Comment créer une section photo, article et une vidéo dans votre application mobile sans une source externe ?
Ecrit par GoodBarber Team le

Le CMS intégré est est un des nouveaux éléments sortis avec GoodBarber Salvador .
Plus besoin de connecter une source de contenu
Le CMS intégré est parfait pour ceux qui n'ont pas de blog ou de solutions tierces à leur disposition pour publier du contenu, mais qui ont réellement besoin de disposer d'une application mobile. Pour les autres, cette fonctionnalité est un moyen redoutable pour offrir un contenu exclusif et unique aux utilisateurs d'un appareil mobile. Le tout sans installation...
Plus besoin de connecter un outil externe pour alimenter votre application !
Avec le CMS intégré, vous pouvez créer des articles, poster des vidéos et ajouter des photos dans votre application, faire une modification (texte, video, fichier, taille image, etc) directement depuis l'interface de gestion de votre application.
Le CMS intégré est parfait pour ceux qui n'ont pas de blog ou de solutions tierces à leur disposition pour publier du contenu, mais qui ont réellement besoin de disposer d'une application mobile. Pour les autres, cette fonctionnalité est un moyen redoutable pour offrir un contenu exclusif et unique aux utilisateurs d'un appareil mobile. Un moyen de montrer à votre réseau que les jeux sont faits en terme de vie digitale de votre marque : l'innovation est l'objet de vos attentions.
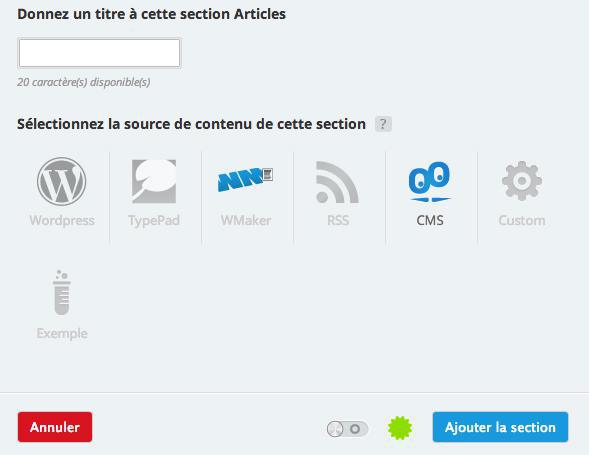
Rendez-vous dans votre outil, dans le back office>> Menu Contenu>> Sections>> Ajoutez une section>> Sélectionnez une section photo, vidéo ou article>> Lorsque c'est fait, choisissez l'icône contenant le logo GoodBarber CMS>> Donnez un titre à votre section >> Cliquez sur le bouton "ajouter la section"
Plus besoin de connecter un outil externe pour alimenter votre application !
Avec le CMS intégré, vous pouvez créer des articles, poster des vidéos et ajouter des photos dans votre application, faire une modification (texte, video, fichier, taille image, etc) directement depuis l'interface de gestion de votre application.
Le CMS intégré est parfait pour ceux qui n'ont pas de blog ou de solutions tierces à leur disposition pour publier du contenu, mais qui ont réellement besoin de disposer d'une application mobile. Pour les autres, cette fonctionnalité est un moyen redoutable pour offrir un contenu exclusif et unique aux utilisateurs d'un appareil mobile. Un moyen de montrer à votre réseau que les jeux sont faits en terme de vie digitale de votre marque : l'innovation est l'objet de vos attentions.
Rendez-vous dans votre outil, dans le back office>> Menu Contenu>> Sections>> Ajoutez une section>> Sélectionnez une section photo, vidéo ou article>> Lorsque c'est fait, choisissez l'icône contenant le logo GoodBarber CMS>> Donnez un titre à votre section >> Cliquez sur le bouton "ajouter la section"
Comment utiliser le CMS intégré ?

Rendez-vous dans votre outil, dans le back office
>> Menu Contenu
>> Sections
>> Ajoutez une section
>> Sélectionnez une section photo, vidéo ou article
>> Lorsque c'est fait, choisissez l'icône contenant le logo GoodBarber CMS
>> Donnez un titre à votre section
>> Cliquez sur le bouton "ajouter la section"
>> Menu Contenu
>> Sections
>> Ajoutez une section
>> Sélectionnez une section photo, vidéo ou article
>> Lorsque c'est fait, choisissez l'icône contenant le logo GoodBarber CMS
>> Donnez un titre à votre section
>> Cliquez sur le bouton "ajouter la section"

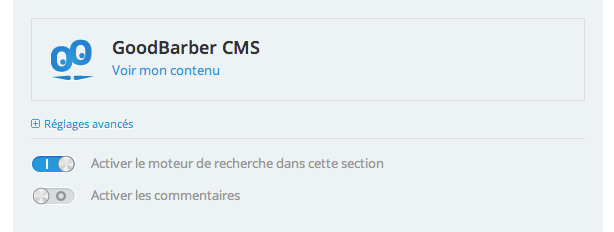
Puis, cliquez sur le bouton "voir mon contenu".
⚠ Vous avez aussi la possibilité de gérer les "réglages avancés" en activant le moteur de recherche et/ou les commentaires dans votre section via cette page.
⚠ Vous avez aussi la possibilité de gérer les "réglages avancés" en activant le moteur de recherche et/ou les commentaires dans votre section via cette page.

