Comment débuter avec votre compte Reseller GoodBarber?
Ecrit par Ghjuvan Simeoni le

Vous souhaitez vous lancer dans la vente d’applications ? Vous êtes au bon endroit. La plateforme GoodBarber vous permet de gagner du temps et de l’argent tout en créant des applications en nombre illimité! Grâce à ce programme vous pouvez créer autant d’apps que vous désirez sans avoir besoin de savoir coder. Il existe 2 tarifs différents pour les Resellers: Classic, où vous pouvez créer uniquement des apps Classic, et Classic+Shop, où vous pouvez créer des Apps Classic et des Apps de eCommerce .
1/ Dashboard
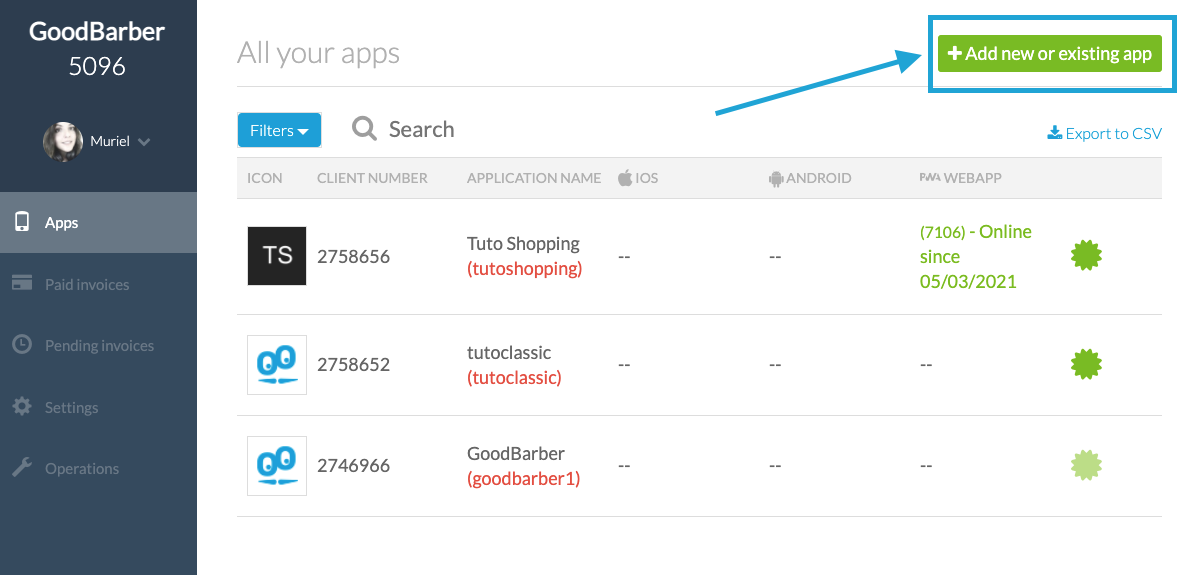
En créant votre compte d’essai gratuit vous arrivez directement dans le Dashboard. C’est d’ici que vous pourrez gérer l’ensemble des apps de vos clients.

Comment créer des apps depuis le Dashboard ?
Pour créer de nouveaux projets (apps), c’est très simple. Il suffit de vous connecter à votre Dashboard et de cliquer sur le bouton “Créer une app ou ajouter existante” situé en haut à droite.
Pour créer de nouveaux projets (apps), c’est très simple. Il suffit de vous connecter à votre Dashboard et de cliquer sur le bouton “Créer une app ou ajouter existante” situé en haut à droite.

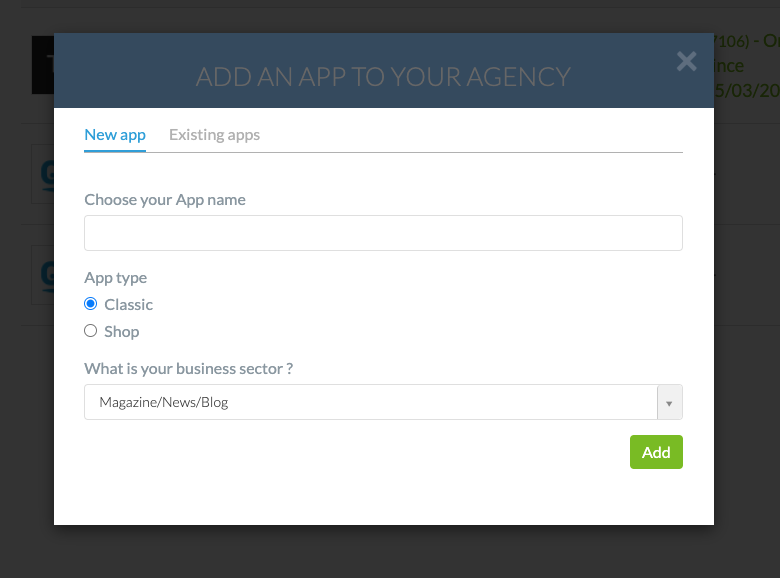
Choisissez ensuite le nom de votre projet, le type (Classic ou Shop), la catégorie de l’app et validez. N’oubliez pas, avec un abonnement Reseller, vous pouvez créer autant d’apps que vous voulez. Votre nouvelle app est ainsi créée et se retrouve dans la liste des apps de votre Dashboard.
