Les aides en ligne de GoodBarber
Mises à jour de la Progressive Web App
Les modifications apportées à votre Progressive Web App (PWA) ne nécessitent pas toutes le même processus de mise à jour :
- Certaines modifications nécessitent de mettre à jour les paramètres de votre back office pour être visible dans votre PWA.
- Certaines modifications nécessitent de générer (construire) l'application depuis le back office pour être visible sur votre PWA.
- Certaines mises à jour de contenus sont gérées automatiquement par la plate-forme sur votre PWA.
Mise à jour des settings de votre Progressive Web App (PWA)
Cette mise à jour manuelle est nécessaire par exemple pour :
- Ajouter, supprimer, déplacer, modifier les paramètres ou la conception d'une section
- Activation ou modification de certaines extensions (Fonctions utilisateur, Entreprises locales, Monétisation, Live Services...)
1. Rendez vous dans le menu Publier > Journal > Mise à jour > Settings (offre native) ou Publier > Mise à jour > Settings (offre PWA)
2. Les modifications visible sur la page Settings sont uniquement visibles dans la preview du back office.
3. Cliquez sur "Mettre à jour" pour appliquer ces modification à votre PWA publiée
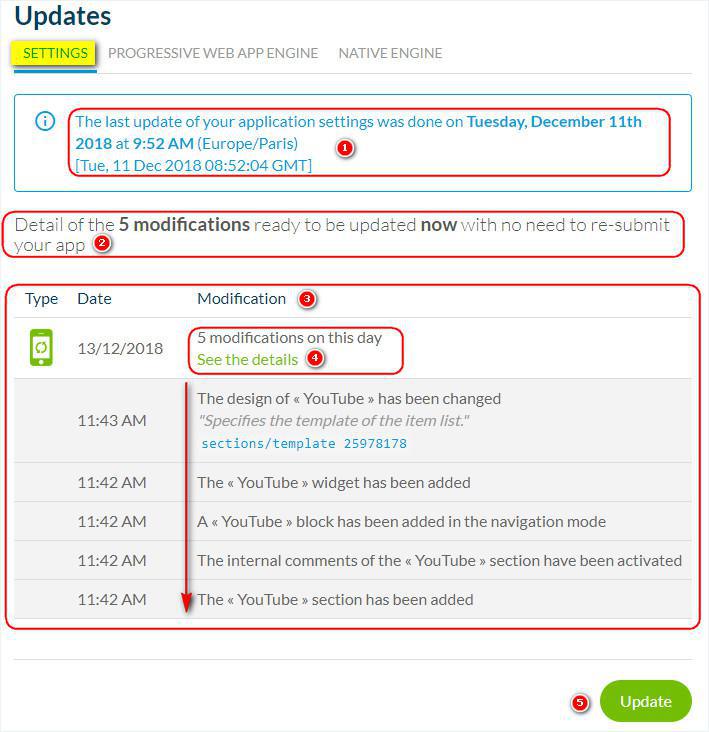
Comment lire cette page :
1 : Date de votre dernière mise à jour des paramètres (les modifications en vert). Toutes les modifications effectuées avant cette date sont déjà visibles sur la Progressive Web App (PWA). Toutes les modifications apportées après cette date sont listées ci-dessous, et seulement visibles dans le backend.
2 : Nombre de modifications à actualiser.
3 : Liste des modifications organisées par date.
4 : Détail des modifications effectuées à une date donnée, après avoir cliqué sur "Voir les détails".
5 : Bouton Mettre à jour. En cliquant dessus, il publiera tous les changements répertoriés sur la page et les rendra immédiatement visibles dans votre PWA. Vous devrez fermer et ré-ouvrir l'application pour les voir.

Les mises à jour nécessitant une recompilation de votre PWA
Cette mise à jour manuelle est nécessaire par exemple pour* :
- Ajouter votre Facebook app ID
- Implémenter une nouvelle fonctionnalité
*Liste non exhaustive
1. Activez votre PWA à partir du menu Publication > Publication > PWA (native plan) ou Publication > Activation (PWA plan)
2. Rendez vous dans le menu Publication > Journal > Mise à jour (offre native) ou Publier > Mise à jour (offre PWA)
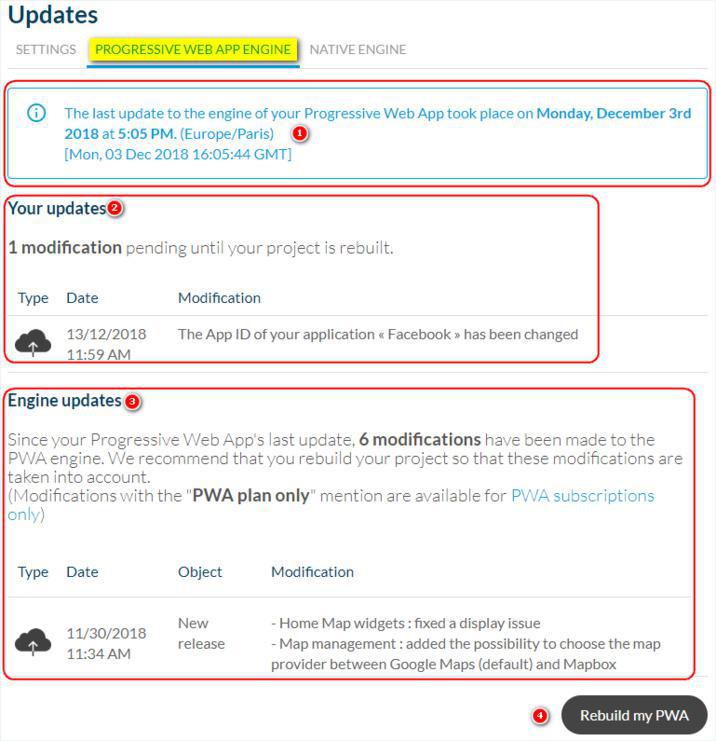
3. Cliquez sur l'onglet "Moteur progressive Web App "
4. Cliquez sur le bouton "Régénérer ma PWA" pour mettre à jour le moteur de votre PWA
ATTENTION : Générer votre application mettre à jour automatiquement toutes les modifications du menu Paramètres (les changements en vert que nous avons évoqués dans le premier paragraphe)

Mises à jour de contenu automatiques
Certaines mise à jour de contenu sont automatiquement appliquées sur votre PWA sans mettre à jour les paramètres, ou recompiler la PWA dans les situations suivantes* :
- Synchronisation de contenu provenant d'une source externe :
Prenons l'exemple d'un site Wordpress connecté à l'application en utilisant le plugin Wordpress.
Après avoir créé et paramétré votre page (cela nécessite une mise à jour des settings), le contenu créé dans votre site Web Wordpress sera automatiquement synchronisé dans votre application. Chaque nouvel article publié sur votre site apparaîtra dans l'application sans que vous fassiez quoi que ce soit. Le fonctionnement est le même pour tous les connecteurs de contenu utilisant une source externe (Youtube, Facebook Photos, Podcast...)
- Ajout de nouveaux contenus sur vos pages CMS :
Une fois que la page CMS est créée et que tous les réglages seront définis (cela nécessite une mise à jour des settings), chaque nouveau contenu publié sur votre page CMS (article, photo, vidéo, son, carte, événement) sera visible dans l'application sans autre action que de le publier sur la page.
*Cette liste n'est pas exhaustive
 Design
Design