Découvrez comment utiliser la Settings API pour personnaliser votre app :)
Ecrit par Dumè Siacci le

Aujourd'hui, nous allons nous pencher sur des fonctionnalités avancées que vous pouvez utiliser pour pousser la personnalisation de votre application encore un peu plus loin ! C'est un peu technique au début, mais grâce à nos méthodes, vous verrez que ce n'est pas très compliqué. Et surtout ... ça vaut le coup !
Vous avez peut-être déjà remarqué un menu du backoffice appelé Settings API. Croyez-moi, c'est là que les meilleures options sont cachées :)
Vous avez peut-être déjà remarqué un menu du backoffice appelé Settings API. Croyez-moi, c'est là que les meilleures options sont cachées :)
Qu'est-ce que la Settings API exactement ?

La Settings API vous permet d'accéder à un champ de paramétrage qui n'est pas disponible dans le backoffice GoodBarber.
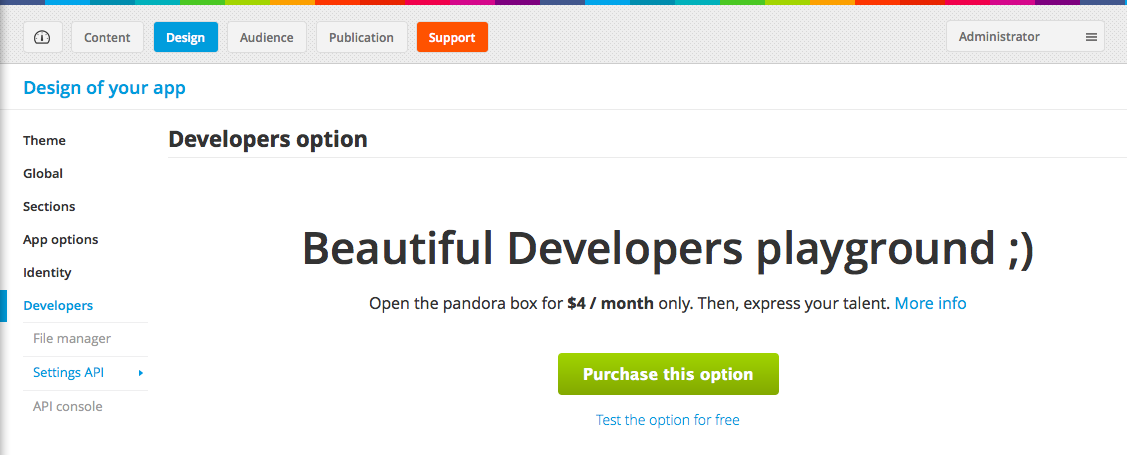
Vous pouvez accéder à la Settings API via le menu Design > Développeur. C'est une option, disponible pour 4€/mois (ou 40€/an). Bien sûr, vous pouvez tester l'option gratuitement avant d'y souscrire.
La documentation complète des attributs pouvant être modifiés via la Settings API est disponible dans le menu Centre d'Aide > Développeurs > JSON formats.
Voilà donc quelques exemples d'intégrations et de modifications qui deviennent possibles en utilisant la Settings API.
Tous les exemples ci-dessous sont réalisés sur une section en particulier : si vous souhaitez appliquer ces modifications à plusieurs sections, il faudra répéter l'opération sur chacune d'entre elles.
Vous pouvez accéder à la Settings API via le menu Design > Développeur. C'est une option, disponible pour 4€/mois (ou 40€/an). Bien sûr, vous pouvez tester l'option gratuitement avant d'y souscrire.
La documentation complète des attributs pouvant être modifiés via la Settings API est disponible dans le menu Centre d'Aide > Développeurs > JSON formats.
Voilà donc quelques exemples d'intégrations et de modifications qui deviennent possibles en utilisant la Settings API.
Tous les exemples ci-dessous sont réalisés sur une section en particulier : si vous souhaitez appliquer ces modifications à plusieurs sections, il faudra répéter l'opération sur chacune d'entre elles.
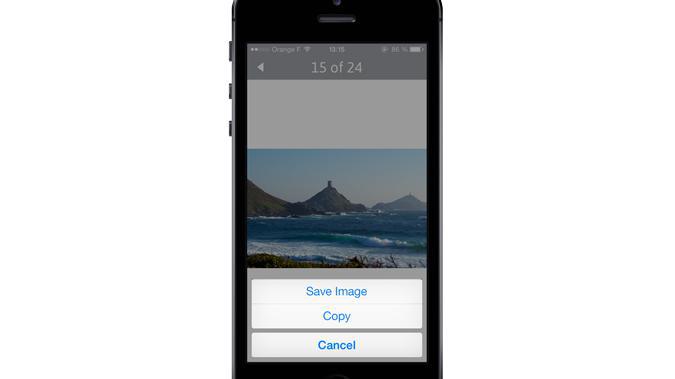
Activer l'option "Enregistrer dans la bibliothèque" dans les sections Photo
Cette fonctionnalité va permettre à vos utilisateurs d'enregistrer une photo présente dans une de vos sections Photo dans la gallerie de leur téléphone. Il leur suffit d'effectuer un long tap (maintenir appuyé durant quelques secondes) sur la photo voulue dans la page de détail de la section.
Pour activer cette option, vous devez modifier le paramètre sections/[]/saveImgEnabled à 1 dans la Settings API. Si le paramètre n'existe pas, il faut l'ajouter.
Pour activer cette option, vous devez modifier le paramètre sections/[]/saveImgEnabled à 1 dans la Settings API. Si le paramètre n'existe pas, il faut l'ajouter.