2/ Apps classic

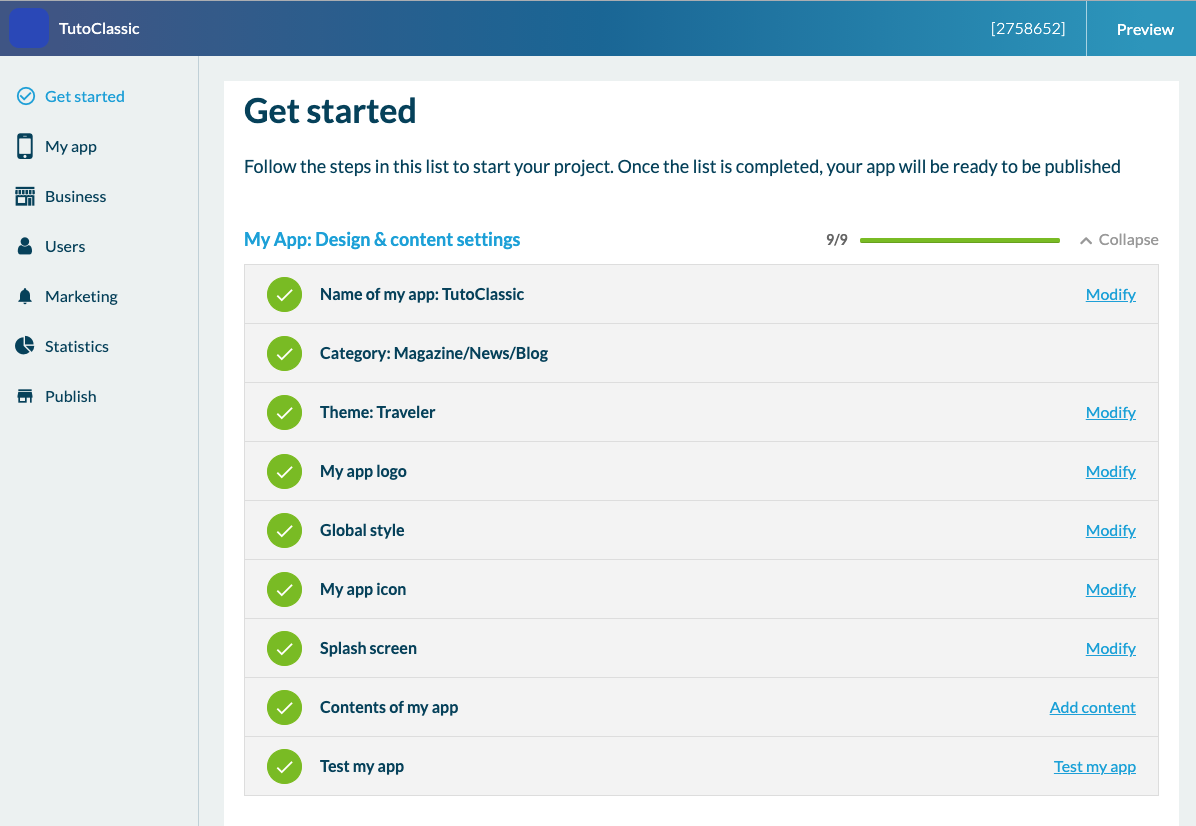
Maintenant que vous savez créer une app depuis votre Dashboard, nous allons vous montrer comment fonctionne une App Classic. Depuis le Dashboard, en cliquant sur le nom du projet, vous arrivez dans le back-office de l’application, qui est l’unique interface sur laquelle vous allez construire votre 1ère App. En arrivant dans le back-office vous verrez le menu Get Started qui vous permettra de suivre l’avancement de la construction de l’app.

