Comment installer un nom de domaine sur ma web app en HTML5 ?
Ecrit par GoodBarber Team le

C'est une des nouvelles fonctionnalités proposées par la nouvelle release GoodBarber Salvador. Tous les comptes GoodBarber ont maintenant la possibilité d'avoir une super web app en plus de leurs applications natives iPhone et Android.
Alors que l'application iPhone est écrite en objectif C, l'application Android en java, cette web app est elle, écrite en HTML5. Elle fonctionne sur tous les navigateurs, peu importe le mobile ou l'OS utilisé, c'est-à-dire que, maintenant, vos lecteurs sur Windows Phone ou Blackberry peuvent avoir accès à votre contenu via leur mobile.
La web app est vraiment fantastique. Elle a un aspect similaire à celui d'une application native. Notre équipe technique a fait un super travail. C'était un gros challenge, obtenir un résultat similaire à celui d'une application native. Contrairement à nos concurrents qui éxécutent des web apps qui sont encapsulées, nous avons décidé de faire les choses autrement. Nous avons créé la web app en partant d'applications natives réalisées avec GoodBarber. Nous avons demandé à notre équipe technique de reproduire la même chose en HTML5.
Lorsque vous connaissez la passion de GoodBarber pour la création d'applications natives, ce n'est pas une surprise. Avec les fonctionnalités élaborées que nous proposons ainsi que l'ergonomie, vous imaginez le challenge ;)
Alors que l'application iPhone est écrite en objectif C, l'application Android en java, cette web app est elle, écrite en HTML5. Elle fonctionne sur tous les navigateurs, peu importe le mobile ou l'OS utilisé, c'est-à-dire que, maintenant, vos lecteurs sur Windows Phone ou Blackberry peuvent avoir accès à votre contenu via leur mobile.
La web app est vraiment fantastique. Elle a un aspect similaire à celui d'une application native. Notre équipe technique a fait un super travail. C'était un gros challenge, obtenir un résultat similaire à celui d'une application native. Contrairement à nos concurrents qui éxécutent des web apps qui sont encapsulées, nous avons décidé de faire les choses autrement. Nous avons créé la web app en partant d'applications natives réalisées avec GoodBarber. Nous avons demandé à notre équipe technique de reproduire la même chose en HTML5.
Lorsque vous connaissez la passion de GoodBarber pour la création d'applications natives, ce n'est pas une surprise. Avec les fonctionnalités élaborées que nous proposons ainsi que l'ergonomie, vous imaginez le challenge ;)

Un nom de domaine pour votre web app
Maintenant que vous avez une super web app, c'est le moment pour vos utilisateurs d'en profiter. Vos applications natives sont accessibles via Apple Store et Google Play. Mais qu'en est-il de votre web app ?
Par défaut, elle est disponible à l'adresse suivante:
http://<appname>.goodbarber.com/m/
Mais depuis la sortie de GoodBarber Salvador, vous pouvez générer une modification de cette URL et choisir celle qui vous convient le mieux.
Vous pouvez par exemple choisir de faire pointer votre web app sur l'un de vos noms de domaines détenus chez un hébergeur : http://m.yourdomaine.com
Ce sera plus pratique pour vos utilisateurs d'y accéder. Simple et efficace.
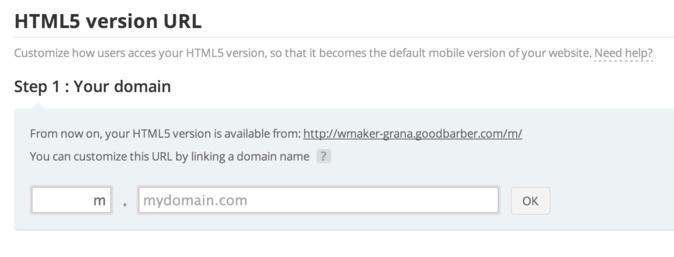
Voici les étapes à suivre pour effectuer cette installation dans votre back office :
Rendez vous sur la page Publication > Soumission > HTML5 et choisissez le nom de domaine sur lequel vous dirigerez votre application.
Par défaut, elle est disponible à l'adresse suivante:
http://<appname>
Mais depuis la sortie de GoodBarber Salvador, vous pouvez générer une modification de cette URL et choisir celle qui vous convient le mieux.
Vous pouvez par exemple choisir de faire pointer votre web app sur l'un de vos noms de domaines détenus chez un hébergeur : http://m.yourdomaine.com
Ce sera plus pratique pour vos utilisateurs d'y accéder. Simple et efficace.
Voici les étapes à suivre pour effectuer cette installation dans votre back office :
Rendez vous sur la page Publication > Soumission > HTML5 et choisissez le nom de domaine sur lequel vous dirigerez votre application.

