Les aides en ligne de GoodBarber
La home
La Home est la première page que les utilisateurs verront après l'écran de lancement.
Sur cette page, vous pouvez automatiquement mettre en avant le contenu d'autres pages, ajouter des actions ou insérer des liens et plus encore.
Vous pouvez construire votre Home avec des widgets.
Par défaut votre application est pré-remplie de widgets de différents types .
Paramétrer votre page d'accueil
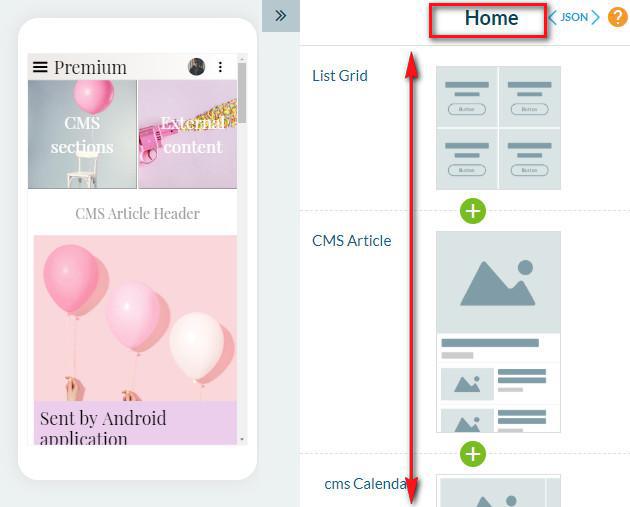
1. Allez dans le menu Design & structure > Structure > Sections
2. Cliquez sur Home dans le panneau de droite
La colonne de droite affiche la liste des widgets de votre page d'accueil.

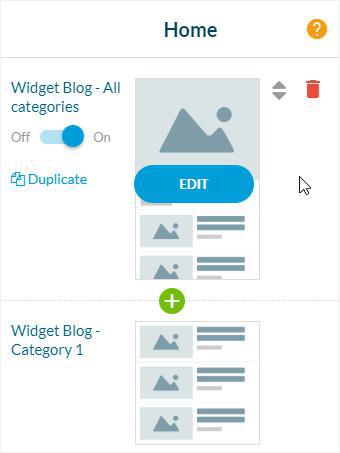
La liste des widgets
- Cliquez sur le bouton "+" vert pour ajouter un nouveau widget
Déplacer la souris sur le widget pour afficher les actions suivantes :
- Cliquez sur la poubelle rouge pour supprimer un widget
- Utilisez les flèches haut / bas pour déplacer le widget par glisser-déposer
- Utilisez le bouton ON / OFF pour désactiver l’affichage du widget sans pour autant le supprimer
- Cliquez sur le bouton "Modifier" pour paramétrer le widget
- Cliquez sur "Dupliquer" pour dupliquer un widget existant

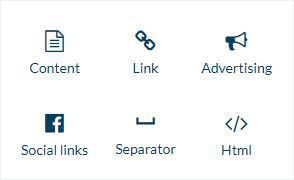
Ajouter un widget
1. Cliquez sur le bouton vert "+"
2. Sélectionnez le type de widget souhaité
3. Paramétrez votre widget
Note: si vous ajoutez ou supprimez une section, le widget correspondant sera automatiquement ajouté/supprimé dans la page d'accueil.

Vous pouvez ajouter jusqu’à 20 widgets dans votre home.
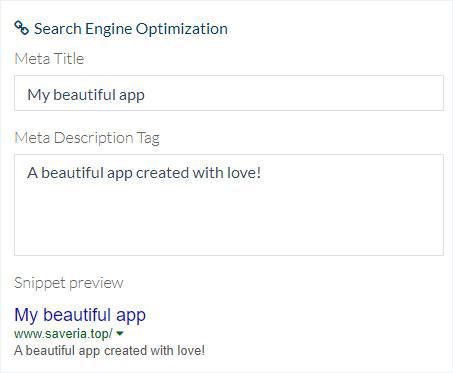
Balise Meta de votre Home - Référencement de la PWA
Les informations contenues dans les balises META sont ajoutées par les moteurs de recherche dans leurs index, mais sont aussi utilisées pour afficher les résultats de recherche concernant la Progressive Web App (PWA).
Pour personnaliser les balises Meta titre et description de votre Home :
1. Allez dans le menu Design & Structure > Structure > Sections
2. Cliquez sur les 3 points à côté de votre Home.
3. Sélectionnez "Paramètres".
4. Défilez vers le bas dans le panneau de droite jusqu'au bloc Référencement.
Renseignez* :
- Le champ Balise Titre
- Le champ Balise Meta Description
5. Prévisualisez le résultat du moteur de recherche
6. Cliquez sur "Sauvegarder"
*Si vous ne renseignez pas ces champs, les balises meta par défaut de votre app seront utilisées à la place.

Désactiver la Home
1. Allez dans le menu Design & Structure > Structure > Sections
2. Cliquez sur les 3 points, puis sur "Paramètres" dans la colonne de droite de votre back office
3. Désactivez le bouton "Afficher la section"
Si la Home n'est pas publiée, la première section dans la liste de votre contenu sera affichée comme première page de votre app.

Tutoriel vidéo
Note : Les menus ont changé dans le back-office, mais le comportement expliqué dans la vidéo est toujours exact.
 Design
Design