Top 5 des Tendances du Web Design 2018
Ecrit par Muriel Santoni le

Cela fait déjà plusieurs mois que nous vous l'avions annoncé : le monde du web et des technologies est en train d'être révolutionné. L'arrivée des Progressive Web Apps notamment modifie considérablement notre façon d'utiliser le web, apportant une influence indéniable du monde mobile.
Une présence sur le web à travers un ordinateur est primordiale pour votre business, mais désormais elle ne suffit plus. Pour vous démarquer, augmenter les interactions et fidéliser vos utilisateurs, il est impératif que vous leur fournissiez la meilleur expérience possible, tant au niveau de l'utilisation que du design (icônes, illustrations, animations...) à proprement parlé. Tout le monde est d'accord sur ce point, en 2018, l'utilisateur sera placé au centre des préoccupations des web designers et cela implique de nouveaux réflexes à adopter notamment en terme d'expérience, de conception, de navigation, et d'interaction.
Voici sans plus attendre le top 5 des tendances à suivre pour vous représenter sur le web de la meilleure façon qui soit, aussi bien sur mobile que sur desktop.
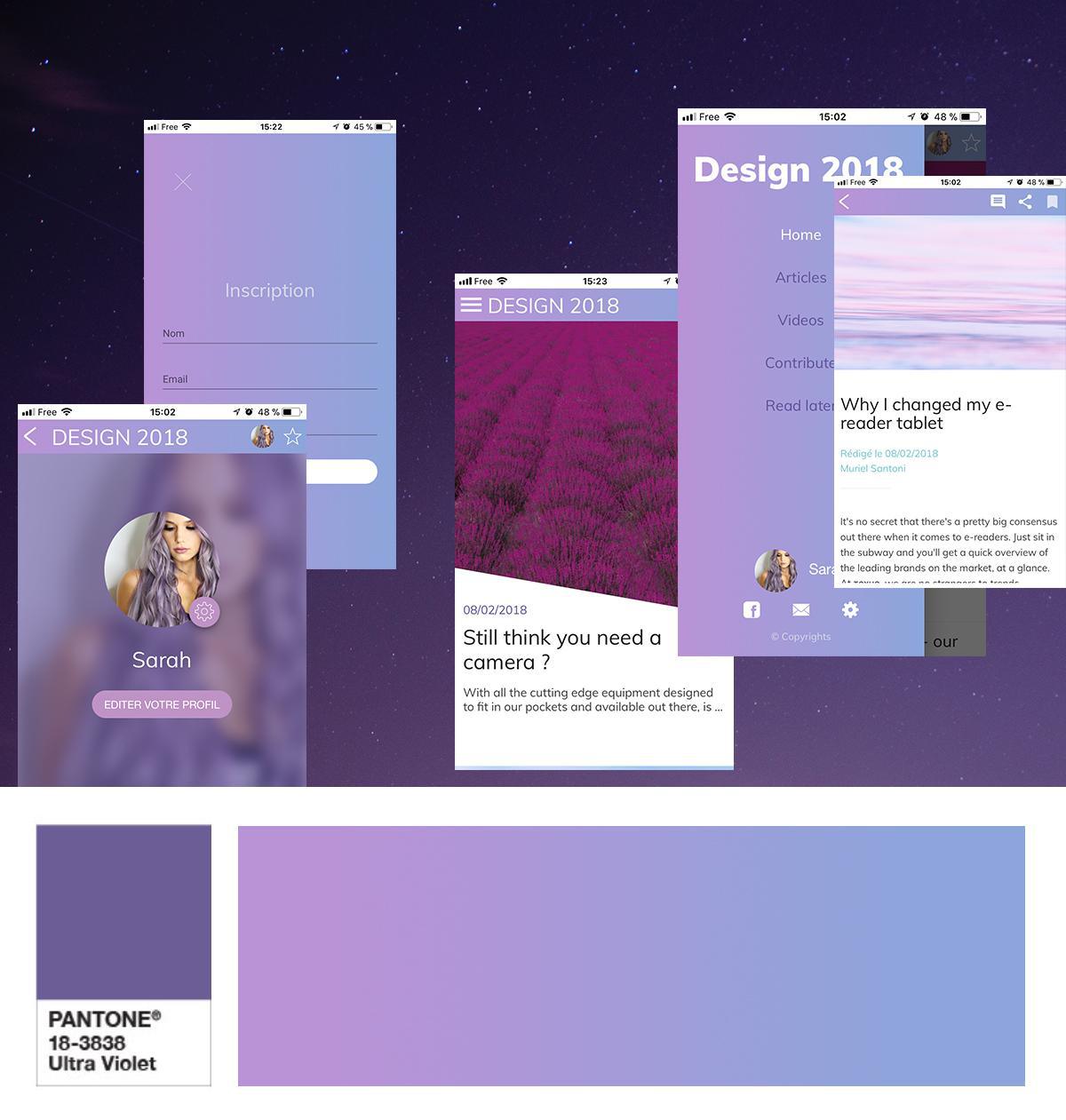
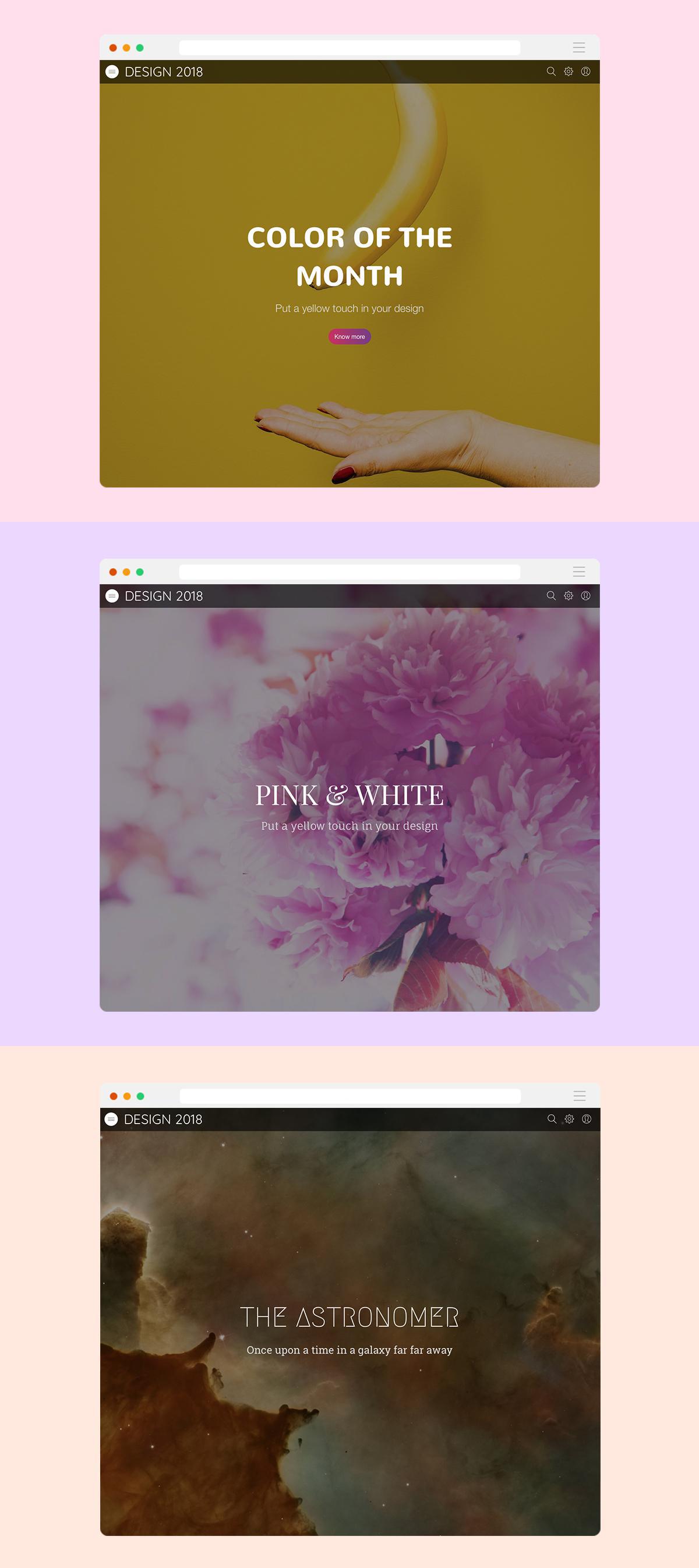
1/ Des couleurs vives et des dégradés

Si vous ne vous sentez pas totalement prêts à intégrer ce type de couleurs, la deuxième grande tendance en terme de couleurs devraient vous ravir : les dégradés . Appliqués en arrière plans, en filtre sur vos visuels, ou encore dans vos modes de navigations, les dégradés apporteront la juste dose de couleur pour créer un design minimaliste mais réussi.
