Un tout nouveau design pour vos événements, plus propre et élégant !
Ecrit par GoodBarber Team le
Aujourd'hui, nous souhaitons mettre en lumière une nouveauté de GoodBarber 3.

Vous organisez l'événement le plus tendance de l'année? Une importante exposition d'art, un concert, ou encore une cérémonie d'ouverture pour votre entreprise? Si oui, lisez la suite car cet article est fait pour vous !
Chaque type d'événement vous donne une formidable opportunité d'avoir un contact direct et personnalisé avec votre audience. Afin de vous assurer que votre événement soit une réussite, vous devez le planifier dans les moindres détails, des aspects promotionnels au travail de logistique.
Chaque type d'événement vous donne une formidable opportunité d'avoir un contact direct et personnalisé avec votre audience. Afin de vous assurer que votre événement soit une réussite, vous devez le planifier dans les moindres détails, des aspects promotionnels au travail de logistique.
Une appli pour promouvoir votre événement
L'un des principaux avantages d'une application est qu'elle vous permet d'interagir plus personnellement avec votre public. Vous pouvez notifier votre audience en temps réel de chaque imprévu qui advient. Avec une appli, vous pouvez également impliquer votre audience avant et après l'événement. Nous vous avons déjà expliqué comment créer l'application parfaite pour votre événement et nous vous indiquions que la section qui contient sa programmation sera la plus visitée. Il est donc très important de s'assurer de sa facilité de compréhension ainsi que de l'élégance de design de cette dernière.