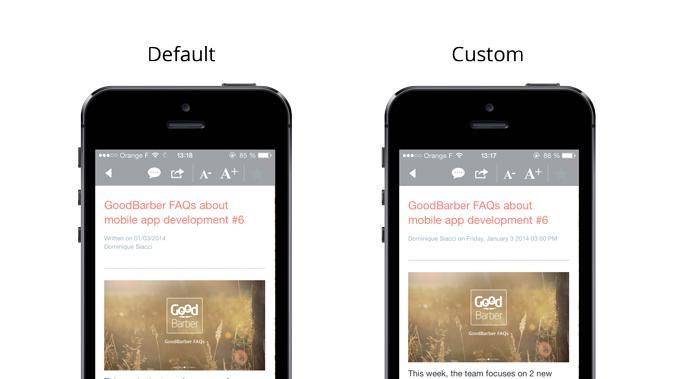
Changer les informations affichées dans les pages de détail des sections Article et Video
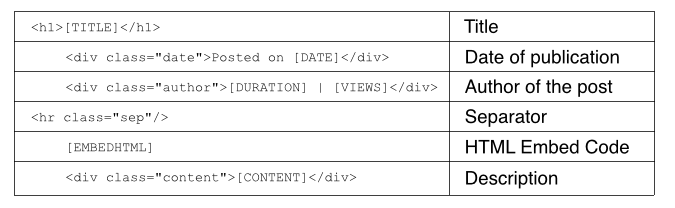
Vous pouvez changer les informations affichées dans la page de détail des sections Article et Video en modifiant l'attribut sections/[]/detail/htmlTemplate. Si cet attribut n'existe pas, l'affichage par défaut sera utilisé. Il faudra créer l'attribut pour pouvoir le modifier.
Ce paramètre fonctionne avec des tokens. La liste des tokens pouvant être utilisés est disponible plus bas dans cet article.
Exemple : si vous souhaitez enlever le nom de l'auteur dans la page de détail, vous devez vous assurer que le token [AUTHOR] n'apparaît pas dans le htmlTemplate.
Ce paramètre fonctionne avec des tokens. La liste des tokens pouvant être utilisés est disponible plus bas dans cet article.
Exemple : si vous souhaitez enlever le nom de l'auteur dans la page de détail, vous devez vous assurer que le token [AUTHOR] n'apparaît pas dans le htmlTemplate.