2/ De nouveaux modes de navigation

C'est pour cette raison que, si nous avions l'habitude de naviguer sur un site web desktop via des catégories présentées dans un menu classique, il est désormais plus intuitif de se tourner vers des mises en page qui utilisent un système de scrolling comme outil de navigation. L'utilisateur retrouve donc les principales informations et catégories utiles sur une seule et même page sur laquelle il peut naviguer d'un simple mouvement : un glissement de doit. Cette tendance peut être associée à un mode de navigation secondaire, plus classique, mais présente l'énorme avantage de retenir vos utilisateurs, qui n'auront plus aucune chance de se perdre dans l'architecture de votre site/app.
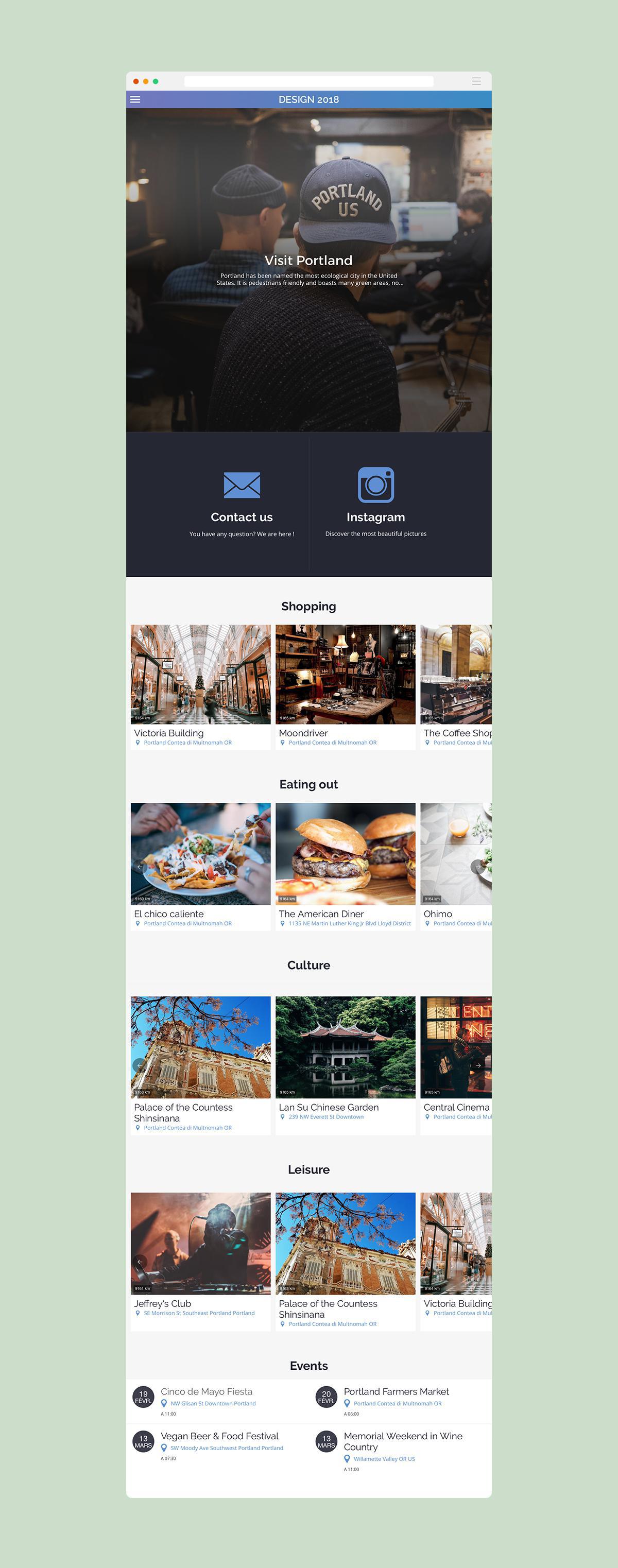
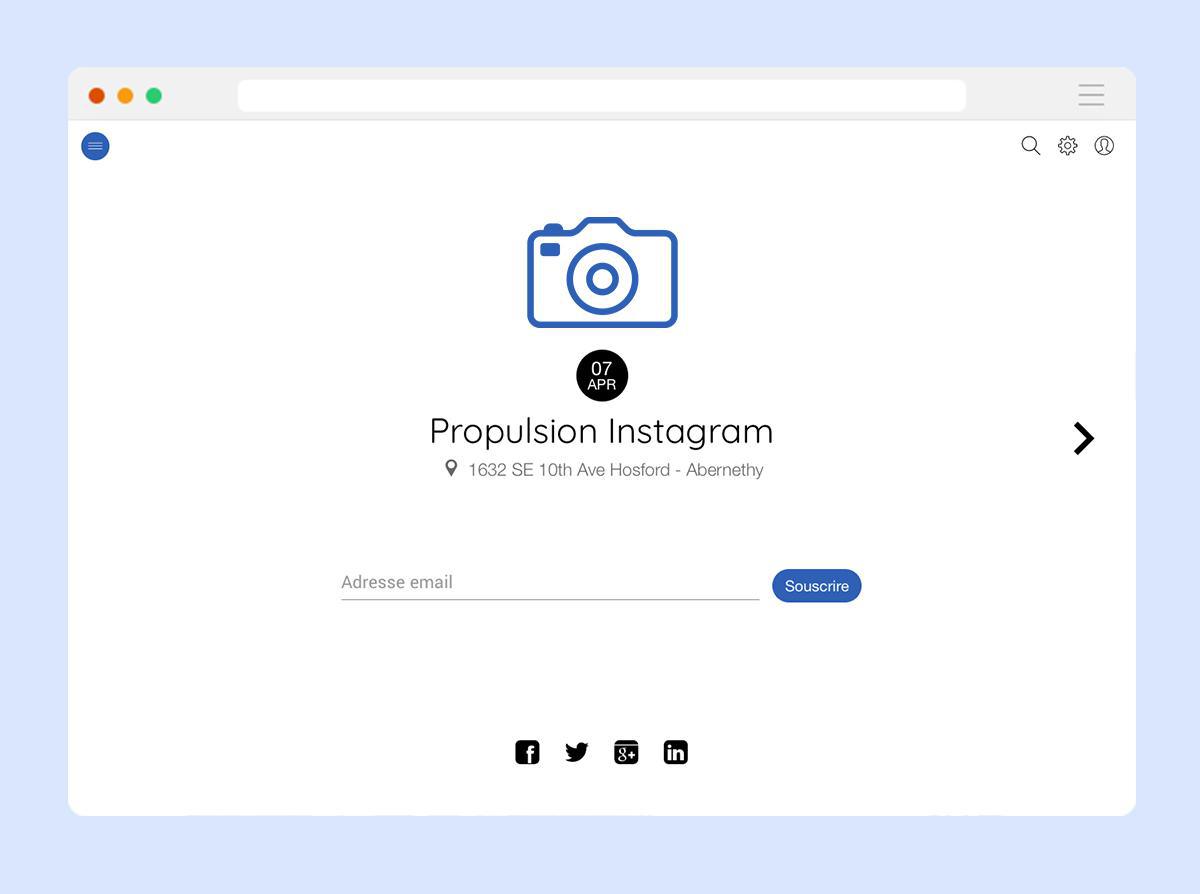
3/ Des espaces vides

Voici une tendance qui, contrairement à ce que vous pourriez penser peut très facilement se combiner avec la première que nous vous avons présentée. Les espaces blancs se font de plus en plus omniprésents sur la toile et ce n’est pas pour rien.
Aérer votre design sans ajouter trop d'illustrations vous permettra de mettre en valeur les éléments que vous souhaitez : évenements à promouvoir, offres commerciales, call to action … Garder à l’esprit que plus votre page est chargée, moins l’attention de vos utilisateurs aura de chances de s’attarder sur les éléments importants. N’ayez pas peur de ne pas “remplir” tout l’espace disponible. Les espaces blancs ne feront que renforcer la mise en avant des éléments que vous aurez choisis, et que vous pourrez accentuer si vous le souhaitez par le biais de couleurs franches.
4/ Des polices de caractère travaillées

2018 est incontestablement l’année des typographies. Longtemps bridées dans un soucis de clarté, elles reviennent en force pour donner vie et caractère aux pages web, à votre titre ou encore à vos textes. Elles sont désormais un élément de design au même titre que les images, permettant de guider vos utilisateurs et de faciliter leur lecture.
Gardez tout de même à l’esprit que votre page de doit pas être surchargée; on oublie donc une image lourde en détails posée en arrière plan d’une police de caractère manuscrite pour un texte de plusieurs lignes. Trouvez le juste équilibre et laissez libre court à votre imagination pour mettre en avant votre contenu.