Cette section sera en quelque sorte votre "carte de visite" qui donnera la tendance de votre événement à votre audience.
C'est pourquoi nous avons décidé de faire évoluer le design de cette section. Dans cet article, nous allons mettre en lumière les principales mises à jour que nous avons fait dans le backoffice pour rendre la création d'une section événements plus facile.
Cette section sera en quelque sorte votre "carte de visite" qui donnera la tendance de votre événement à votre audience.
C'est pourquoi nous avons décidé de faire évoluer le design de cette section. Dans cet article, nous allons mettre en lumière les principales mises à jour que nous avons fait dans le backoffice pour rendre la création d'une section événements plus facile.
Ce qui a changé pour vous:

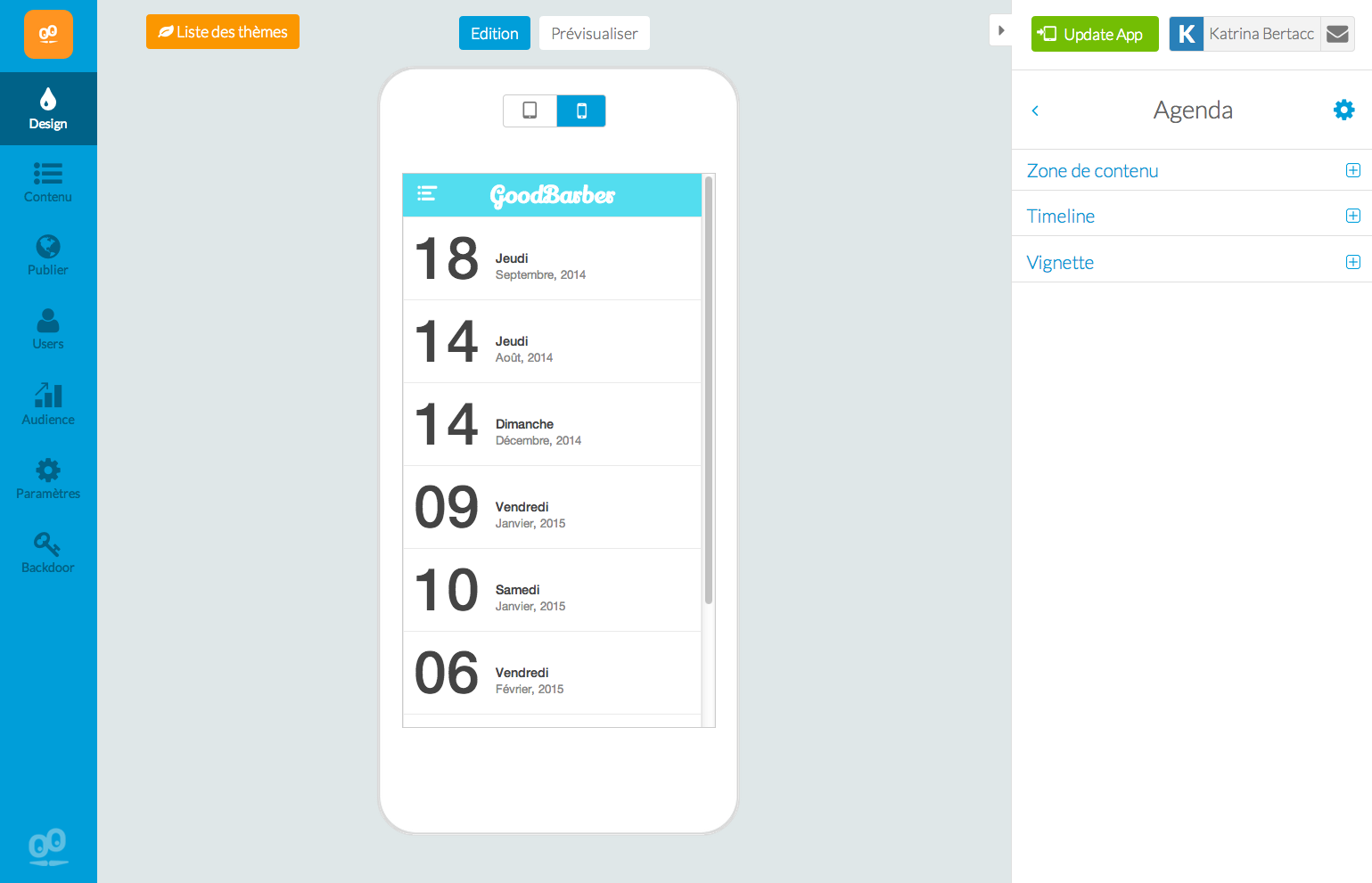