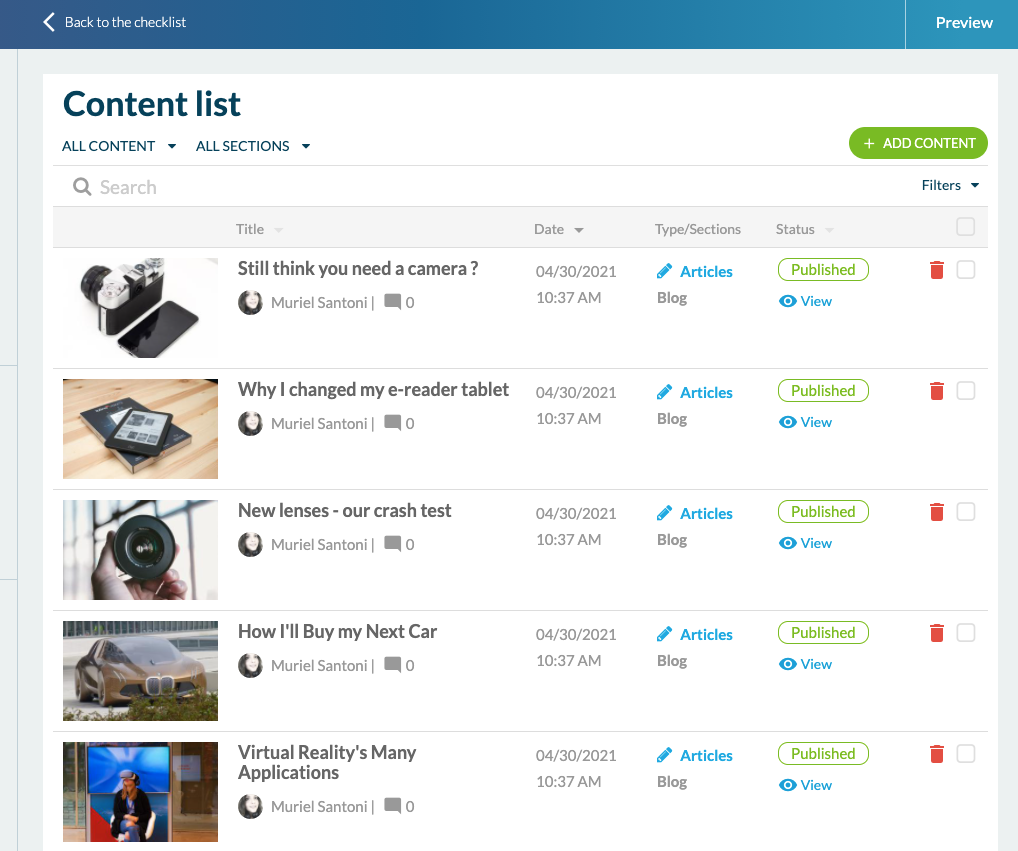
Gestion du contenu
Pour commencer, rendez vous dans “Mon App” > “Contenu”. C’est d’ici que vous allez pouvoir ajouter du contenu de tout type. Dans “Liste de contenu” vous pouvez visualiser et organiser l’ensemble du contenu présent dans l’app.
Pour commencer, rendez vous dans “Mon App” > “Contenu”. C’est d’ici que vous allez pouvoir ajouter du contenu de tout type. Dans “Liste de contenu” vous pouvez visualiser et organiser l’ensemble du contenu présent dans l’app.

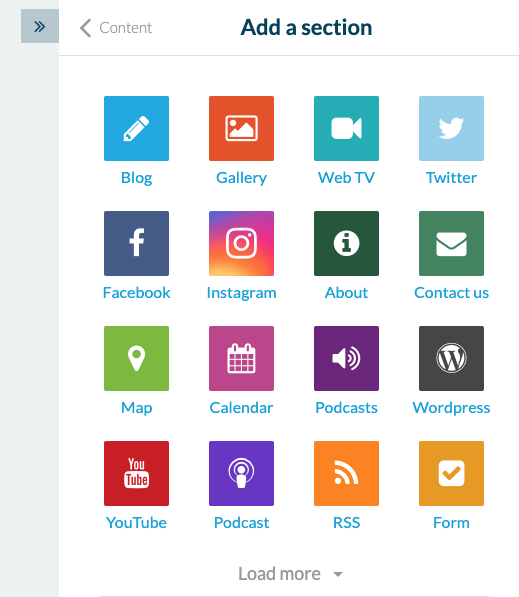
Ensuite dans le menu “Sections”, vous allez à la fois pouvoir ajouter toutes les sections disponibles dans l’app, comme par exemple un agenda, une Map, un formulaire ou un conteneur HTML. On retrouvera ces sections dans le menu de navigation.

2 sections peuvent vous aider à organiser le menu de navigation: La section “Menu” et la section “Click-To”. Dans la section "Menu", vous pouvez insérer plusieurs sections différentes (section Blog, section Formulaire...). Cette section est idéale pour organiser le contenu de l’app, car vous pouvez regrouper plusieurs sections ou catégories sous le même titre.
La section "Click-To" permet de renvoyer les utilisateurs vers un lien spécifique. Il peut s’agir d’un lien interne à l’application (vers un contenu spécifique) ou d’un lien externe (vers un site web ou une autre app, par exemple).
