Gestion des polices de caractère
Ecrit par Jerome Granados le

Il y a quelques temps, Lesia, notre Product Design Manager, s'est fixée comme objectif d'améliorer la gestion des polices de caractères dans le Builder. Aujourd'hui, nous mettons en ligne une série de nouveautés issues de ce travail. Ces nouveautés font partie des petites choses que j'apprécie énormément chez GoodBarber : le souci du détail et de la perfection.
Clarté et précision, ce sont les deux mots qui ont guidé l'équipe pour repenser notre outil de création et la façon dont vous appliquez une police de caractère sur les textes de votre application.
Clarté et précision, ce sont les deux mots qui ont guidé l'équipe pour repenser notre outil de création et la façon dont vous appliquez une police de caractère sur les textes de votre application.
Flat panel
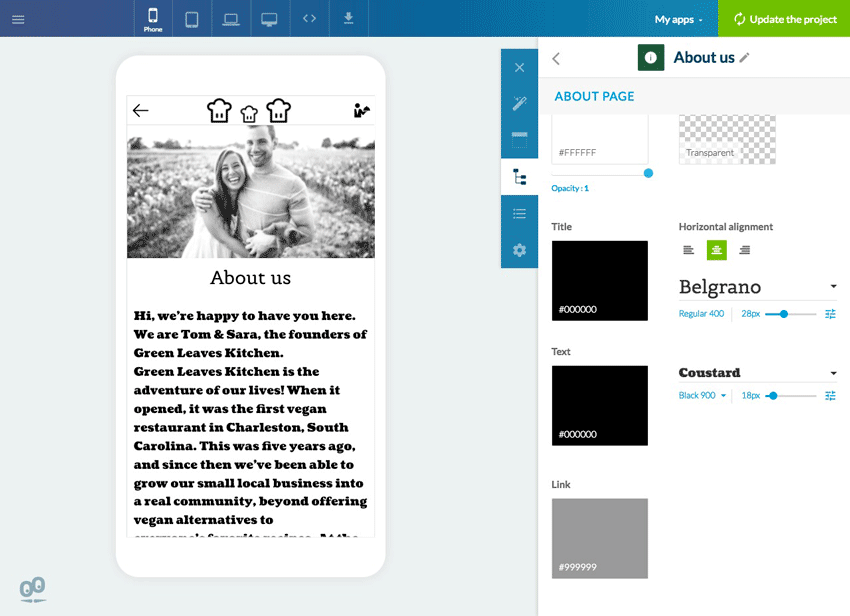
Pour déployer ces nouveautés, (et aussi pour permettre la mise en ligne d'autres nouveautés à venir), nous avons changé l'organisation du panel. Désormais, tout est à portée de vue dans un même fichier. Fini les menus en accordéons à déplier et à replier pour trouver la fonctionnalité dont on avait besoin.
Si vous souhaitez changer la police du titre de vos articles, l'outil pour le faire est sous vos yeux et il est immédiatement accessible.
Si vous souhaitez changer la police du titre de vos articles, l'outil pour le faire est sous vos yeux et il est immédiatement accessible.
Aperçu des polices

A présent, chaque texte est affiché avec la même police dans l'application et dans le Builder. Il y a une homogénéité d'affichage entre la preview et le panel de paramétrage. La gestion des polices devient plus claire.
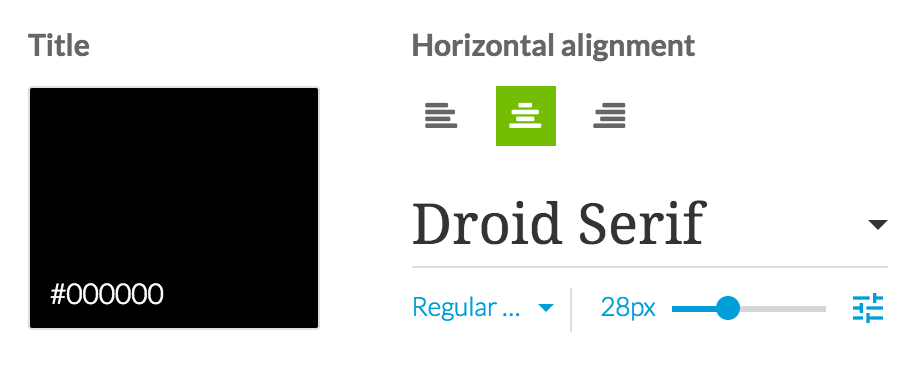
De même, lorsque vous affichez le menu déroulant pour modifier une police, chaque nom est affiché avec la police à laquelle il correspond. Il n'est plus besoin d'appliquer la police pour voir son rendu et sa forme dans la preview. Rien qu'à la lecture du nom dans le menu déroulant, vous savez quelle police choisir pour réussir le design de votre app.
De même, lorsque vous affichez le menu déroulant pour modifier une police, chaque nom est affiché avec la police à laquelle il correspond. Il n'est plus besoin d'appliquer la police pour voir son rendu et sa forme dans la preview. Rien qu'à la lecture du nom dans le menu déroulant, vous savez quelle police choisir pour réussir le design de votre app.
Poids et style de la police en fonction du terminal (mobile, tablette, desktop)