1. Tout d'abord, nous avons complètement remanié votre espace de travail dans le backoffice pour lui conférer une plus grande simplicité et intuitivité. Nous avons classé tous les paramètres de personnalisation en différentes catégories, pour que vous puissiez travailler sur la section étape par étape sans vous perdre dans les possibilités.

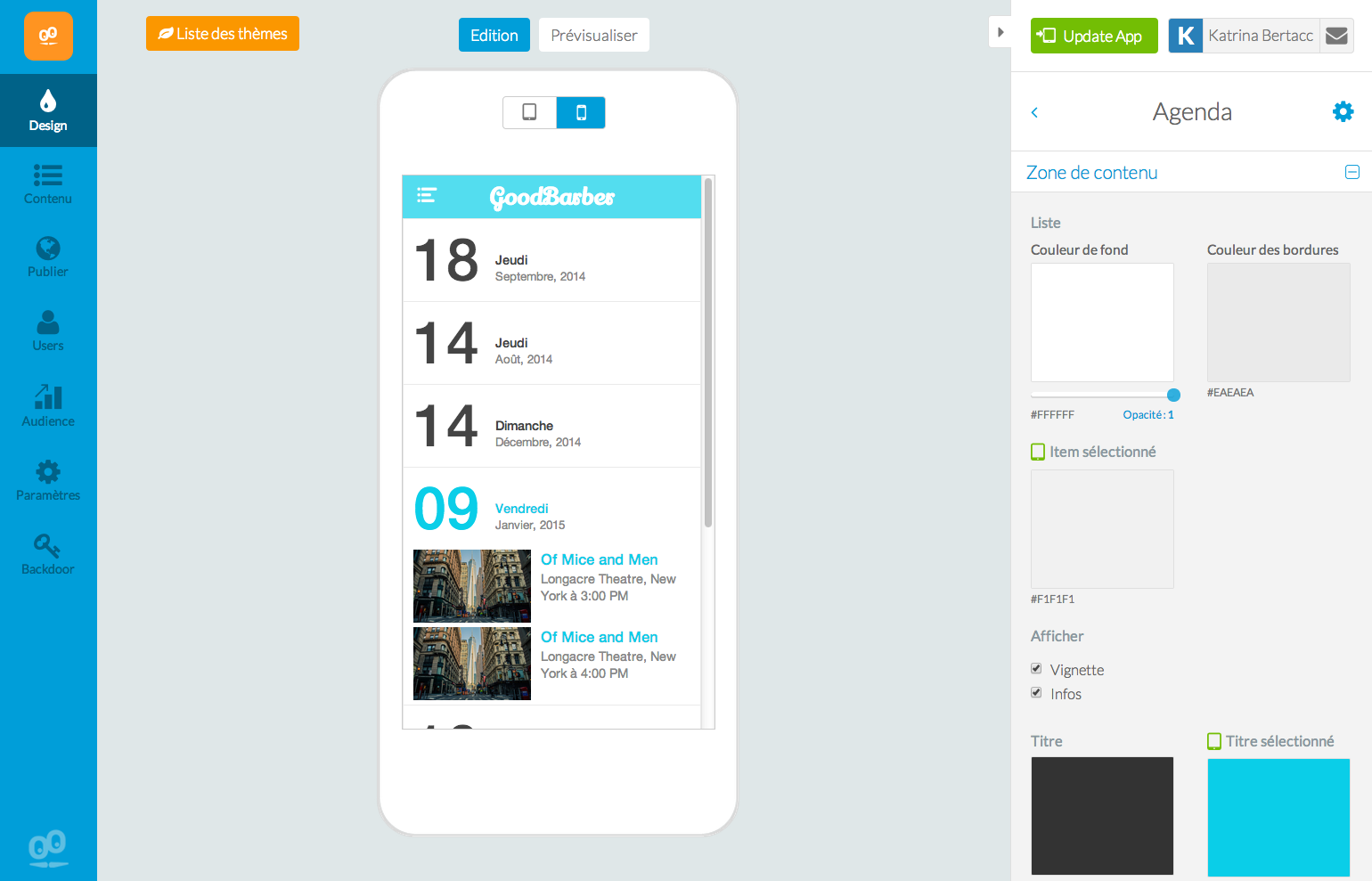
2. Comme toujours, chaque détail du design peut être adapté. Vous pouvez gérer chaque aspect graphique, comme la couleur de l'arrière-fond, le texte, la police, la disposition des icônes, etc. Nous avons mis à votre disposition une configuration par défaut qui correspond au thème que vous avez choisi, mais vous pouvez bien évidemment tout changer pour adapter la section à vos besoins spécifiques.

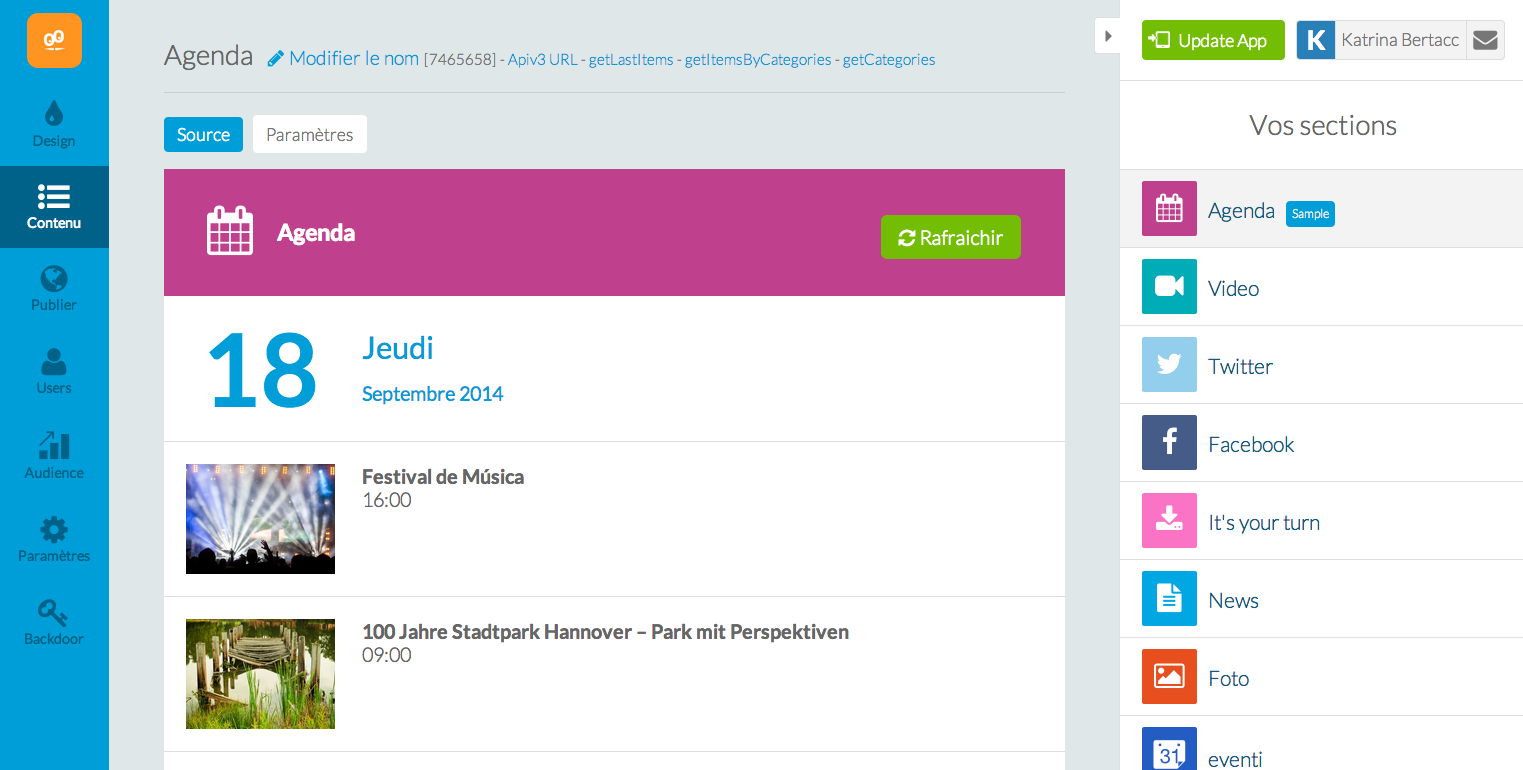