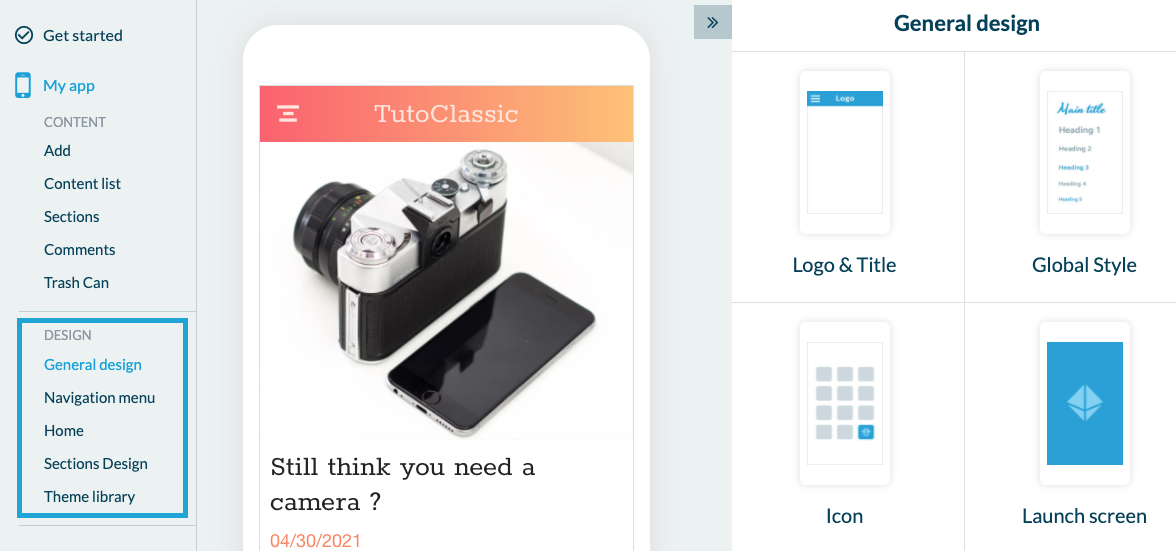
Design
Vous pourrez ensuite poursuivre dans la section “Design”, avec le design général. Ici vous pourrez personnaliser le Header, le "Style Global" avec des palettes de couleurs pré-chargées, l’icône de l’app, l’écran de lancement et l'arrière-plan. En continuant dans le design, vous allez aussi pouvoir personnaliser le menu de navigation . Nous vous proposons 5 design de base + la possibilité de créer un design from scratch ou enfin ne pas afficher de menu du tout. Dans ce cas, uniquement la "Home" permettra à l’utilisateur de naviguer dans l’app. En parlant de "Home" , c’est le menu suivant. C’est sur cette page que vous allez mettre en avant le contenu clé de l’application. Ici, il est question d’ajouter des Widgets. Il y a 7 possibilités: Récupérer du contenu existant dans l’app, ajouter un lien, externe ou interne, insérer de la pub, des liens vers des réseaux sociaux, un abonnement à la newsletter , un séparateur, à des fins de design, ou du code HTML ceux qui savent y faire..
La section "Click-To" permet de renvoyer les utilisateurs vers un lien spécifique. Il peut s’agir d’un lien interne à l’application (vers un contenu spécifique) ou d’un lien externe (vers un site web ou une autre app, par exemple).
Design
Vous pourrez ensuite poursuivre dans la section “Design”, avec le design général. Ici vous pourrez personnaliser le Header, le "Style Global" avec des palettes de couleurs pré-chargées, l’icône de l’app, l’écran de lancement et l'arrière-plan. En continuant dans le design, vous allez aussi pouvoir personnaliser le menu de navigation . Nous vous proposons 5 design de base + la possibilité de créer un design from scratch ou enfin ne pas afficher de menu du tout. Dans ce cas, uniquement la "Home" permettra à l’utilisateur de naviguer dans l’app. En parlant de "Home" , c’est le menu suivant. C’est sur cette page que vous allez mettre en avant le contenu clé de l’application. Ici, il est question d’ajouter des Widgets. Il y a 7 possibilités: Récupérer du contenu existant dans l’app, ajouter un lien, externe ou interne, insérer de la pub, des liens vers des réseaux sociaux, un abonnement à la newsletter , un séparateur, à des fins de design, ou du code HTML ceux qui savent y faire..
Pré-visualiser l’app
Une fois que vous avez avancé dans la configuration de l’app, vous allez sûrement vouloir la visualiser. Pour cela, le plus simple est de publier la version web (PWA) de l’app dans “Publication PWA”. Cela prend quelques minutes et vous pourrez y accéder en suivant le lien fourni à la fois depuis un ordinateur, une tablette ou un smartphone. Par défaut, l’URL s’articule sous cette forme: https://[nomdelapp].goodbarber.app/. Si vous ajoutez un nom de domaine à votre Dashboard, la mention “goodbarber” sera remplacée par votre nom de domaine. Ainsi votre client ne verra pas que l’app a été créée avec GoodBarber.
