Les aides en ligne de GoodBarber
Design de vos sections
Par défaut, votre application dispose d'un Style global pour toutes les sections de votre app.
Vous pouvez toutefois personnaliser chaque élément de votre application en changeant les couleurs, les polices, arrière-plan, formats, etc.
Pour éditer le style de design d'une seule section :
1 - Allez dans Mon app > Structure . La liste de toutes vos sections sera affichée dans la colonne de droite.
2. Dans cette colonne, cliquez sur la section que vous souhaitez éditer.
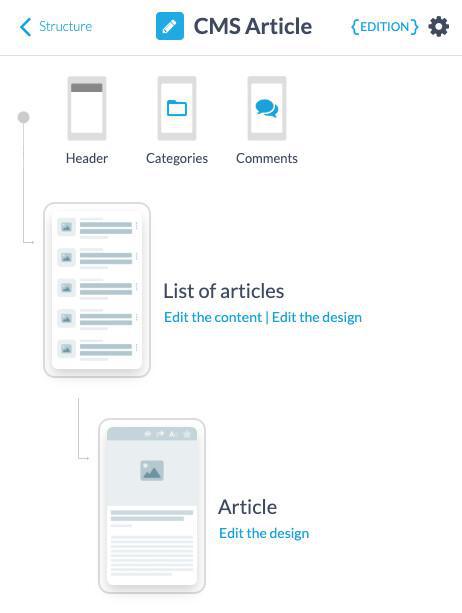
Voir l'exemple ci-dessous si vous souhaitez modifier la conception de la section « Article CMS »

Design de la page de contenu
Attention : les paramètres de conception disponibles varient selon le type de section que vous modifiez.
Ce guide utilise une section Article d'un CMS comme exemple. Vous pouvez personnaliser séparément la conception des deux principaux éléments de cette section :
- La liste des articles, qui affiche tous les éléments de la section ;
- La page Article, qui présente la vue détaillée d'un élément.

1. Cliquez sur le lien « Modifier le design » pour la partie de la section que vous souhaitez personnaliser, qu'il s'agisse de la « Liste des articles » ou de la page « Article ».
2 - Configurez les différentes options disponibles détaillées ci dessous :
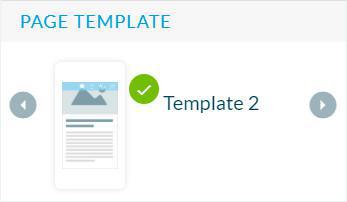
TEMPLATE DE LISTE
Votre modèle est clairement identifié, car il est marqué d'une icône verte. Vous avez par exemple dans le cas des pages d'Articles, 4 templates pour la Page article, et 9 templates pour la Liste des articles. Pour sélectionner un nouveau template, il vous suffit de les parcourir en utilisant les flèches.

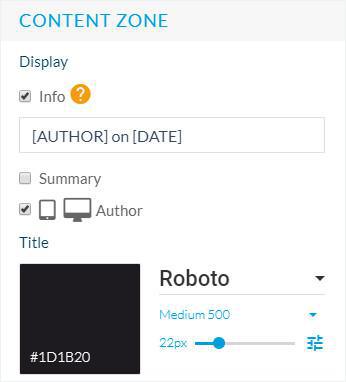
CONTENU
- Paramétrer la couleur de fond de la page, couleurs de police et de texte, alignement de contenu, etc de votre section.
- Modifier par exemple le texte et les tokens à afficher dans les infos sur la liste de la page.
- Afficher l'auteur, le résumé quand l'option est disponible.

TOOLBAR
- Sélectionnez les actions que vous souhaitez afficher sur votre page d'article (couleur d'arrière plan, couleurs de police et de texte, alignement de contenu, etc.)
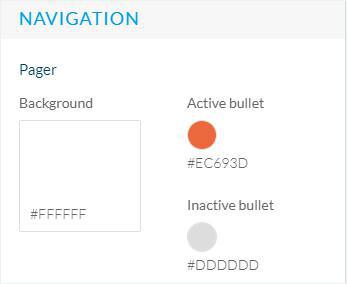
NAVIGATION
- Editer le design du pager*
VIGNETTE
- Ajouter une vignette par défaut à afficher sur votre page de liste lorsqu'il n'y a pas d'image dans votre article.
*option non disponible pour tous les templates.

CODE HTML
-Editer les tokens et le texte. Vous pouvez, par exemple, supprimer les informations tellques que la date ou le nom de l'auteur. Pour ce faire, vous pouvez simplement supprimer le peu de code correspondant à cette information.
Remarque : Non disponible avec le template 4 de la page de détail.

Design d'une page multi-niveau
Si vous utilisez un système de navigation multi-niveaux dans votre application, pour configurer le design de votre section Menu :
1. Accédez au menu Mon app > Structure
2. Cliquez sur la section Menu à modifier.
3. Cliquez sur « Modifier le design ».

4 - Sélectionnez le template de menu que vous souhaitez.
5 - Utilisez les paramètres disponibles pour configurer le design (arrière plan, effets, police, couleurs, etc)
Header distinctif
Vous avez également la possibilité de modifier le design du header d'une section* en particulier.
1- Allez dans le menu Mon app > Structure
2 - Cliquez sur la section que vous souhaitez éditer
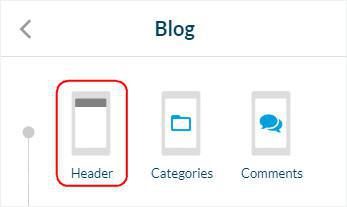
3 - Cliquez sur "Header"
4 - Cliquez sur "Modifier le header de cette section"
*La configuration des paramètres fonctionne de la même façon que pour le header général .

Pour revenir au design du header general de votre app:
1 - Allez dans Mon app > Structure
2 - Cliquez sur la section que vous souhaitez éditer
3 - Cliquez sur "Header".
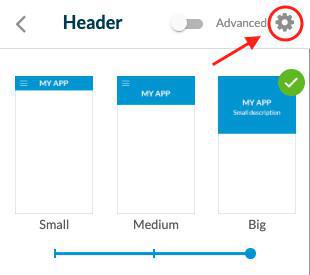
4 - Cliquez sur la roue crantée dans la configuration de ce header.
5 - Cliquez sur "Revenir au header global".

Tutoriel vidéo
Note : Les menus ont changé dans le back-office, mais le comportement expliqué dans la vidéo est toujours exact.
 Design
Design