Comment la section Map m’a facilitée la vie à New York
Ecrit par GoodBarber Team le

S’installer à New York quand on ne connaît pas du tout la ville peut vite impressionner. Il y a tellement de choses à faire, de restaurants à tester et de magnifiques endroits à découvrir. C’est alors que les applications de type « City Guide » prennent tout leur sens ! Meilleurs spots pour bruncher, magasins vintages en tout genre, célèbres bars clandestins, réseau de métro… Une app peut s’avérer être un bon moyen de découvrir une ville si vous en faites bon usage.
A travers des exemples concrets tirés de mon expérience personnelle, cet article est un témoignage de mon usage de la section Map dans ma vie quotidienne à New York City. En quelques points, je vais vous expliquer comment configurer correctement votre section Map en la mettant en contexte, avec en prime quelques bonnes adresses new-yorkaises ;)
Généralités sur la section Map
1/ Production des points : comment collecter vos adresses préférées dans votre app

Chaque Point est également customisable. Je pense notamment à la personnalisation des icônes, en choisissant parmi la bibliothèque de GoodBarber ou en téléchargeant votre propre image, à condition qu’elle soit blanche, au format .png et sur un fond transparent. Sa taille devra également être comprise entre 150x150 et 150x300 px.
Vos Points se configurant comme une page Article, vous avez également la possibilité d’ajouter des textes, embeds, vidéos et photos. De quoi enrichir votre Map et la rendre plus interactive !
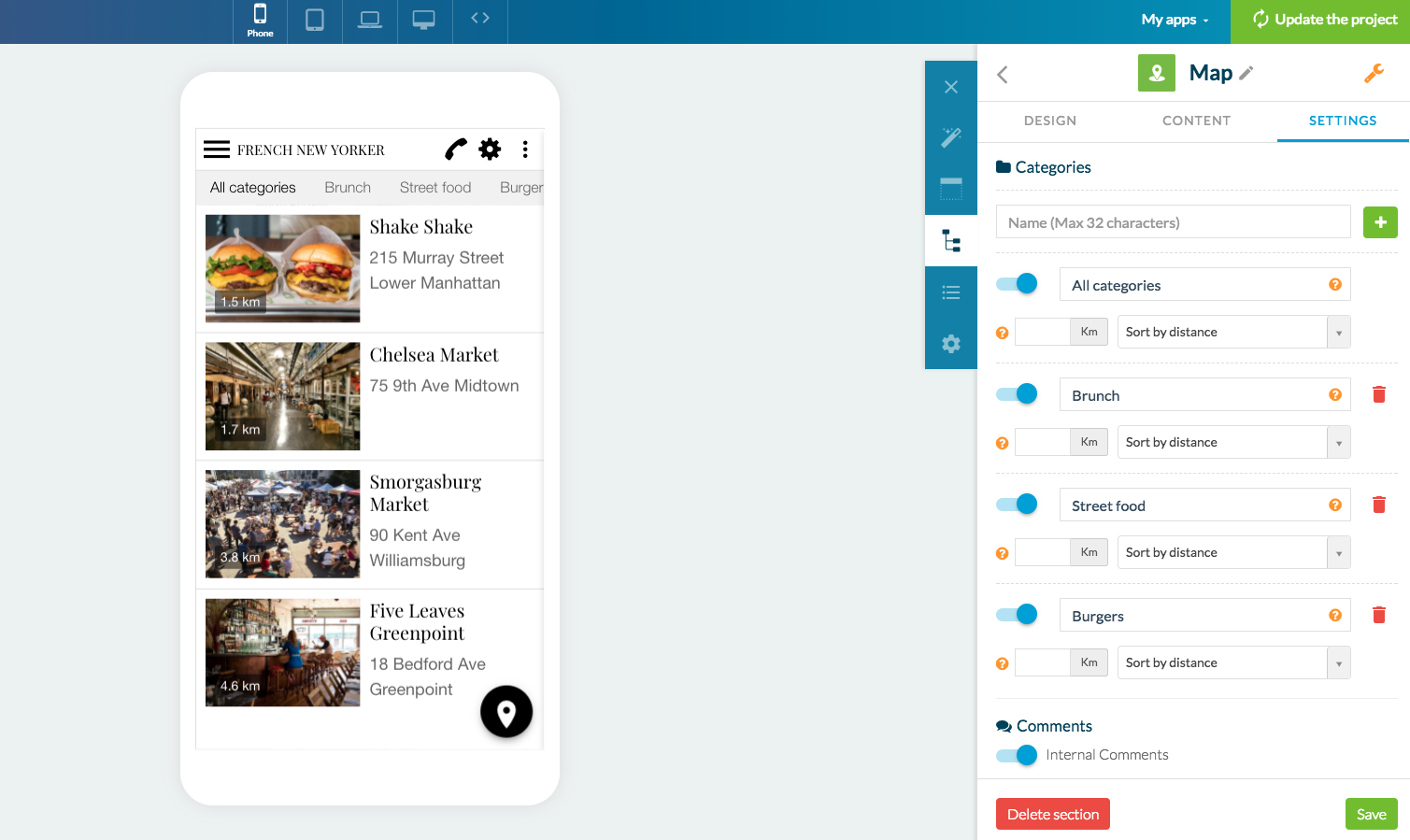
Je vous conseille d’utiliser la section à son maximum en ajoutant d’autres fonctionnalités à votre Map telles que le moteur de recherche, les commentaires Disqus, ou encore l’organisation du contenu par catégorie. Pour cette dernière, rendez-vous dans l’onglet Settings de votre section Map pour créer vos catégories. Pour ma part, j’ai surtout cherché à pouvoir catégoriser mes adresses Food préférées à travers New York City !
Vous avez en effet la possibilité de choisir une source externe pour créer vos points. Vous allez alors devoir télécharger un fichier KML avec vos points pour que votre section Map puisse fonctionner correctement. Pour cela, deux options :
- Vous pouvez importer un fichier au préalable téléchargé sur ordinateur
- Vous pouvez également utiliser une URL en renseignant l’URL correspondante dans le champ indiqué
Remarques :
- Si vous téléchargez un fichier KML contenant des points, des lignes et des polygones sous la zone “Points” de la section, seuls les points seront affichés sur la carte.
- La section KML peut gérer au maximum 1000 points. Afin de veiller au bon fonctionnement de la section, veuillez ne pas en ajouter un de plus.
- Seuls les 100 premiers points de la carte seront affichés à l’ouverture de la section. Pour afficher les 100 points suivants, l’utilisateur fera défiler la liste des lieux vers le bas, et répéter l’action pour les 100 points suivant, etc.
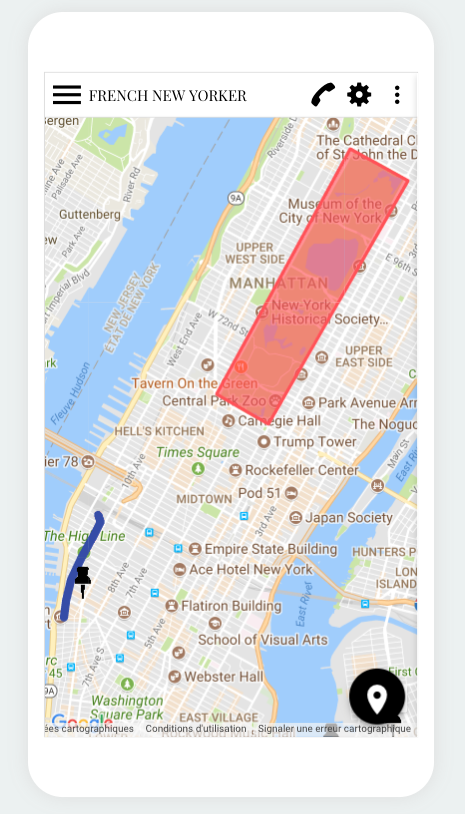
2/ Ajout de tracés par-dessus vos points : comment mettre en relief vos circuits de visite futurs ou préférés