Pour tester la version native, qui sera envoyée sur les stores, vous pouvez télécharger l’app My GoodBarber.
Publication sur les Stores
Une fois que vous êtes prêts à publier sur les stores, suivez simplement le process dans les menu ‘publier’ de chaque canal de distribution (Android et iOS). Pour info, pour Android (Google Play) vous pourrez publier les apps par vous-même, ou vous appuyer sur le service GoodBarber s’en occupe qui est un service payant (50€ pour 10 crédits : 1 publication + 9 mises à jour).
Pour la version native iOS de l’app, notre équipe de “Review” prend en charge la publication. L’équipe passe en revue l’app de votre client pour maximiser les chances qu’elle soit acceptée par Apple. À cette “Review” obligatoire est associé un coût de 9,90€ par app (1 review par mois est offerte pour les comptes “Classic+Shop”).
Une fois que vous avez avancé dans la configuration de l’app, vous allez sûrement vouloir la visualiser. Pour cela, le plus simple est de publier la version web (PWA) de l’app dans “Publication PWA”. Cela prend quelques minutes et vous pourrez y accéder en suivant le lien fourni à la fois depuis un ordinateur, une tablette ou un smartphone. Par défaut, l’URL s’articule sous cette forme: https://[nomdelapp].goodbarber.app/. Si vous ajoutez un nom de domaine à votre Dashboard, la mention “goodbarber” sera remplacée par votre nom de domaine. Ainsi votre client ne verra pas que l’app a été créée avec GoodBarber.
Pour tester la version native, qui sera envoyée sur les stores, vous pouvez télécharger l’app My GoodBarber.
Publication sur les Stores
Une fois que vous êtes prêts à publier sur les stores, suivez simplement le process dans les menu ‘publier’ de chaque canal de distribution (Android et iOS). Pour info, pour Android (Google Play) vous pourrez publier les apps par vous-même, ou vous appuyer sur le service GoodBarber s’en occupe qui est un service payant (50€ pour 10 crédits : 1 publication + 9 mises à jour).
Pour la version native iOS de l’app, notre équipe de “Review” prend en charge la publication. L’équipe passe en revue l’app de votre client pour maximiser les chances qu’elle soit acceptée par Apple. À cette “Review” obligatoire est associé un coût de 9,90€ par app (1 review par mois est offerte pour les comptes “Classic+Shop”).
3/ Apps de Shop

Pour créer une app de Shop, vous devrez suivre le même process que pour l’app Classic depuis le Dashboard, mais en choisissant “Shop” bien sûr. Le menu Get started fonctionne comme sur la Classic.
Liste des Commandes
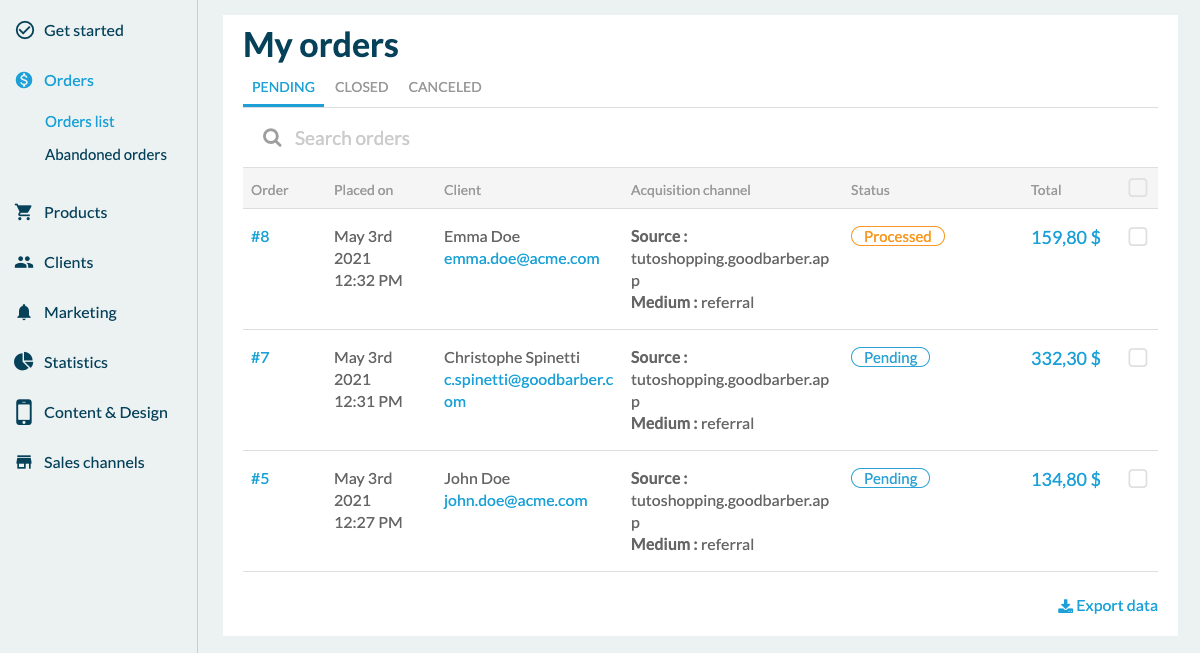
Nous allons commencer avec le menu “Commandes” où se gèrent l’ensemble des commandes des clients finaux. Il existe 4 états de commandes. “En attente” et “traitées” sont listées sous l’onglet “ouvertes”. Ensuite l’état “Livrée” fait basculer la commande dans l’onglet “fermées”. Dès qu’une commande est passée en “fermée” elle est comptabilisée dans les statistiques de vente. Enfin, le statut “annulée” permet de lister les commandes annulées. Si vous entrez dans le détail d’une commande, vous verrez l’ensemble des informations utiles au traitement de cette commande comme les articles commandés, le type de paiement, l’adresse du client ou le canal d’acquisition.