Vous avez le choix parmi plus de 150 polices de caractères issues du catalogue Google Font . Certaines polices de ce catalogue sont proposées dans différent poids (gras, léger, ...) et style (italique). Lorsqu'elles sont disponibles, vous pouvez appliquer ces variations aux textes de votre app.
Un curseur vous permet d'ajuster facilement la taille de la police. La preview est mise à jour en temps réel pour vous permettre de voir immédiatement le résultat et trouver rapidement la bonne taille.
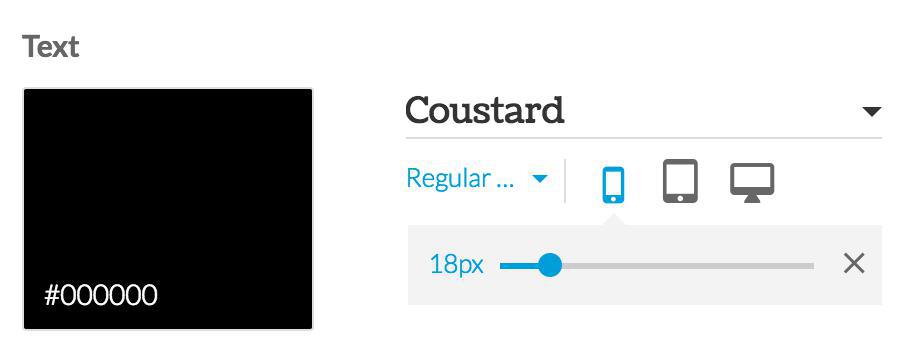
Il est aussi possible de choisir une taille et un style d'affichage différents en fonction du terminal qui affiche le contenu. Vous pouvez par exemple appliquer une taille plus grandes sur tablette et PC, et plus petite sur mobile.
Déployez le sélecteur des paramètres avancés pour accéder à cette option. (Elle n'est pas disponible sur la majorité des textes de l'application, à part quelques exceptions).
Un curseur vous permet d'ajuster facilement la taille de la police. La preview est mise à jour en temps réel pour vous permettre de voir immédiatement le résultat et trouver rapidement la bonne taille.
Il est aussi possible de choisir une taille et un style d'affichage différents en fonction du terminal qui affiche le contenu. Vous pouvez par exemple appliquer une taille plus grandes sur tablette et PC, et plus petite sur mobile.
Déployez le sélecteur des paramètres avancés pour accéder à cette option. (Elle n'est pas disponible sur la majorité des textes de l'application, à part quelques exceptions).
Cette nouvelle organisation du panel pour gérer les polices va vous faire gagner du temps dans le paramétrage et la modification de votre app ... et vous donner encore plus de confort et de facilité d'utilisation pour le faire.
POUR ALLER PLUS LOIN :
- En fonction de vos recommandations, nous améliorons nos outils en ligne pour vous permettre une meilleure création. Aujourd'hui, découvrez notre nouveau menu Style Global pour faciliter le paramétrage de votre design , en retrouvant sur une même page d'écran toutes les options de mise en forme qui s'offrent à vous. Qu'il s'agisse de modifier la taille des caractères, la présentation d'un fichier ou encore les couleurs de votre thème, tout sera désormais regroupé dans un même menu. A chacun sa méthode pour ensuite modifier son design !
- En fonction des évolutions de la technologie, GoodBarber s'adapte pour vous proposer des produits en accord avec les tendances. Ces dernières années, l'écran d'ordinateur a été délaissé par beaucoup pour l'écran d'appareil mobile. Même si celui-ci est plus petit en taille, il offre de nombreuses fonctionnalités et possibilités d'utilisation. En conséquence, les applications mobiles ont gagné du terrain, et aujourd'hui les PWAs et le mobile influencent le desktop web .
- Même si vous êtes déjà présent sur un site en ligne accessible sur ordinateur ou appareil mobile, il est toujours judicieux d'étendre son activité sur mobile . En fonction de votre méthode de travail et des bénéfices que vous recherchez, une application mobile peut être la solution ! Consultez notre dossier pour découvrir les avantages d'une telle option, qui permet à vos utilisateurs de retouver votre travail directement sur l'écran de leur téléphone ou tablette.
- Chaque icône de dossier de votre application peut désormais être personnalisée ! Qu'il s'agisse d'en modifier la couleur, la taille, ou même d'importer ses propres photos en ligne, c'est maintenant possible. Vous pourrez ainsi retrouver sur votre écran une application totalement personnalisée en fonction de vos envies et de vos goûts.
- Une fois que vous aurez travaillé vos icônes, leur couleur et leur design, il ne vous restera plus qu'à publier votre app. Bonne nouvelle, il y a aussi du nouveau du côté des notifications qui parviennent sur l'écran de vos utilisateurs. Désormais, de nouvelles options ont été ajoutées en ligne pour créer des notifications mobiles plus intelligentes . Vous pourrez désormais leur envoyer des push en fonction de leur localisation par exemple.
 Design
Design