Les aides en ligne de GoodBarber
Design de vos sections
Par défaut, votre application dispose d'un Style global pour toutes les sections de votre app.
Vous pouvez toutefois personnaliser chaque élément de votre application en changeant les couleurs, les polices, arrière-plan, formats, etc.
1 - Allez dans Design & Structure > Structure > Sections pour faire afficher l'intégralité de vos sections et de leurs structures.
2 - Cliquez sur Modifier le style dans la colonne de droite pour éditer la section.

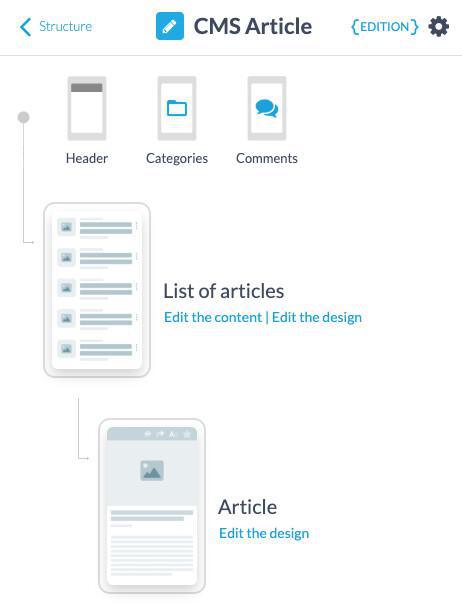
Design de la page de contenu
Nous utilisons comme exemple une section article CMS et les paramètres que vous pouvez trouver pour la liste des articles et la page détaillée de l'article.Les paramètres disponibles peuvent varier en fonction des sectionsque vous configurez.
Deux pages peuvent être configurées dans ce cas :
- la liste des articles (la vue liste de la page)
- la page article (page détaillée)

1 - Cliquez sur "Modifier Liste des articles" ou "Modifier article"
2 - Configurez les différentes options disponibles détaillées ci dessous :
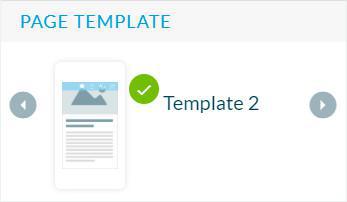
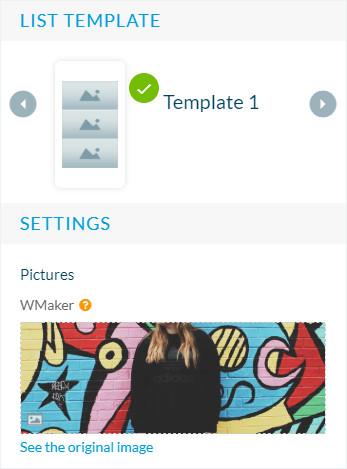
TEMPLATE DE LISTE
Votre modèle est clairement identifié, car il est marqué d'une icône verte. Vous avez par exemple dans le cas des pages d'Articles, 4 templates pour la Page article, et 9 templates pour la Liste des articles. Pour sélectionner un nouveau template, il vous suffit de les parcourir en utilisant les flèches.

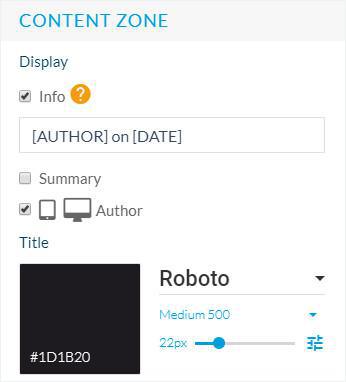
CONTENU
- Paramétrer la couleur de fond de la page, couleurs de police et de texte, alignement de contenu, etc de votre section.
- Modifier par exemple le texte et les tokens à afficher dans les infos sur la liste de la page.
- Afficher l'auteur, le résumé quand l'option est disponible.

TOOLBAR
- Sélectionnez les actions que vous souhaitez afficher sur votre page d'article (couleur d'arrière plan, couleurs de police et de texte, alignement de contenu, etc.)
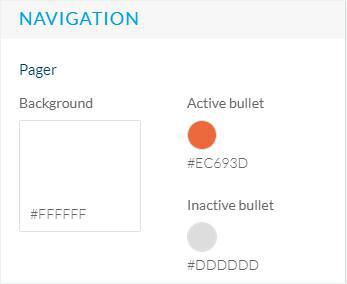
NAVIGATION
- Editer le design du pager*
VIGNETTE
- Ajouter une vignette par défaut à afficher sur votre page de liste lorsqu'il n'y a pas d'image dans votre article.
*option non disponible pour tous les templates.

CODE HTML
-Editer les tokens et le texte. Vous pouvez, par exemple, supprimer les informations tellques que la date ou le nom de l'auteur. Pour ce faire, vous pouvez simplement supprimer le peu de code correspondant à cette information.
Remarque : Non disponible avec le template 4 de la page de détail.

Design d'une page multi-niveau
Si vous utilisez un système de navigation multi-niveau dans votre application, vous pouvez également configurer le design de votre section Menu et sous-sections.
1 - Allez dans Design & Structure > Structure > Sections
2 - Cliquez sur "Modifier le style" à côté de la section menu.
3 - Cliquez sur "Modifier menu"
Remarque: Cliquez sur les sous-pages pour les configurer, exactement de la même manière que pour la première configuration du premier niveau d'une page.

4 - Sélectionnez le template de menu que vous souhaitez.
5 - Utilisez les paramètres disponibles pour configurer le design (arrière plan, effets, police, couleurs, etc)

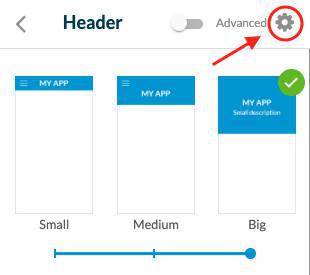
Header distinctif
Vous avez également la possibilité de modifier le design du header d'une section* en particulier.
1- Allez dans le menu Design & Structure > Structure >Sections
2 - Cliquez sur Modifier le style à côté de la section.
3 - Cliquez sur "Header"
4 - Cliquez sur "Modifier le header de cette section"
*La configuration des paramètres fonctionne de la même façon que pour le header général .

Pour revenir au design du header general de votre app:
1 - Allez dans Design & Structure > Structure > Sections
2 - Cliquez sur "Modifier le style" à côté de la section
3 - Cliquez sur "Header".
4 - Cliquez sur la roue crantée dans la configuration de ce header.
5 - Cliquez sur "Revenir au header global".

Tutoriel vidéo
Note : Les menus ont changé dans le back-office, mais le comportement expliqué dans la vidéo est toujours exact.
 Design
Design