Faites de votre web app, votre version mobile

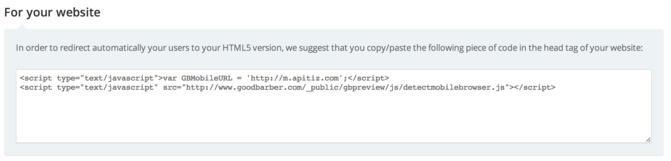
Une fois que vous avez lié votre web app à votre nom de domaine, vous serez capable de récupérer un morceau de code pour votre site internet. Nous vous proposons d'utiliser celui-ci pour rediriger directement vos utilisateurs sur votre web app HTML5. Cela permettra aux lecteurs voulant accéder à votre site via leur mobile d'être dirigé sur votre web app.
Si vous n'avez pas de version mobile de votre site ou bien si votre site n'est pas en responsive design, créer une web app avec GoodBarber peut être une élégante façon d'offrir à vos utilisateurs une super expérience sur mobile.
Maintenant, si vous avez une version mobile, ou un responsive design, la web app de GoodBarber vous offre plus que ce vous avez déjà. Avec beaucoup plus de contenu que votre site, vous pouvez y ajouter vos tweets, votre page fan Facebook, votre chaîne YouTube,... et tout le contenu que vous créez sur des plate-formes liées à GoodBarber.
Si vous n'avez pas de version mobile de votre site ou bien si votre site n'est pas en responsive design, créer une web app avec GoodBarber peut être une élégante façon d'offrir à vos utilisateurs une super expérience sur mobile.
Maintenant, si vous avez une version mobile, ou un responsive design, la web app de GoodBarber vous offre plus que ce vous avez déjà. Avec beaucoup plus de contenu que votre site, vous pouvez y ajouter vos tweets, votre page fan Facebook, votre chaîne YouTube,... et tout le contenu que vous créez sur des plate-formes liées à GoodBarber.
POUR ALLER PLUS LOIN :
- Les éléments distincifs de votre app sont une des étapes essentiels pour que vos clients vous retrouvent facilement. Et s'il existait une méthode pour avoir une nom d'app inoubliable ? Suivez nos conseils et soyez bien visible en ligne grâce à vos noms d'app et de domaines.
- Il est de plus de plus courant de préparer son projet sur ordinateur et même avec sa fonction tableur. Mais est-il possible de créer son app en ligne avec un simple fichier sur tableur ? On vous explique les étapes, le travail à faire et la méthode.
- Vous avez décidé d'ajouter une fonction marketing au travers d'éléments de fidelisation en ligne. Au delà de ce titre porteur, quelles seront les étapes pragmatiques pour s'identifier sur le programme de fidelité ? QR code, check-in, partage sociaux ? Retrouvez tous nos conseils.
- L'une des étapes pour obtenir un meilleur résultat en ligne...est de demander l'avis du groupe, de vos utilisateurs. Nous avons donc développé une fonction de notation dans la barre de pop-up .
- Avoir une adresse personnalisée est un des meilleurs éléments de reconnaissance et une des étapes vers la notoriété en ligne. Suivez nos conseils pour mettre en place votre propre nom de domaine pour que chaque serveur du web vous identifie et que chaque url porte le titre de votre app. Revue de procédure d'installation chez GoodBarber et l'hébergeur.
 Design
Design