3. En plus de voir vos évènements dans l'aperçu, vous verrez aussi l'intégralité de la liste des événements dans l'onglet contenu de votre backoffice. Vous avez plus de contrôles sur le contenu et vous pouvez également synchroniser manuellement la section avec votre source de contenu externe.
Le meilleur pour la fin: Ce qui a changé pour vos utilisateurs

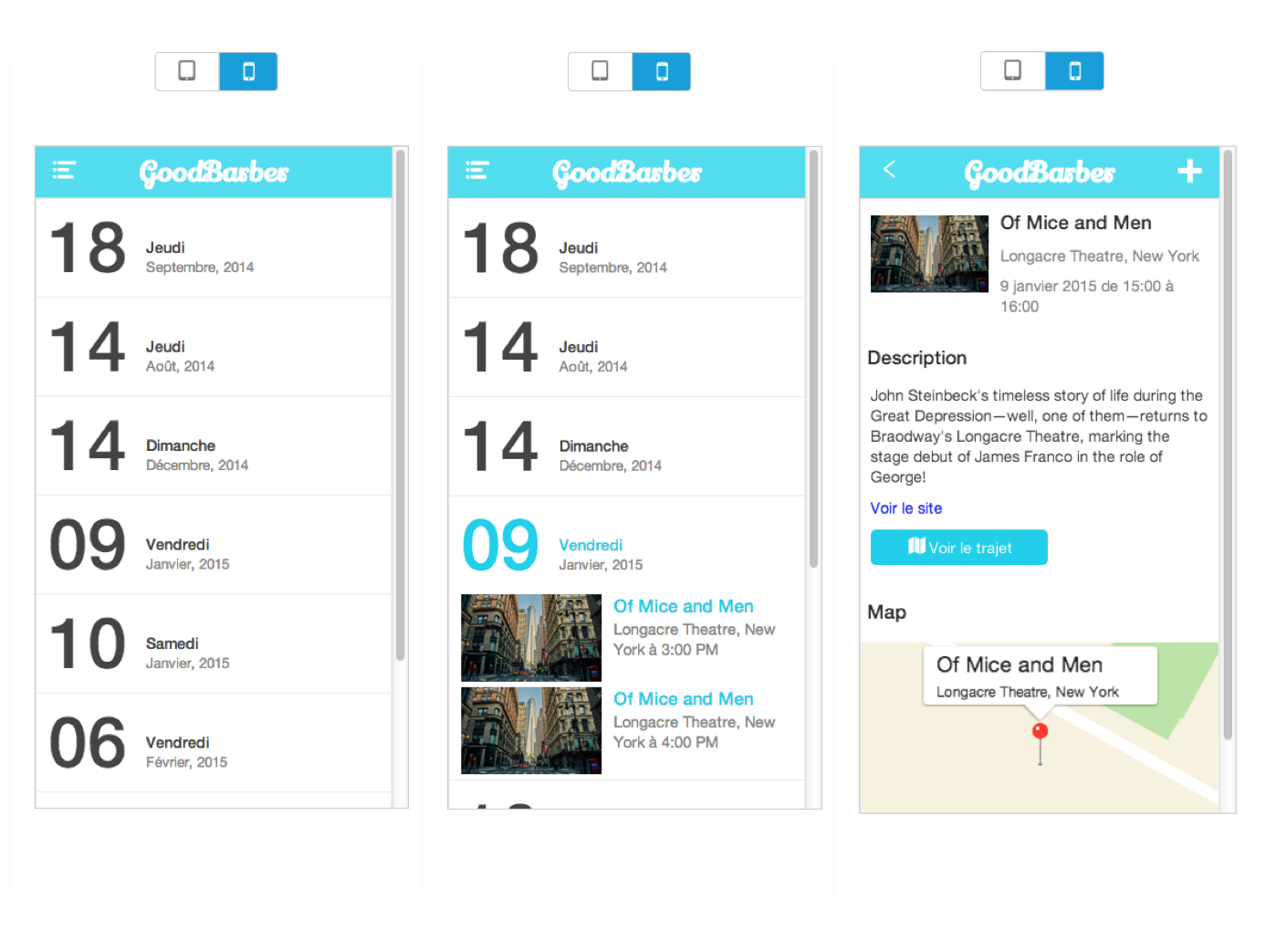
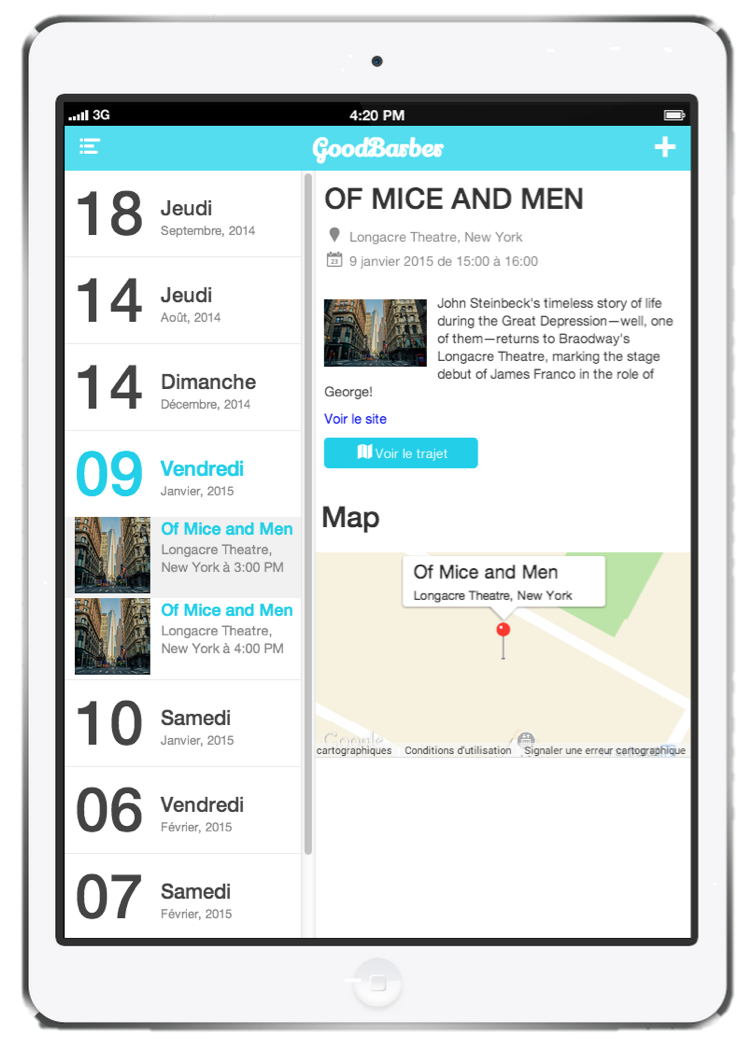
1. Comme nous l'avons déjà mentionné, nous avons amélioré le design suivant la même logique que dans le backend: avec élégance et sobriété. Au lieu de mettre trop d'informations sur la page principale de cette section, nous avons simplement mis une liste avec toutes les dates événements. Vos utilisateurs peuvent ainsi naviguer entre les dates et en un clique, ils verront tous les détails du jour en question.

