Les aides en ligne de GoodBarber
Activer Google Maps | PWA
Pour afficher Google Maps dans votre Progressive Web App (PWA), vous devez activer Google Map Platform .
Google a rendu obligatoire l'activation de la facturation par carte de crédit et de disposer d'une clé API valide pour votre projet.
Lorsque vous activerez la facturation, vous bénéficierez d'un quota mensuel gratuit de 200 $. Pour la plupart des millions d'utilisateurs actuels de l'API Google, il sera toujours possible de profiter gratuitement de Google Maps Platform avec ce quota.
Vous avez besoin d'un compte de facturation pour commencer, Google vous offre 200 $ d'utilisation mensuelle.
Vous pouvez définir des plafonds d'utilisation pour faire en sorte de ne pas dépasser ce montant, sinon, vous ne payez que ce que vous utilisez chaque mois.
Une fois que vous avez créé un compte de facturation et un projet, vous pouvez bénéficier de l'essai gratuit de 300$ de Google Cloud Platform et d'un crédit mensuel récurrent de 200$ de Google Maps Platform. Pour en savoir plus, consultez Crédits de compte de facturation .
Suivez les instructions ci-dessous pour définir une clé pour Google Maps pour votre PWA.
Créer un projet
Pour utiliser Google Maps Platform, vous devez avoir un projet . Le projet est la base de la gestion des services, des informations d'identification, de la facturation, des API et des SDK. Les frais d'utilisation associés au projet seront imputés au compte de facturation lié au projet.
Si vous n'avez pas de compte Google, créez-en un pour continuer ce processus.
Pour créer un projet :
1. Accédez à la console Google Cloud Platform .
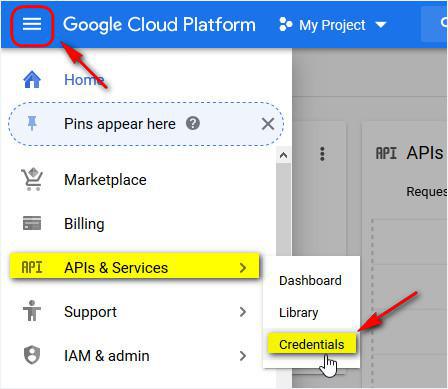
2. Cliquez sur le bouton du menu de navigation en haut à gauche et sélectionnez "Accueil".
3. Cliquez sur la liste déroulante du projet et sélectionnez "NOUVEAU PROJET".
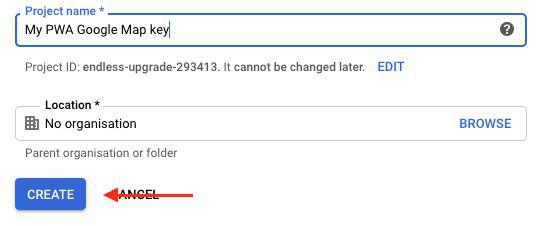
4. Sur la page Nouveau projet, renseignez les informations requises:
- Nom du projet : acceptez la valeur par défaut ou entrez un nom personnalisé.
Le nom du projet peut être modifié à tout moment.
- ID de projet : acceptez la valeur par défaut ou cliquez sur MODIFIER pour saisir un ID personnalisé.
L'ID de projet ne peut pas être modifié une fois le projet créé, choisissez donc un ID que vous serez à l'aise d'utiliser pendant toute la durée de vie du projet.
-Localisation : Si vous avez une organisation à laquelle vous souhaitez lier votre projet, cliquez sur «Parcourir» et sélectionnez-la, sinon choisissez «Aucune organisation».
L'ID de projet ne peut pas être modifié une fois le projet créé, choisissez donc un ID que vous serez à l'aise d'utiliser pendant toute la durée de vie du projet.
Emplacement : Si vous avez une organisation à laquelle vous souhaitez lier votre projet, cliquez sur Parcourir et sélectionnez-la, sinon choisissez «Aucune organisation».
5. Cliquez sur "CRÉER"

Activer les APIs
Pour utiliser Google Maps Platform, vous devez activer les API que vous prévoyez d'utiliser avec votre projet sur votre Cloud Console.
1. Accédez à la page Bibliothèque d'API Maps:maps
2. Cliquez sur "API JavaScript Maps".
3. Cliquez sur "Activer"
4. Revenez à la page Bibliothèque d'API Maps:maps
5. Cliquez sur "Maps Static API"
6. Cliquez sur "Activer"
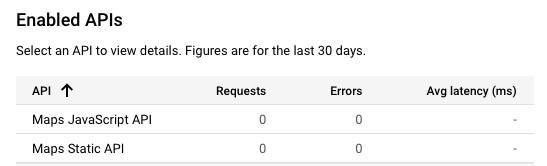
7. Accédez au menu API et vérifiez que ces deux API sont activées comme indiqué ci-dessous :

