Les aides en ligne de GoodBarber
Modifier les catégories de vos sections blog
En fonction du type de contenu que vous avez dans votre app, vous pouvez ajouter des catégories à vos sections CMS blog.
Merci de vous référer à cette aide en ligne pour plus de détails : Ajouter des catégories à vos sections .
Paramétrer le design de vos catégories dans vos sections blog
2. Allez dans le menu Contenu & Design > Design > Design des sections
3. Cliquez sur "Modifier le style" dans la colonne de droite, à côté de la section concernée.
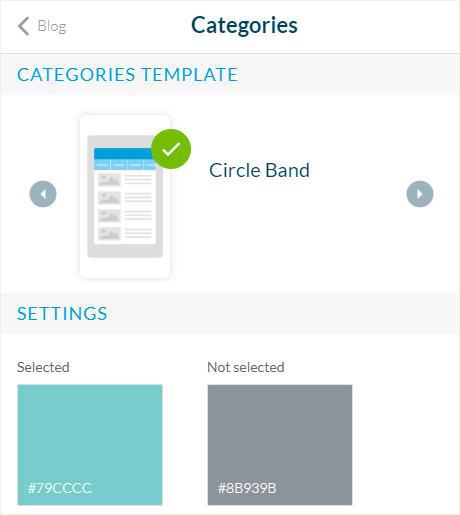
4. Cliquez sur "Categories"

6. Définissez les couleurs, polices, arrière-plans, et options.

Paramètres du header quand des catégories sont paramétrées dans une section Blog
En fonction de la hauteur de header définie, vous disposez de différentes options pour afficher vos catégories.
Le header est toujours affiché avec une petite hauteur sur les pages de contenu, avec les modèles de catégorie Drop down et Pager, vous pouvez choisir différentes options pour la conception de vos catégories.
CAS 1
Vous définissez votre en-tête pour afficher le "Titre et la description de la section" (Grand modèle) ou "Titre de la section" (Modèle petit et moyen).
Reportez-vous à cette aide en ligne pour plus de détails.
Le titre de votre header est mis à jour en fonction de la page de votre application qui s'affiche, pour utiliser automatiquement le titre de la section / catégorie concernée.
Header small et medium
Options de titre NavBar disponibles:
- Titre de la section et de la catégorie: le titre de la section sera affiché dans le header de la première page de catégorie, puis le titre de la page de catégorie sera affiché.
- Titre de section uniquement: le titre de la section uniquement sera affiché dans le header de toutes les pages de la section.
- Catégories uniquement: le titre de la catégorie uniquement sera affiché dans le header de toutes les pages de la section.
Template de Header de type big
Options de titre NavBar disponibles:
- Titre de la section et de la catégorie: le titre de la section sera affiché dans le header de la première page de catégorie, puis le titre de la page de catégorie sera affiché.
- Titre de section uniquement: le titre de la section uniquement sera affiché dans le header de toutes les pages de la section.
CAS 2
Vous définissez votre header pour afficher le "Logo uniquement".
Reportez-vous à cette aide en ligne pour plus de détails.
Template de header Small et Medium :
Options de titre NavBar disponibles:
- Logo & Catégories: le logo de la section sera affiché dans le header de la première page de catégorie, puis le titre de la page de catégorie sera affiché.
- Logo uniquement: le logo uniquement sera affiché dans le header de toutes les pages de la section.
- Catégories uniquement: le titre de la catégorie uniquement sera affiché dans le header de toutes les pages de la section.
Template de header Big
Options de titre NavBar disponibles:
- Logo & Catégories: le logo de la section sera affiché dans le header de la première page de catégorie, puis le titre de la page de catégorie sera affiché.
- Logo uniquement: le logo uniquement sera affiché dans le header de toutes les pages de la section.
Template de categories
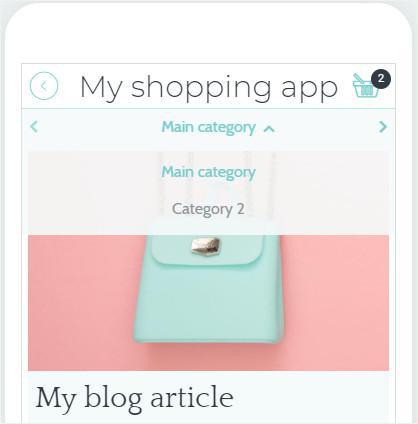
Template Drop Down
Affichez la liste de catégories en haut de votre application sous forme de menu déroulant.

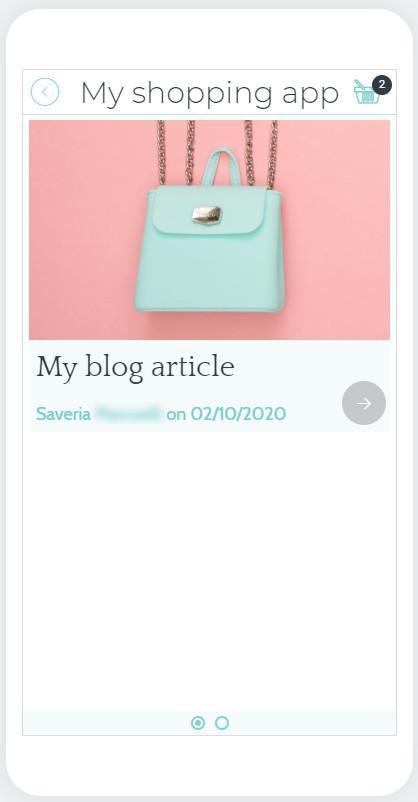
Affichez vos catégories de manière à faire défiler le contenu sur les côtés pour accéder aux autres catégories.
Attention : Les flèches que vous voyez dans l'aperçu du back office ne seront pas visibles dans la version téléphone ou iPad de l'application. Vous devez faire défiler les pages à l'aide de votre doigt.

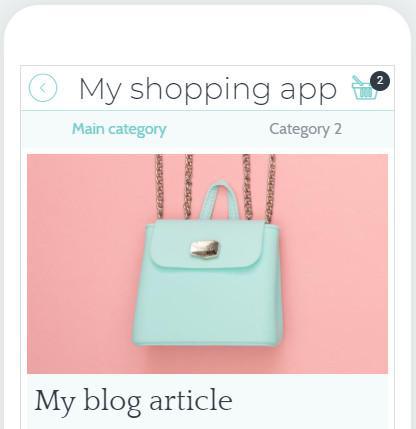
Template Circle Band
Affichez toutes vos catégories par défaut dans un format rectangulaire.
Les utilisateurs peuvent faire défiler le contenu latéralement pour faire apparaître plus de catégories.

 Design
Design