2. Vous avez trouvé une belle photo qui illustre parfaitement votre événement ? Super ! Nous attirons l'attention là-dessus en donnant plus d'espace aux images, puisque nous savons tous qu'une image vaut mille mots et captera plus l'attention de votre audience que n'importe quel autre paramètre du design.
3. La section est désormais plus réactive. En touchant simplement l'image de l'événement avec son doigt, l'utilisateur peut accéder aux détails de l'événement comme la description et la carte. L'appli est connectée à l'outil navigateur de votre appareil pour permettre à l'utilisateur de retrouver facilement le lieu de l'événement.
4. L'affichage est optimisé pour tout type d'appareils, pour offrir un plus grand confort. La version iPad profite de la plus grande taille de l'écran pour afficher plus d'informations et un plus grand confort aux utilisateurs. Les dates et les détails des événements sont tous affichés, que ce soit en mode portrait ou en mode paysage.
3. La section est désormais plus réactive. En touchant simplement l'image de l'événement avec son doigt, l'utilisateur peut accéder aux détails de l'événement comme la description et la carte. L'appli est connectée à l'outil navigateur de votre appareil pour permettre à l'utilisateur de retrouver facilement le lieu de l'événement.
4. L'affichage est optimisé pour tout type d'appareils, pour offrir un plus grand confort. La version iPad profite de la plus grande taille de l'écran pour afficher plus d'informations et un plus grand confort aux utilisateurs. Les dates et les détails des événements sont tous affichés, que ce soit en mode portrait ou en mode paysage.
Maintenant, c'est à vous de profiter au maximum de toutes les possibilités qu'offre cette section. Si vous cherchez une source d'inspiration, jetez un coup d'oeil à l'application créée pour l'Exposition internationale des arts créatifs à Santander:
Maf2014: L'art ancien et les technologies ne font plus qu'un!
Maf2014: L'art ancien et les technologies ne font plus qu'un!
POUR ALLER PLUS LOIN :
- Quels éléments choisir pour donner vie au menu de votre application mobile sur un écran ? Les options de personnalisations (forme, couleurs etc) sont nombreuses. Si vous hésitez encore face à l'infinité de designs possibles, découvrez nos conseils pour vous aider à choisir un menu qui vous correspond !
- Grâce à notre nouvelle fonctionnalité, le design de votre app prend forme ! La fonction de navigation à plusieurs niveaux vous permet d'avoir une image en plein écran pour chaque section de votre menu. Nous vous présentons les éléments principaux de cet outil dans notre tutoriel vidéo.
- En fonction du design de votre app, transformez vos icônes de TabBar en y ajoutant des couleurs ! Voici quelques éléments pour apprendre à colorer des icônes au runtime en Objective-C sur iOS et obtenir un meilleur rendu de vos icônes sur écran.
- Les membres de la Team GoodBarber vous livrent leurs idées pour vous démarquer et donner vie à votre app : couleurs, icônes, engagement, effets de mouvement des éléments lorsqu'ils apparaissent sur l'écran.... Découvrez leurs conseils !
- Si cuisiner est synonyme de plaisir pour certains, d'autres manquent d'inspiration au moment de préparer le dîner. C'est en faisant ce constat que la créatrice de l'application Cose Fatte in Casa décide de donner vie à son projet. Son but: favoriser le partage de conseils culinaires et proposer des recettes simples.
 Design
Design