Obtenir une clé API
Pour utiliser Google Maps Platform, vous devez disposer d'une clé API . La clé API est ajoutée à toutes vos demandes et applications.
1. Accédez à la page API et services > Informations d'identification .
2. Cliquez sur Créer des informations d'identification> Clé API.
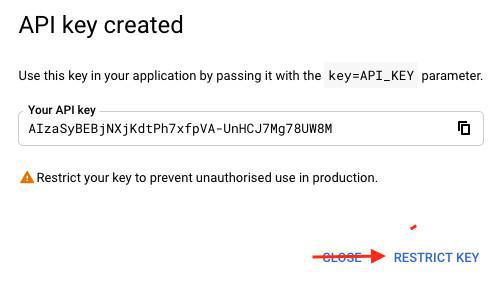
La boîte de dialogue de création de la clé API affiche votre clé API nouvellement créée.
3. Cliquez sur "Restreindre la clé"

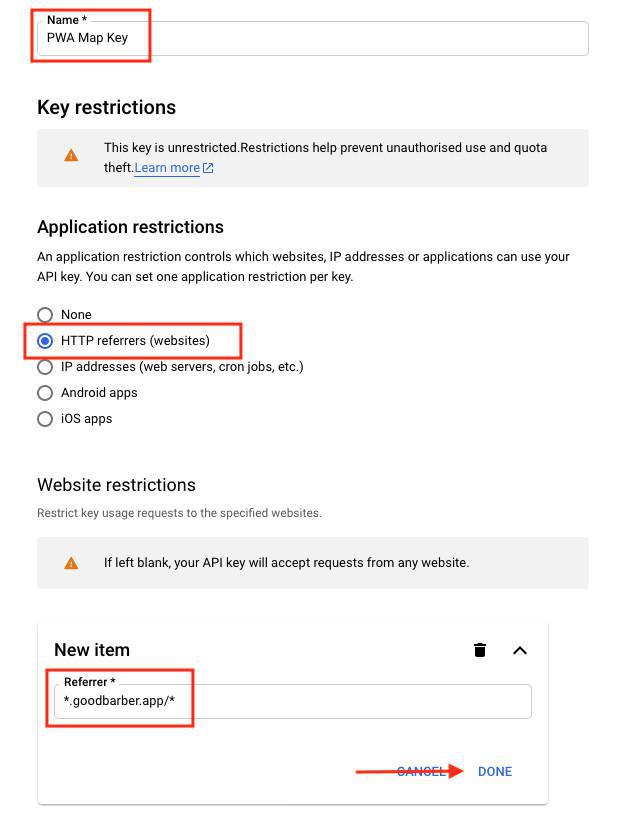
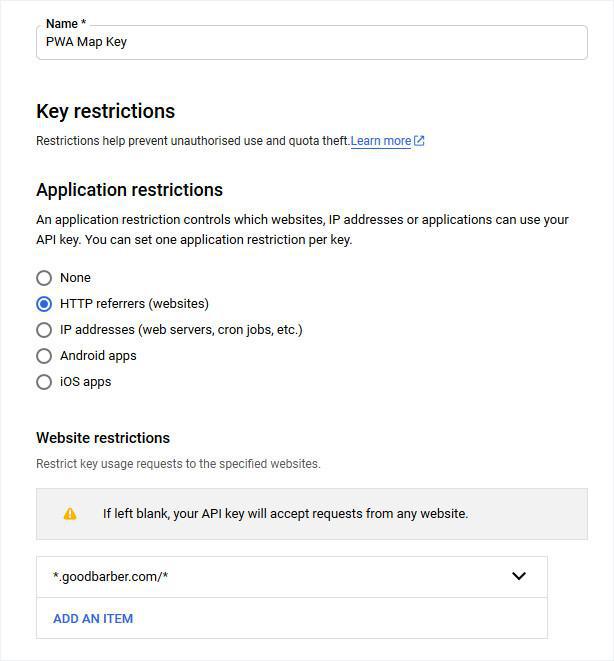
4. Remplacez le nom par "PWA Map Key"
5. Sélectionnez HTTP referrers (websites)
6. Ajoutez un élément dans les Restrictions liées aux site Web
Suivez précisément la même structure que celle donnée dans l'example de Google: votre nom de domaine précédé de *. et suivi de /*
Sur l'image ci-dessous, *.goodbarber.app/* est un EXEMPLE.
Attention :
- Si vous avez installé un sous-domaine à votre PWA, utilisez seulement votre domaine. Par exemple, si vous avez installé app.mydomain.com sur votre PWA, vous devez entrer *.mydomain.com/* sur la console Google.
- Si vous n'avez pas installé de nom de domaine sur votre PWA, et utilisez toujours l'url par défaut de GoodBarber, ajoutez *.goodbarber.app/* sur la console Google Cloud.
N'oubliez pas de mettre à jour le référent sur la console Google Cloud, si vous installez un nom de domaine par la suite sur votre PWA.
7. Cliquez sur "Terminé"
5. Cliquez sur "Enregistrer" en bas de la page.