Liste des Commandes
Nous allons commencer avec le menu “Commandes” où se gèrent l’ensemble des commandes des clients finaux. Il existe 4 états de commandes. “En attente” et “traitées” sont listées sous l’onglet “ouvertes”. Ensuite l’état “Livrée” fait basculer la commande dans l’onglet “fermées”. Dès qu’une commande est passée en “fermée” elle est comptabilisée dans les statistiques de vente. Enfin, le statut “annulée” permet de lister les commandes annulées. Si vous entrez dans le détail d’une commande, vous verrez l’ensemble des informations utiles au traitement de cette commande comme les articles commandés, le type de paiement, l’adresse du client ou le canal d’acquisition.

Produits
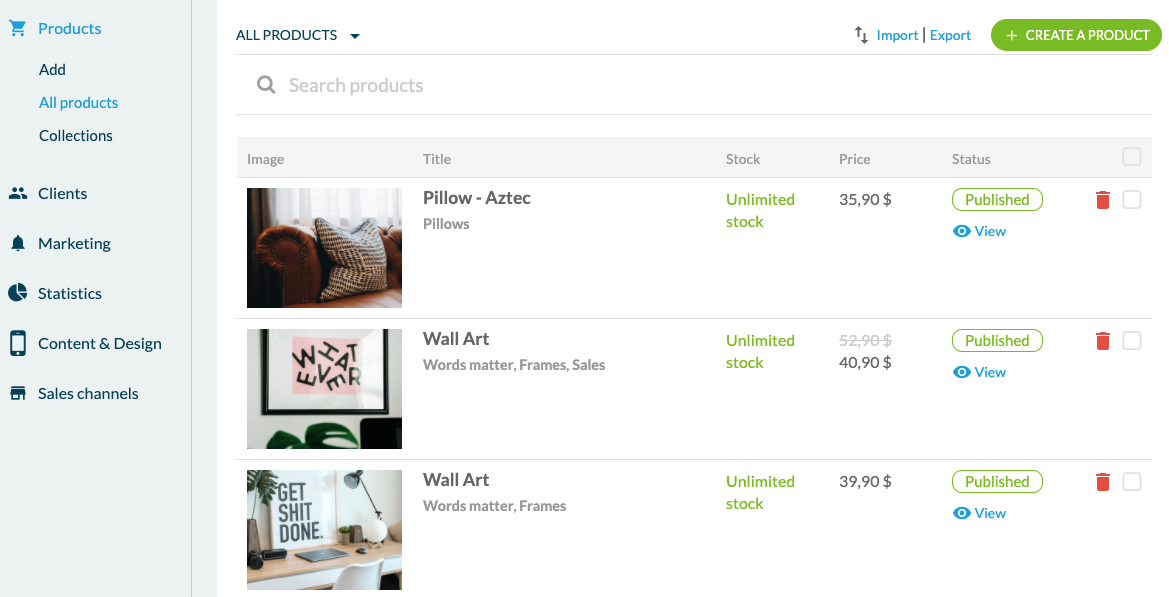
Ensuite dans “Produits”, vous pourrez bien sûr ajouter un produit . Ici vous pourrez configurer le titre et sous-titre du produit, ajouter jusqu’à 9 photos, du texte et des variantes. Vous aurez aussi la possibilité d’ajouter un prix barré, l’état du stock et ajouter une référence. Les variantes sont utiles pour lister des tailles, des couleurs ou des conditionnements différents. Par exemple, si vous construisez une app de vente de T-Shirts vous allez pouvoir lister toutes les tailles et les différentes couleurs du t-shirt. Pas la peine de créer 1 produit par couleur par exemple. Une fois que le produit est créé, vous le retrouverez dans “tous les produits”. Ici vous verrez tous vos produits et vous pourrez les ranger dans différentes collections. En parlant de collections, le menu suivant vous permet de créer et de configurer des collections. Les collections sont des groupes de produits qui vous serviront à organiser le menu de navigation et la Home Page.
