Les aides en ligne de GoodBarber
Section URL / Webview
Ajouter une section URL
Une section URL vous permet d'afficher une vue Web d'une URL Web dans votre application.
1. Dans le menu de gauche, accédez à Mon app > Structure
2. Cliquez sur le bouton vert "Ajouter une section " dans la colonne de droite
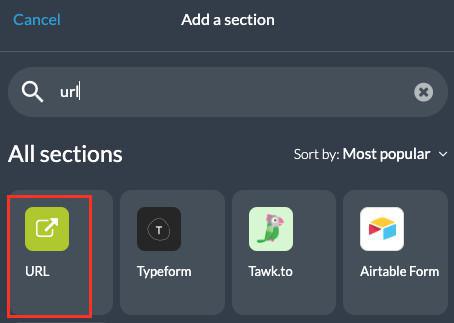
3. Sélectionnez "URL" dans les éléments de contenu
4. Donnez-lui un titre

1
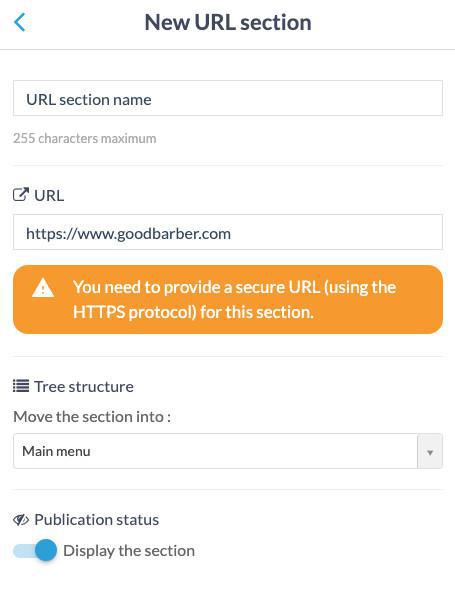
Paramètres de section URL
1. Collez l'URL dans le champ
2. Cliquez sur le bouton "Ajouter".
Remarque :Vous devez fournir une URL sécurisée (utilisant le protocole HTTPS) pour cette section.
Cette page s'ouvrira dans le navigateur personnalisé GoodBarber dans l'application native et dans la PWA elle ouvrira une page dans un nouvel onglet.

 Design
Design