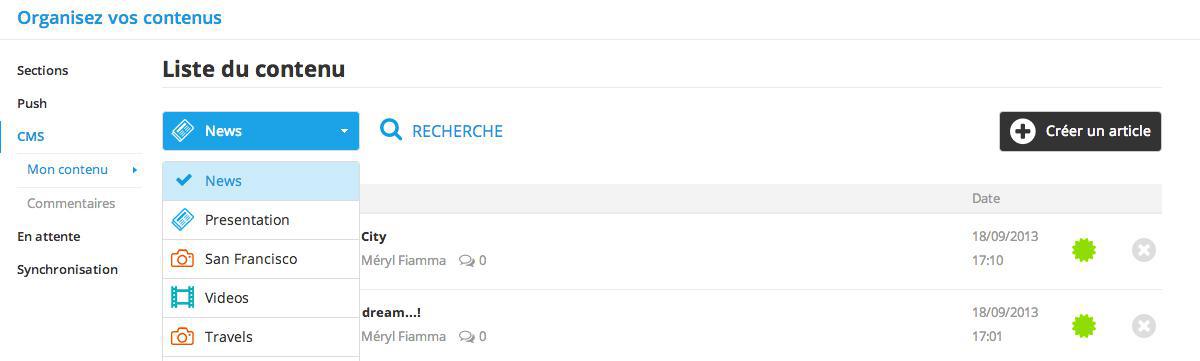
Vous serez redirigé dans le menu CMS. D'ailleurs, lorsque vous avez déjà créée votre section, accédez directement à votre contenu et sa mise en forme via la colonne de gauche, onglet "CMS".
Comment intégrer du contenu avec le CMS ?
Sélectionnez votre section et ajoutez ajoutez vos données.
Section article

1- Cliquez sur le bouton "Créer un article"

2- Entrez toutes les informations demandées :
. Titre
. Résumé (si vous en avez un)
. Texte dans le paragraphe
. Photo (optionnel)
. Vidéo (optionnel)
. Un autre paragraphe (optionnel)
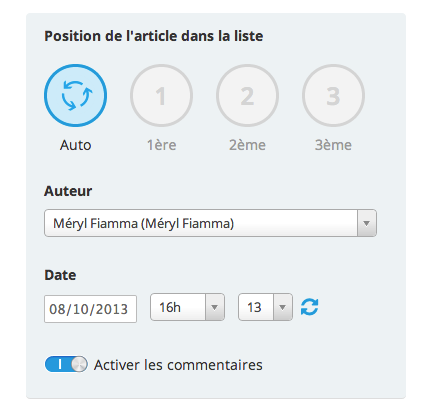
Vous avez aussi la possibilité de positionner votre article en 1ère, 2nd ou 3ème position si vous le souhaitez, ou bien de laisser GoodBarber le gérer automatiquement ;)
. Titre
. Résumé (si vous en avez un)
. Texte dans le paragraphe
. Photo (optionnel)
. Vidéo (optionnel)
. Un autre paragraphe (optionnel)
Vous avez aussi la possibilité de positionner votre article en 1ère, 2nd ou 3ème position si vous le souhaitez, ou bien de laisser GoodBarber le gérer automatiquement ;)
3- Lorsque c'est terminé, choisissez de :
. Publier votre article immédiatement
. Le mettre en brouillon
. Le passer en stock
Et le tour est joué ! Facile n'est-ce pas ?
. Publier votre article immédiatement
. Le mettre en brouillon
. Le passer en stock
Et le tour est joué ! Facile n'est-ce pas ?
Section photo :

1- Cliquez sur le bouton "Parcourir"
2- Sélectionnez les photos que vous souhaitez télécharger via votre ordinateur
3- Lorsque le téléchargement de vos photos est terminé, vous pouvez :
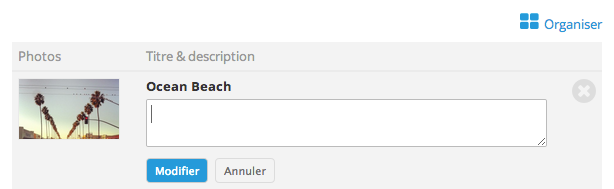
. Recadrer la photo en cliquant sur la vignette
. Ajouter et/ou modifier le nom de la photo
. Classer les photos en cliquant sur le bouton "Organiser"
Puis les options sont similaires à celle de la section article, vous pouvez publier, mettre en stock ou en brouillon votre section.
2- Sélectionnez les photos que vous souhaitez télécharger via votre ordinateur
3- Lorsque le téléchargement de vos photos est terminé, vous pouvez :
. Recadrer la photo en cliquant sur la vignette
. Ajouter et/ou modifier le nom de la photo
. Classer les photos en cliquant sur le bouton "Organiser"
Puis les options sont similaires à celle de la section article, vous pouvez publier, mettre en stock ou en brouillon votre section.
Section vidéo :

