel vous ajoutez votre propres images (comme dans l'exemple ci-dessus), ou bien un mode couleurs + icônes parmi les options disponibles (exemple ci-dessous).
Allez dans Design > Avancé, et cliquez sur le nom de votre section Menu.
Dans un premier temps, vous êtes invité à choisir un mode de navigation. Voyez chaque mode de navigation comme une "porte d'entrée" vers les sous-sections de votre application. En fonction du style que vous voulez donner à cette "porte d'entrée", vous choisirez un mode de navigation dans lequel vous ajoutez votre propres images (comme dans l'exemple ci-dessus), ou bien un mode couleurs + icônes parmi les options disponibles (exemple ci-dessous).

Paramètres contextuels

Les options de personnalisation dépendent du mode de navigation que vous avez choisi.
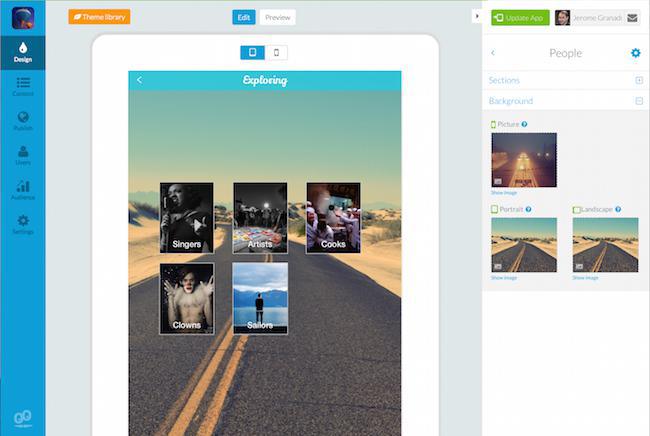
Pour vous donnez une idée des nombreuses possibilités de paramétrage, prenons comme exemple l'image ci-dessus.
Dans cet exemple :
- j'ai choisi le mode de navigation Grid
- j'ai 5 sections dans mon Menu
- j'ai ajouté une image perso pour chacunes des sections
- j'ai décidé d'afficher le titre de mes sections
- j'ai mis une image en arrière plan (notez que l'image sera différente dans la version tablette de mon app)
Pour vous donnez une idée des nombreuses possibilités de paramétrage, prenons comme exemple l'image ci-dessus.
Dans cet exemple :
- j'ai choisi le mode de navigation Grid
- j'ai 5 sections dans mon Menu
- j'ai ajouté une image perso pour chacunes des sections
- j'ai décidé d'afficher le titre de mes sections
- j'ai mis une image en arrière plan (notez que l'image sera différente dans la version tablette de mon app)
Peut-être qu'une petite vidéo serait une bonne idée pour vous montrez plus en détails comment ça fonctionne. Qu'en pensez-vous ?
POUR ALLER PLUS LOIN :
- Elément essentiel dans votre application mobile, votre tableau de bord doit être clair et faciliter l'expérience utilisateur. De même, lorsque vous créez votre app grâce à GoodBarber, ce tableau doit être facilement lisible pour vous offrir une vue d'ensemble sur votre travail, c'est pourquoi nous l'améliorons de manière constante. Découvrez le nouveau tableau de bord GoodBarber pour votre back office , qui, nous l'espérons, facilitera la création de votre Beautiful App !
- Une fois la mise en forme de votre tableau de bord réalisée et votre application disponible sur votre appareil mobile, découvrez comment créer un enregistrement CNAME pour installer votre web app sur votre domaine . Cette étape, sous forme d'un tableau, vous pemet de modifier le lien URL qui s'affiche dans la barre de recherche lorsqu'un utilisateur navigue avec son appareil sur votre site.
- Aujourd'hui, le monde est en constante évolution grâce aux nouvelles technologies et l'internationalisation de l'économie a permis de nouvelles prouesses. De nos jours, les applications mobiles peuvent ainsi être téléchargées sur toutes sortes de mobiles, dans les quatre coins du monde. De nombreux outils sont à notre disposition pour nous développer rapidement et à une grande échelle, découvrez ainsi comment s'ouvrir au monde grâce au marketing multi-culturel , pour rendre votre application mobile disponible partout à travers le monde !
 Design
Design