Les aides en ligne de GoodBarber
Les balises META
Les informations contenues dans les balises META sont ajoutées par les moteurs de recherche à leur index, mais sont surtout utilisée pour afficher les résultats des recherches concernant votre PWA.
GoodBarber vous propose différentes options pour le remplissage de 2 balises importantes, la balise Title et la balise Meta Description.
Balise Meta par défaut
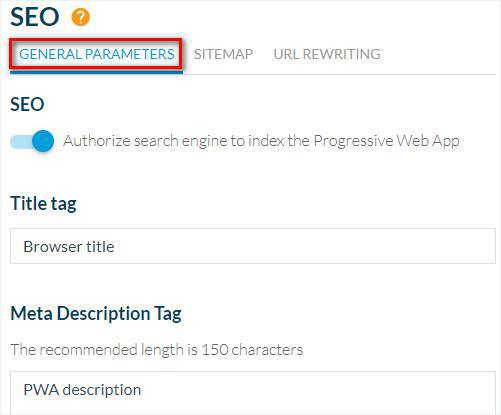
1 - Allez le menu Publication > PWA > Référencement, onglet Paramètres généraux
2 - Saisissez :
- La balise Title : correspond au titre du navigateur
- La balise Meta Description : correspond à la description de la Progressive Web App (PWA)
Cette opération permet de remplir les balises TIitle et Description :
- pour la home page de la PWA
- par défaut sur toutes autres pages de la PWA, si aucun autre paramétrage n'est appliqué.

Les balises de vos pages principales
1 - Rendez vous dans le menu Design & Structure > STRUCTURE > Sections
2. Cliquez sur les 3 points à coté de votre section
3. Cliquez sur "Paramètres"
4. Descendez dans le panel de droite jusqu'à "Référencement"
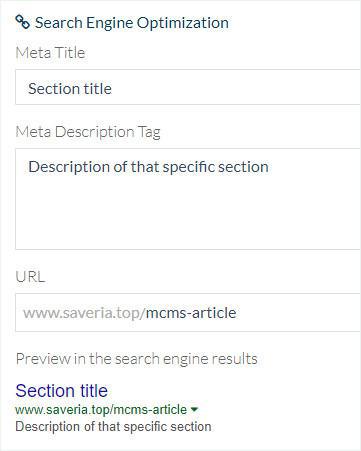
Renseignez :
- Le champ Balise Title vous permet d'ajouter une balise titre spécifique pour cette section.
- Le champ Description vous permet d'ajouter une balise description spécifique pour cette section.
Si vous ne remplissez pas ces champs, ce sont les balises Meta par défaut qui seront utilisées pour vos sections.
Un aperçu des résultats du moteur de recherche est disponible dans ce panel.
5. Cliquez sur "Sauvegarder".

Les balises de vos pages de détail des pages CMS
Par défaut pour les sections Article, Son, Video, Map et Agenda :
- La balise Title est renseignée avec le titre de l'item.
- La balise Description est renseignée avec le contenu saisis dans :
- le Résumé ou bien si ce champ est vide ou pas disponible
- les 200 premiers caractères du premier paragraphe ou bien si ce champ est vide
- la description par défaut.
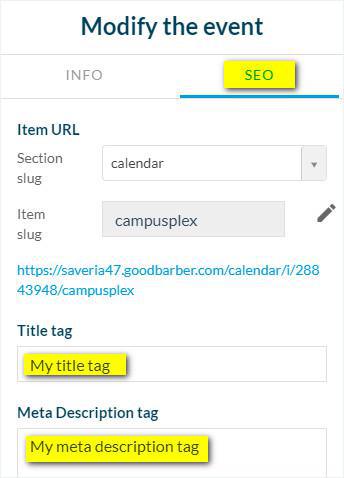
2 - Cliquez sur l'Item concerné (vidéo, article etc.)
3 - Cliquez sur l'onglet SEO dans la colonne de droite de votre back office.
4 - Personnaliser le contenu de ces balises

La balise Head
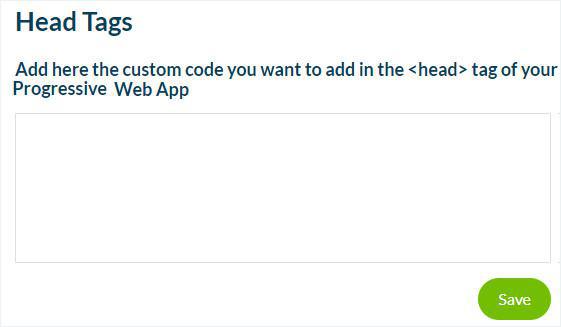
Rendez vous dans le menu Paramètres > Autres paramètres > Balise head .
Vous pouvez ajouter manuellement du code html dans la balise HEAD de votre PWA. Ce code s'affichera dans la balise HEAD de toutes les sections.
Attention, n'utilisez pas cet onglet pour saisir du texte simple, il s'afficherait sur votre PWA et nuirait à votre référencement.

 Design
Design