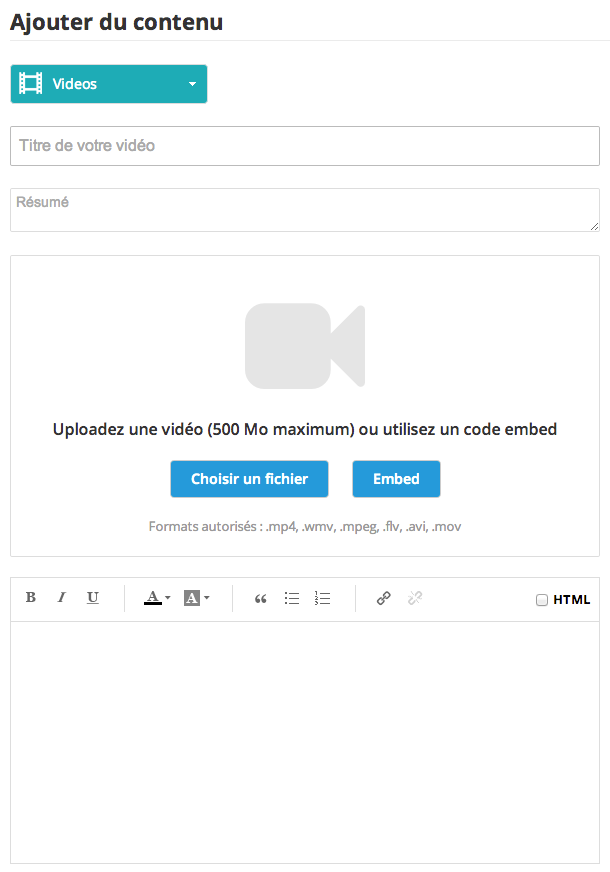
- Cliquez sur le bouton "Créer une vidéo"
- Entrez un titre
- Un résumé (si besoin)
- Ajoutez votre vidéo :
. depuis votre ordinateur, en la téléchargeant via le bouton "Choisir un fichier"
. depuis le net, en cliquant sur le bouton "Embed" et en intégrant le code de la vidéo
- Ajoutez un paragraphe (si besoin)
Pour la publication, mêmes options que pour les autres sections : publication immédiate, stock ou brouillon.
- Entrez un titre
- Un résumé (si besoin)
- Ajoutez votre vidéo :
. depuis votre ordinateur, en la téléchargeant via le bouton "Choisir un fichier"
. depuis le net, en cliquant sur le bouton "Embed" et en intégrant le code de la vidéo
- Ajoutez un paragraphe (si besoin)
Pour la publication, mêmes options que pour les autres sections : publication immédiate, stock ou brouillon.
N'oubliez pas de customiser vos sections dans la partie design
Rendez-vous dans l'onglet "Design" et customiser les sections que vous avez créées.
Sélectionnez le template qui mettre le plus en avant votre contenu. Et sauvez votre modification.
C'est à votre tour de jouer et de montrer le résultat à votre réseau ;)
Sélectionnez le template qui mettre le plus en avant votre contenu. Et sauvez votre modification.
C'est à votre tour de jouer et de montrer le résultat à votre réseau ;)
POUR ALLER PLUS LOIN :
- Dans les éléments qui rentrent en jeux pour la visibilité rentre en ligne de compte le contenu. Aussi lancer une application avec beaucoup de contenu est une force. Si la forme est là et que les news régulières donnent vie au système, on peut s'attendre à un succès en ligne.
- Une étape cruciale dans l'installation d'une marque est sa notoriété. Aussi lier un nom de domaine à application mobile est des éléments qui concourrent à son succès en ligne. Voyons comment faire cette modification.
- En terme de navigation sur écran mobile, la simplification est la règle. C'est une étape franchie avec le nouveau Menu Style qui simpifie la modification en ligne des éléments majeurs (taille de police, etc).
- t système étapes
- Plus que sur ordinateur, sans doute en raison à la taille d'écran de chaque mobile, les utilisateurs sont sensibles à la rapidité, à l'affichage rapide de tous les éléments d'une page. Voici les étapes pour
- Après l'ère de l'ordinateur, voici celle du mobile avec une taille d'écran réduite. Et un besoin de rapidité dans l'affichage de tous les éléments d'une page. Alors voici un contrôle complet pour augmenter vos performances digitales . C'est parti pour une revue par étapes du système.
- L'objet d'une application n'est pas forcément d'être universel ni d'être accessible sur chaque écran d'appareil mobile. Cela peut être un choix délibéré de limiter l'accès en ligne à un seiul groupe d'utilisateurs choisis . Voyons comment procéder par étapes sur les éléments du système.
 Design
Design