Ensuite dans “Produits”, vous pourrez bien sûr ajouter un produit . Ici vous pourrez configurer le titre et sous-titre du produit, ajouter jusqu’à 9 photos, du texte et des variantes. Vous aurez aussi la possibilité d’ajouter un prix barré, l’état du stock et ajouter une référence. Les variantes sont utiles pour lister des tailles, des couleurs ou des conditionnements différents. Par exemple, si vous construisez une app de vente de T-Shirts vous allez pouvoir lister toutes les tailles et les différentes couleurs du t-shirt. Pas la peine de créer 1 produit par couleur par exemple. Une fois que le produit est créé, vous le retrouverez dans “tous les produits”. Ici vous verrez tous vos produits et vous pourrez les ranger dans différentes collections. En parlant de collections, le menu suivant vous permet de créer et de configurer des collections. Les collections sont des groupes de produits qui vous serviront à organiser le menu de navigation et la Home Page.

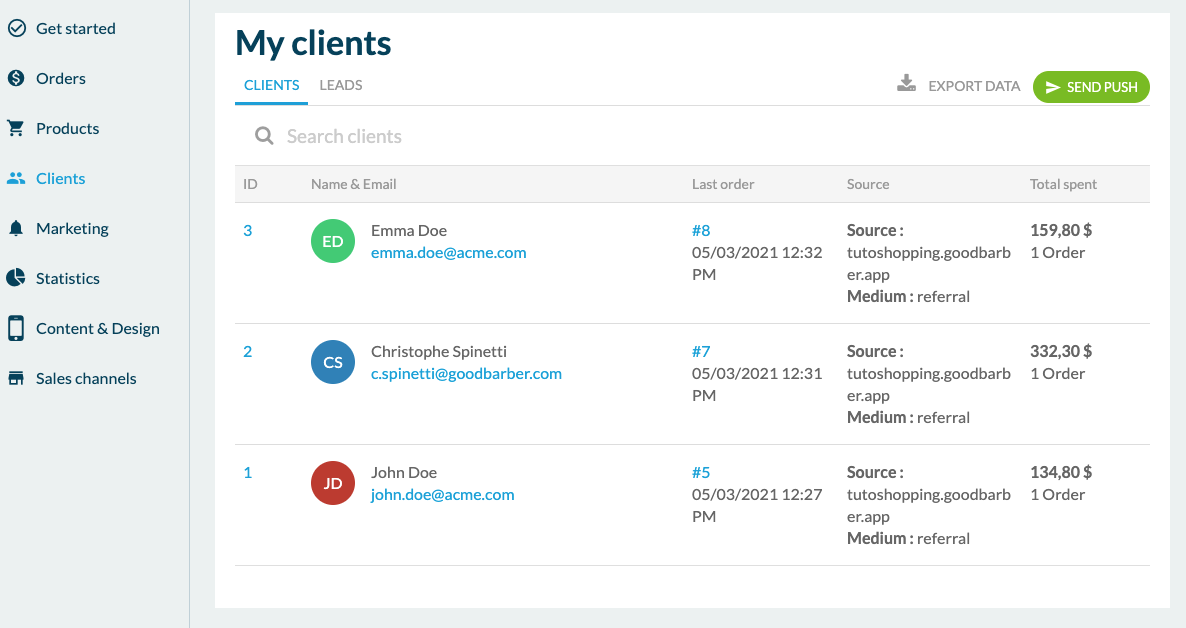
Clients et prospects
En continuant dans le menu, vous allez voir les options de gestion des clients. Ici vous trouverez d’abord la liste des clients de l’app. Ce sont des personnes qui se sont inscrites et qui ont validé au moins une commande dans l’app. La fiche client comprend toutes les infos utiles comme les coordonnées, l’historique des commandes ou le montant total dépensé. L’onglet “Prospects” liste les personnes qui se sont inscrites à l’app mais qui n’ont jamais rien acheté.
En continuant dans le menu, vous allez voir les options de gestion des clients. Ici vous trouverez d’abord la liste des clients de l’app. Ce sont des personnes qui se sont inscrites et qui ont validé au moins une commande dans l’app. La fiche client comprend toutes les infos utiles comme les coordonnées, l’historique des commandes ou le montant total dépensé. L’onglet “Prospects” liste les personnes qui se sont inscrites à l’app mais qui n’ont jamais rien acheté.