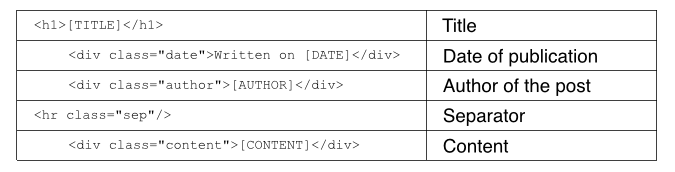
Template par défaut pour une section Article :

Template par défaut pour une section Video :
Modifier les tokens utilisés dans la liste des articles ou des videos
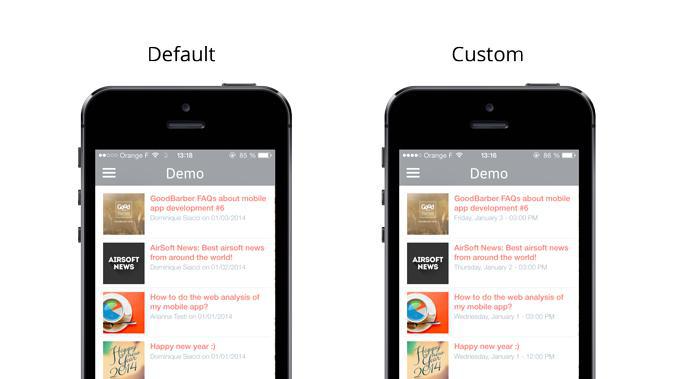
Si vous voulez afficher une autre information en sous-titre des articles ou des vidéos dans les listes de contenu (par défaut c'est "Auteur le Date"), vous pouvez modifier l'attribut sections/[]/infosContentType.
Comme dans l'exemple précédent, cet attribut utilise un système de tokens.
Exemple : dans cette vidéo, je supprime le nom de l'auteur, et je choisis d'utiliser un autre format de date.
Comme dans l'exemple précédent, cet attribut utilise un système de tokens.
Exemple : dans cette vidéo, je supprime le nom de l'auteur, et je choisis d'utiliser un autre format de date.

Modifier le texte du pager des sections Photos
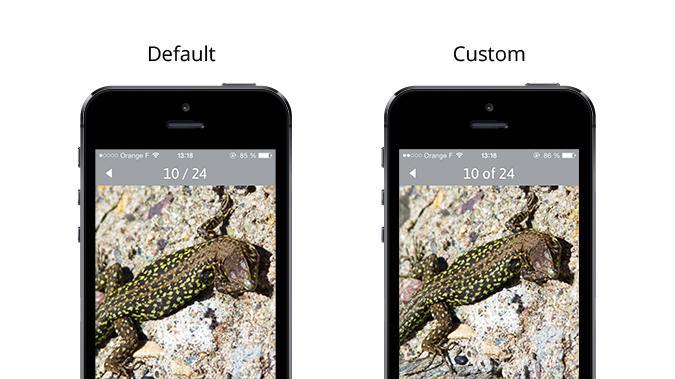
Dans les pages de détail des sections Photo (diaporama), le header affiche un pager (par défaut du type "1 / 24").
Vous pouvez changer le format d'affichage en modifiant le paramètre sections/[]/detail/pager.
Les tokens à utiliser dans ce cas sont [CURRENT] et [TOTAL].
Exemple : dans la vidéo, je change le format pour obtenir un affichage du type "10 of 24".
Vous pouvez changer le format d'affichage en modifiant le paramètre sections/[]/detail/pager.
Les tokens à utiliser dans ce cas sont [CURRENT] et [TOTAL].
Exemple : dans la vidéo, je change le format pour obtenir un affichage du type "10 of 24".