Ajouter la clé API à votre PWA
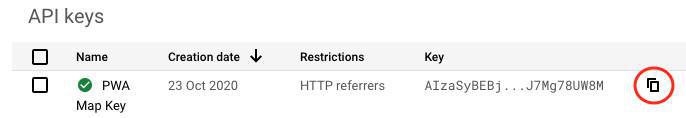
1. Copiez votre clé API

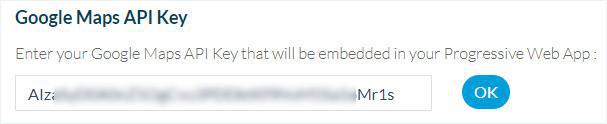
2. Sur votre back office, ouvrez le menu en bas à gauche Paramètres > Paramètres de l'app > Connexions externes > Google Maps API Key
3. Collez votre clé API
4. Cliquez sur Ok

Créer un compte de facturation
Pour utiliser Google Maps Platform, vous devez disposer d'un compte de facturation. Le compte de facturation est utilisé pour suivre les coûts associés à vos projets.
1. Accédez à la console Google Cloud Platform .
2. Cliquez sur le bouton du menu de navigation en haut à gauche et sélectionnez "Facturation".
3. Configurez votre compte de facturation.
S'il s'agit de votre premier compte de facturation, sur la page Facturation:
-Cliquez sur le bouton Ajouter un compte de facturation.
-Suivez les étapes pour configurer votre premier compte de facturation.
Si vous disposez déjà d'un compte de facturation, sur la page Facturation:
-Cliquez sur le menu déroulant de facturation et sélectionnez Gérer les comptes de facturation. Vous verrez une liste de vos comptes de facturation actuels.
-Sélectionnez Créer un compte
-Suivez les instructions pour configurer votre prochain compte de facturation.
Pour plus d'informations sur la documentation de Google : https://developers.google.com/maps/gmp-get-started#create-billing-account
Mettre à jour votre Progressive Web App
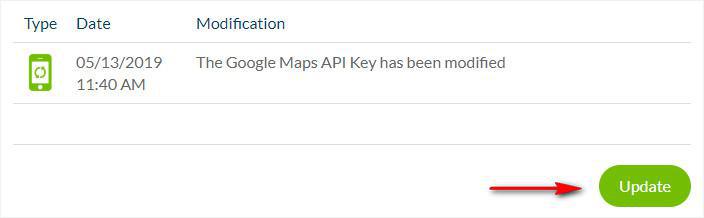
1. Ouvrez le menu Publier > PWA > Paramètres
2. Cliquez sur "Mettre à jour"
Votre clé Google Maps API est maintenant configurée dans votre PWA.
Fermez votre PWA et réouvrez-la pour que les modifications apparaissent.

Comment puis-je éviter une facture élevée si mon utilisation augmente de façon inattendue ?
Suivez les instructions de Google sur leur plateforme pour définir les limites d'utilisation :
https://developers.google.com/maps/faq#usage_cap
Vous avez déjà paramétré une clé API sur votre back office, mais n'avez pas encore activé la facturation
Depuis le 16 juillet 2018, la nouvelle facturation de Google est en place.
Si vous aviez paramétré votre clé d'API au préalable, consultez le Guide destiné aux utilisateurs existants de Google.
C'est un outil de transition qui vous aide à vérifier si votre compte a besoin de mise à jour, et vous aide dans le processus.
Résolution de problème concernant votre clé d'API PWA
Si vos cartes ne s'affichent toujours pas sur votre PWA une fois que vous avez suivi le processus entier :
1. Rendez vous la Console Google Cloud
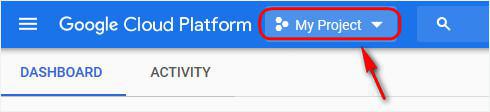
2. Sélectionnez le projet que vous avez crée à l'étape 1 de cette aide en ligne à partir de la barre de navigation de Google :

3. Cliquez sur le Menu de navigation > API et Services > Identifiants

4. Cliquez sur la clé PWA Map Key que vous avez crée à l'étape 3 de cette aide en ligne.
5. Faites une capture d'écran des paramétrages de votre clé, afin que l'on voit bien les Restrictions relatives aux applications et les Restrictions liées aux sites Web de votre clé d'API (voir exemple ci-dessous) :

6. Faites une capture d'écran de la clé d'APi entière (voir exemple ci-dessous) :

7. Ouvrez un ticket dans le support en expliquant le problème et en joignant ces 2 captures d'écran.
 Design
Design