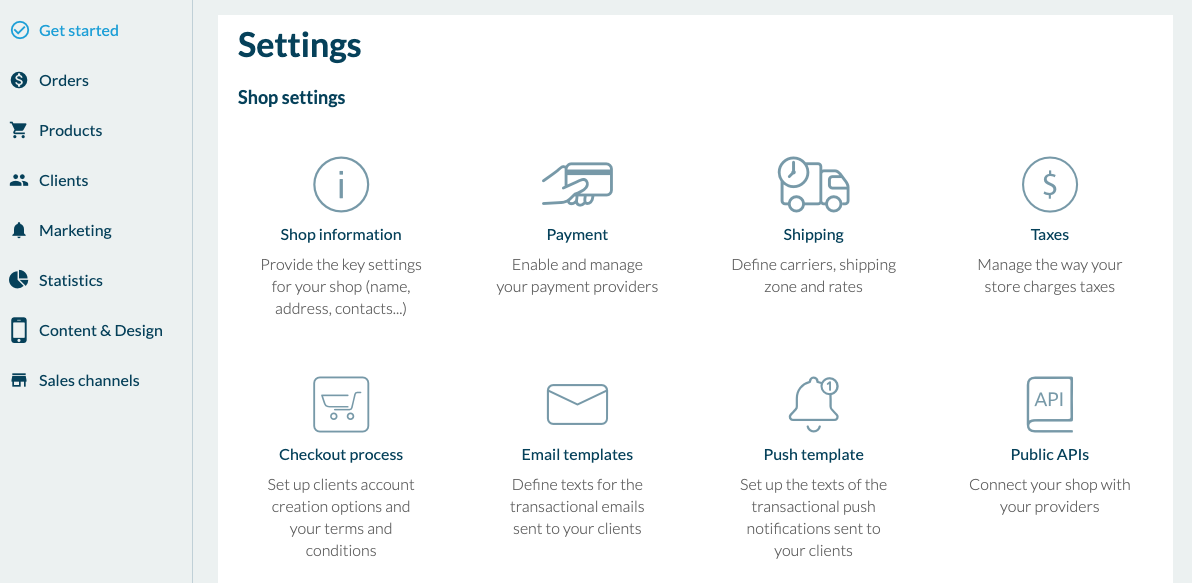
Options spécifiques
En ce qui concerne les menus “Contenu & design” et “Canaux de vente”, leur fonctionnement est le même que pour les apps Classic.
En ce qui concerne les menus “Contenu & design” et “Canaux de vente”, leur fonctionnement est le même que pour les apps Classic.
Mais ce qui est intéressant à connaître aussi dans les apps de shop ce sont les modes de paiement . Ici vous pourrez choisir entre “Stripe” qui comprend les cartes bancaires les plus répandues au monde (Visa, Amex, Mastercard..) mais aussi Apple Pay, Paypal et MercadoPago (uniquement pour les pays d’Amérique Latine). Il existe aussi la possibilité de facturer “hors-ligne” (Cash, chèque, etc..). Vous pourrez ainsi offrir à votre client plusieurs modes de paiement pour facturer ses services ou produits. Pour info GoodBarber ne prend aucune commission sur les ventes mais les passerelles de paiement prennent des commissions.
Nous allons maintenant voir les modes de livraison. Avec GoodBarber, vous pouvez configurer des zones de livraisons et les frais de transport qui s’appliqueront en fonction du poids, de la zone géographique ou du prix payé par le client final. Vous pouvez aussi proposer à votre client de faire lui-même la livraison en choisissant l’add-on gratuit “livraison locale” . Ou enfin, vous pouvez choisir le click and collect dans ce cas, le client final viendra directement récupérer sa commande en boutique, chez votre client.
Voici un résumé de ce que vous pouvez faire avec GoodBarber. Si vous avez besoin de plus d’aide, différentes ressources sont à votre disposition dans le backoffice de chaque app, en cliquant sur "Support" en bas à droite. Vous accéderez aux aides en ligne et à un système de ticketing pour pouvoir poser vos questions à l’équipe de Support. L’ensemble des informations à votre disposition pour avoir du succès dans la vente d’apps sont regroupées dans notre Page Ressources .
Nous allons maintenant voir les modes de livraison. Avec GoodBarber, vous pouvez configurer des zones de livraisons et les frais de transport qui s’appliqueront en fonction du poids, de la zone géographique ou du prix payé par le client final. Vous pouvez aussi proposer à votre client de faire lui-même la livraison en choisissant l’add-on gratuit “livraison locale” . Ou enfin, vous pouvez choisir le click and collect dans ce cas, le client final viendra directement récupérer sa commande en boutique, chez votre client.
Voici un résumé de ce que vous pouvez faire avec GoodBarber. Si vous avez besoin de plus d’aide, différentes ressources sont à votre disposition dans le backoffice de chaque app, en cliquant sur "Support" en bas à droite. Vous accéderez aux aides en ligne et à un système de ticketing pour pouvoir poser vos questions à l’équipe de Support. L’ensemble des informations à votre disposition pour avoir du succès dans la vente d’apps sont regroupées dans notre Page Ressources .
Vous n’avez toujours pas de compte Reseller?
Suivez ce lien pour commencer à tester gratuitement:
https://www.goodbarber.com/create/reseller/
https://www.goodbarber.com/create/reseller/
 Design
Design