Les aides en ligne de GoodBarber
Google Tag Manager | PWA
Google Tag Manager est un "Tag Management System". Il s'agit d'un service qui permet d'utiliser un petit morceau de code javascript sur une page web pour appeler d'autres morceaux de codes javascript. Pour schématiser, il s'agit d'une boite vide (appelée conteneur) dans laquelle vous pouvez faire apparaître ce que vous voulez (une balise), quand vous le voulez.
Le principal intérêt des TMS, c'est que vous effectuez une intervention technique sur votre site une seule fois. Une fois que le javascript du TMS est ajouté, plus besoin de s'en soucier. Le reste de la configuration s'effectue dans l'interface de gestion du TMS.
Google Tag Manager est un service offert par Google. A partir de l'interface de gestion de GTM, vous ajoutez des balises et vous définissez des déclencheurs.
Les balises, ce sont les différents codes javascript que vous souhaitez exécuter dans le conteneur présent sur votre site.
Les déclencheurs, ce sont des règles que vous définissez pour déclencher l'affichage des balises.
GTM propose un grand nombre de balises et de déclencheurs par défaut.
Récupérer votre ID Conteneur
1. Allez sur l'interface* Google Tag Manager .
2. Créer un compte si ce n'est pas déjà fait.
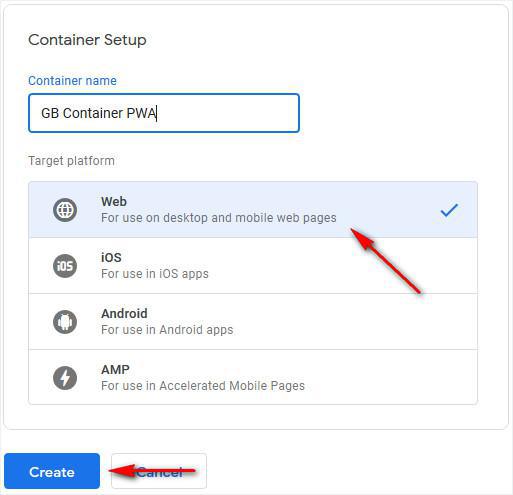
3. Créer un conteneur tout en ciblant la plate forme Web.

4. Ajouter et publier vos tags.
5. Cliquer sur "Espace de travail".
Près du haut de votre fenêtre, trouvez votre conteneur ID, son format est de type "GTM-XXXXXX" (voir exemple ci-dessous).
6. Copier votre contenu ID.

*Consulter l'aide en ligne Tag Manager si vous souhaitez plus de détails pour configurer Google Tag Manager.
Ajouter Google Tag Manager à votre PWA GoodBarber
1. Dans votre back office GoodBarber, allez dans le menu Statistiques > Outils externes :: Onglet PWA
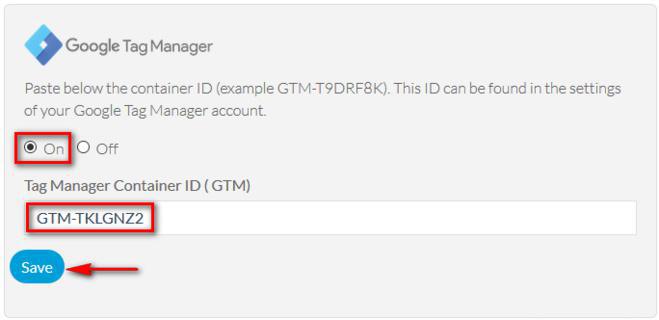
2. Dans le bloc Google Tag Manager, cliquez sur ON
3. Coller le conteneur ID* copié à l'étape 1.6 au dessus.
4. Cliquez sur "Sauvegarder".
*Vérifiez qu'il n'y a pas d'espace copié avant ou après dans votre conteneur ID de votre back office.

Ajouter un conteneur GTM à la version AMP de votre page produit
Sauter directement à l'étape 5 si vous n'aviez pas activé AMP (Accelerated Mobile Pages) dans votre app Shopping.
Si vous avez activé AMP dans votre app Shopping et que vous voulez ajouter un conteneur GTM à la version AMP de votre page produit, suivez les étapes ci-dessous :
1. Aller sur l'interface* Google Tag Manager
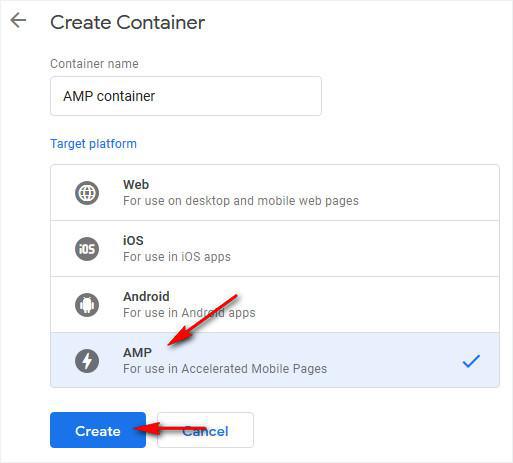
2. Créer un nouveau conteneur tout en ciblant la plate forme AMP

4. Ajouter et publier vos tags.
5. Cliquer sur "Espace de travail".
Près du haut de votre fenêtre, trouvez votre conteneur ID, son format est de type "GTM-XXXXXX"
6. Copier votre contenu ID.
Ajouter l'ID contenu AMP de votre PWA GoodBarber
1. Dans votre back office GoodBarber, allez dans le menu Statistiques > Outils externes :: Onglet PWA
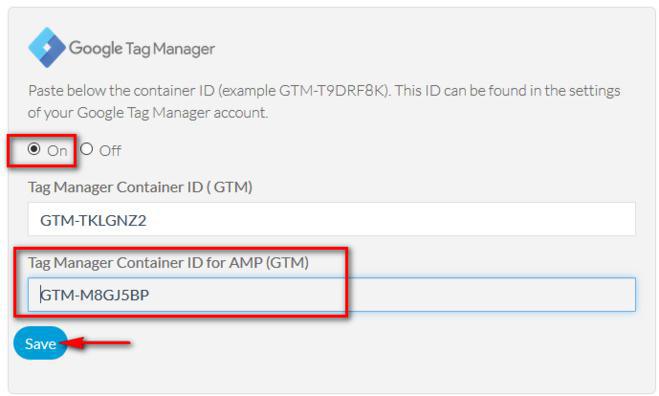
2. Dans le bloc Google Tag Manager, cliquez sur ON
3. Coller le conteneur ID* copié à l'étape 1.6 au dessus.
4. Cliquez sur "Sauvegarder".
*Vérifiez qu'il n'y a pas d'espace copié avant ou après dans votre conteneur ID de votre back office.

Mise à jour / Régénération de votre PWA
1. Aller dans le menu Canaux de vente > PWA > Mettre à jour :: Onglet Moteur Progressive Web App
2. Vérifier que la dernière version de votre PWA prend en charge la fonctionnalité Google Tag Manager :
Oui : Cliquer sur "Mise à jour" depuis le menu Canaux de vente > PWA > Mise à jour :: Paramètres
Non : Cliquer sur "Régénérer" depuis le menu Canaux de vente > PWA > Mise à jour :: Onglet Moteur Progressive Web App
 Design
Design