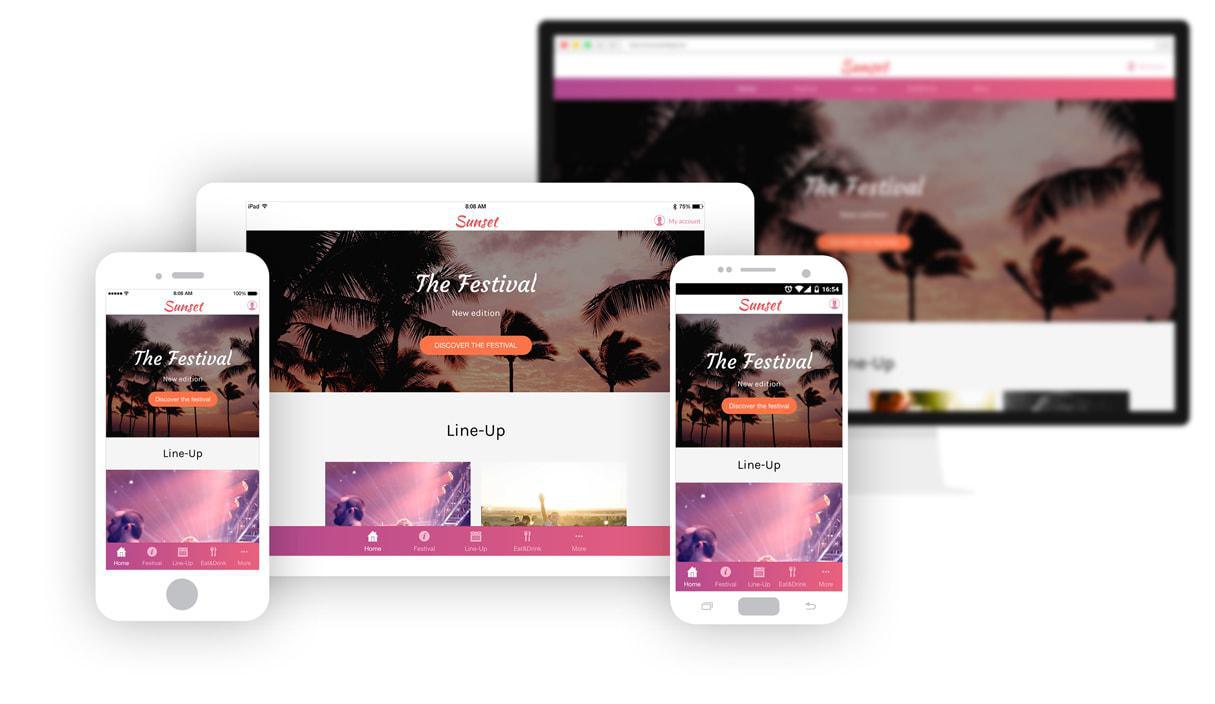
5/ Mobile avant tout

Se tourner vers une Progressive Web App est donc la solution la plus optimale puisqu'elle vous assure un rendu optimal sur tous les supports et adapte le contenu et les fonctionnalités en fonction des capacités du terminal sur lequel elle est utilisée.
Bien que vous ne soyez pas obligés de suivre à la lettre les tendances présentées ici, gardez à l'esprit qu'il s'agit de critères qui entreront forcément en compte dans le développement de la fidélisation et la conversion de vos utilisateurs. Aussi, la tendance incontestable de cette année, et qui ne fera que s'amplifier avec le temps, est le Mobile-First; peu importe les tendances que vous choisirez de suivre ou non, vous ne pouvez pas passer à côté de celle-ci.
POUR ALLER PLUS LOIN :
- Pour créer un design haut en couleur et esthétique tout en facilitant l'expérience utilisateur, découvrez comment mettre en place une navigation multi-level dans une application mobile . Un ensemble d'éléments est maintenant à votre disposition en ligne pour créer une beautiful app, sur tout type d'écran !
- La lecture en ligne des éléments de votre app doit être simple et ne pas demander trop d'efforts à l'utilisateur. Ainsi, il est important de bien gérer les polices de caractère de son application mobile . Qu'il s'agisse de la couleur ou de la police, votre texte doit être agréable à lire sur n'importe quel écran, de l'ordinateur jusqu'au téléphone mobile, en passant par la tablette.
- La conception de votre application mobile dépend également d'éléments tels que le menu et la navigation secondaire , qui permettent une expérience utilisateur en ligne efficace et clair sur tout type d'écran.
- Différents éléments sont à votre disposition pour afficher votre publicité dans une pwa. La publicité s'adapte aujourd'hui aux technologies et à tout type d'écran. Pour tout comprendre de l'affichage publicitaire dans une Progressive Web App , consultez notre article en ligne.
 Design
Design