Les aides en ligne de GoodBarber
Faites la promotion de votre application
GoodBarber vous propose d'excellents outils pour promouvoir votre application et faire croître le nombre de téléchargements sur les stores.
Ils sont accessibles depuis le menu Marketing > Faire connaitre.
Remarque : ces outils sont actifs dès que votre application est en ligne sur les Stores et marquée comme "publiée" dans votre backoffice. Pour vérifier si votre app est marquée comme publiée sur un Store, rendez-vous sur la page Canaux de Vente > ... > Versions .
N'oubliez pas non plus de vérifier que les URL de téléchargement de votre app iOS et de votre app Android sont correctement renseignées dans votre backoffice.
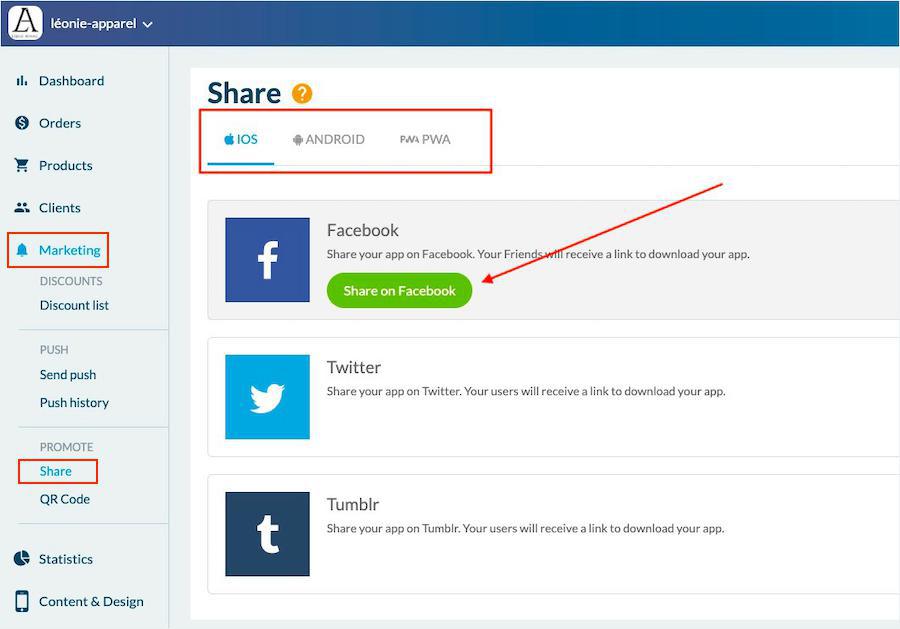
Partager
Utilisez cet outil pour publier un lien vers le téléchargement de votre app sur différents réseaux sociaux.
Pour cela, sélectionnez le réseau social de votre choix et cliquez sur Partagez sur.
Vous pouvez choisir le canal de vente (app iOS, app Android, PWA) à promouvoir à partir des onglets en haut de la page.

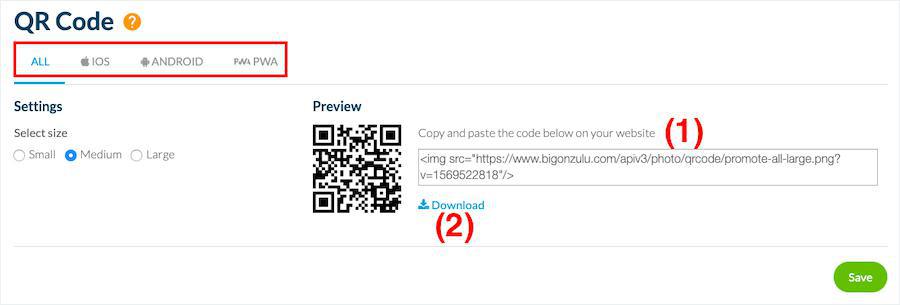
QR Code
Utilisez cet outil pour générer un QR code qui propose de télécharger votre app dans les Stores et/ou de consulter votre PWA.
Vous pouvez :
(1) Afficher le QR code sur un site partenaire en copiant/collant le code html généré par le backoffice sur le site partenaire.
(2) Télécharger une image du QR et imprimer le QR sur un support physique
L'utilisateur scanne l'image depuis son téléphone et il est dirigé vers le store pour télécharger votre application, ou bien vers la PWA, tout dépend de votre choix dans les onglets en haut de page.
Vous pouvez choisir de générer un QR Code spécifique au téléchargement de votre app sur une seule plateforme; ou bien un QR Code commun qui dirigera automatiquement l'utilisateur vers le bon store en fonction du terminal qu'il utilise.

Smart App Bannière
La bannière Smart App est une bannière cliquable qui s'affiche automatiquement lorsque votre PWA / site web est ouvert à partir d'un appareil mobile, et qui suggère de télécharger votre application directement depuis la boutique.
iOS
Apple fournit une bannière Smart App pour votre PWA, à ajouter:
1. Assurez-vous que votre application iOS native est publiée et que le back-office est déverrouillé après la première publication de votre application sur l'App Store.
2. Reconstruisez votre PWA.
Android
Si un utilisateur n'a pas votre PWA ou application native GoodBarber installée sur son mobile, il lui sera demandé s'il veut télécharger l'application depuis le Play Store.
1. Assurez-vous que l'icône Apple Touch a la bonne taille dans votre back office (512 x 512 px)
2. Reconstruisez votre PWA.
 Design
Design