Liste des tokens disponibles
- [TITLE] : Titre de l'article / de la vidéo
- [DATE] : Date de publication, affichée dans le format par défaut
- [HOUR] : Heure de publication
- [AUTHOR] : Auteur de l'article / de la vidéo
- [CONTENT] : Contenu complet (description) de l'article / de la video
- [EMBEDHTML] : Code embed HTML de la video (utilisé uniquement dans les pages de détail des sections Video)
- [DURATION] : Durée de la vidéo (uniquement disponible dans les sections Video)
- [VIEWS] : Nombre de vues de la vidéo (uniquement disponible dans les sections Video)
- [ADDRESS] : Adresse de l'évènement (uniquement disponible dans les sections Event)
- [NBCOMMENTS] : Nombre de commentaires sur l'article / sur la video
- [CURRENT] : Position de la photo dans la liste (utilisé uniquement dans les sections Photo)
- [TOTAL] : Nombre total de photos dans la liste (utilisé uniquement dans les sections Photo)
- [URL_ITEM] : URL de l'article / de la vidéo, sur sa source
Tokens de formats de date disponibles
Le format utilisé par le token [DATE] peut varier en fonction de la langue de votre application, mais il utilise toujours un format court ("06/01/2014").
A la place, vous pouvez utiliser ces tokens pour utiliser un autre format de date.
A la place, vous pouvez utiliser ces tokens pour utiliser un autre format de date.
- [DATETXT1] : Lundi 6 Janvier 2014
- [DATETXT2] : 6 Janvier 2014
- [DATETXT3] : Lundi 6 Janvier
- [DATETXT4] : 06/01/2014
- [DATETXT5] : 06/01
- [DATETXT6] : 01/2014
- [DATETXT7] : Janvier 2014
- [DATETXT8] : 6 Janvier
A vous de jouer !
Maintenant, c'est à vous de jouer. Nous adorons voir comment nos utilisateurs peuvent hacker le design de leur app GoodBarber en utilisant la Settings API.
Partagez vos trucs et astuces dans les commentaires :)
Partagez vos trucs et astuces dans les commentaires :)
POUR ALLER PLUS LOIN :
- Notre processus de création en ligne vous permet de donner vie à votre propre outil numérique. En fonction de vos besoins et de votre activité, vous pouvez personnalisez votre travail puis le publier sur les stores iOS et Android. Sans plus attendre, découvrez comment créer une application !
- Grâce à un processus simple, vous pouvez, en quelques étapes et en fonction de vos besoins, faire un check-app complet pour augmenter vos performances mobiles . Vous comprendrez quels éléments travailler et améliorer pour optimiser votre outil et augmenter vos performances. Vous retrouverez ainsi un système plus performant que jamais sur l'écran d'appareil mobile de vos utilisateurs !
- En fonction de vos recommandations et de vos besoins, nous adaptons et améliorons notre processus de création et chaque outil à votre disposition, pour vous permettre de réaliser un travail réussi. La dernière modification en date concerne notre nouveau tableau de bord pour votre back-office , qui rassemble désormais tous les éléments qui vous seront utiles à un seul et même endroit. Si vous avez besoin d'aide lors d'une des étapes de création, n'hésitez pas à consulter nos autres articles en ligne ou à nous contacter !
- Au tableau aujourd'hui : l'application Applicantes qui vous permet de suivre les nouveautés du monde du mobile. En fonction de vos envies, découvrez le travail de Ruben Gonzales, qui a développé une app pour appareil mobile. Il nous explique quelles méthodes il a suivi pour créer un système optimisé et comment cette modification numérique a impacté son travail.
- Pour faire le tableau des performances de votre application, découvrez comment configurer Google Analytics pour Firebase dans votre app , en quelques étapes. En fonction de vos besoins, cet outil vous permettra d'analyser les performances de votre système pour appareil mobile, grâce à différents éléments.
- Vous avez créer un tableau excel incroyable et vous souhaitez savoir s'il est possible de convertir un fichier Excel en app mobile ? En quelques étapes, c'est effectivement possible ! En fonction de ce que vous recherchez, consultez notre article en ligne pour savoir comment transférer votre travail d'un écran d'appareil à un autre, sous une forme différente.
- Grâce à un processus de création simple, vous aussi développez une application mobile en ligne , en seulement quelques étapes ! Vous créerez ainsi un outil qui permettra à votre travail de se développer sous une nouvelle forme.
 Design
Design