Voici un exemple de code avec la structure KML que vous pouvez suivre pour afficher ces propriétés sur votre carte.
<kml xmlns="http://www.opengis.net/kml/2.2">
<Document>
<Placemark>
<name>Line</name>
<Style>
<LineStyle>
<width>10</width>
<color>ff00ffff</color>
</LineStyle>
</Style>
<LineString>
<tessellate>1</tessellate>
<coordinates>
8.9648438,42.1634034,0.0
-4.3945312,39.6395376,0.0 -117.5976562,57.4212944,0.0
-112.6757812,36.3151251,0.0
-50.9765625,-15.2841851,0.0
24.2578125,-4.5654736,0.0
133.4179688,-22.268764,0.0
101.953125,36.7388841,0.0
39.7265625,58.9953112,0.0
-1.7578125,52.8027614,0.0
9.2175293,42.2366519,0.0
</coordinates>
</LineString>
</Placemark>
<Placemark>
<name>Polygon</name>
<Style>
<LineStyle>
<width>3</width>
<color>ffff00ff</color>
</LineStyle>
<PolyStyle>
<color>ff000000</color>
</PolyStyle>
</Style>
<Polygon>
<tessellate>1</tessellate>
<outerBoundaryIs>
<LinearRing>
<coordinates>
-101.2703028084182,44.03484070243132,0
-93.50548036075496,32.23807715431979,0
-81.86615113861016,38.17061241766041,0
-101.2703028084182,44.03484070243132,0
</coordinates>
</LinearRing>
</outerBoundaryIs>
</Polygon>
</Placemark>
</Document>
</kml>
Pour afficher des lignes et des polygones, que vous utilisiez le CMS ou une source externe, vous devez télécharger votre fichier KML dans votre back office. Si vous choisissez le CMS, vous pouvez le faire depuis l’onglet Paramètres de la section puis télécharger votre fichier sous “Routes”.
Bonnes découvertes et Happy App Building :)
POUR ALLER PLUS LOIN :
- Pour aller plus loin, nous avons mis à votre disposition un article qui vous aidera à comprendre comment faire en sorte que votre app respecte la politique de confidentialité de Google Play en fonction des fonctionnalités que vous y intègrerez. Peu importe l'objet de votre app, pour qu'elle prenne vie et soit mise en ligne sur android vous devrez respecter la potilitique de confidentialité de Google Play.
- Un groupe de directives a récemment été publié par Facebook, qui pourrait mettre en péril la vie de votre app ! Nous vous proposons de consulter notre article Facebook - directives pour promouvoir votre app mobile en 2015 pour tout comprendre de ces nouvelles directives. En fonction de vos besoins, n'hésitez pas à lire nos autres articles disponibles en ligne.
- N'hésitez pas à découvrir ForTwo - une app pour trouver des activités en duo à travers la ville et qui saura booster votre vie à deux ! Les créateurs ont également mis à disposition des conseils pour développer au mieux votre app en ligne.
- En tant que créateur, découvrez les merveilleux détails sur mobile et les conseils de nos experts pour donner vie à votre app. Votre système se démarquera ainsi des autres apps en ligne.
- La vie privée devant être respectée au sein du système que vous aurez créé, GoodBarber a mis à votre disposition un article en ligne pour tout comprendre des permissions des applications et protection de la vie privée .
 Design
Design