CMS Agenda
Augmentez la portée de vos évènements

Créez vos évènements directement dans votre back office
Si vous organisez des évènements, vous avez tout intérêt à les afficher dans votre app. Pour garantir le succès de vos évènements, vous devez répondre à des enjeux majeurs : décrire votre évènement, en faire la promotion et surtout donner envie à votre public d’y assister et faciliter sa venue. Le CMS GoodBarber vous permet de combler tout ces besoins avec un seul et même outil. Vous affichez les informations de votre évènement dans votre app et avez la possibilité de les mettre à jour en temps réel. Vous pouvez également inclure des informations supplémentaires comme les détails sur l'emplacement, rendant les visites plus aisées. En affichant les informations de votre agenda sur votre app, votre public peut y accéder à tout moment et de n'importe où.

Un CMS complet pour afficher votre agenda

Utilisez vos formats préférés
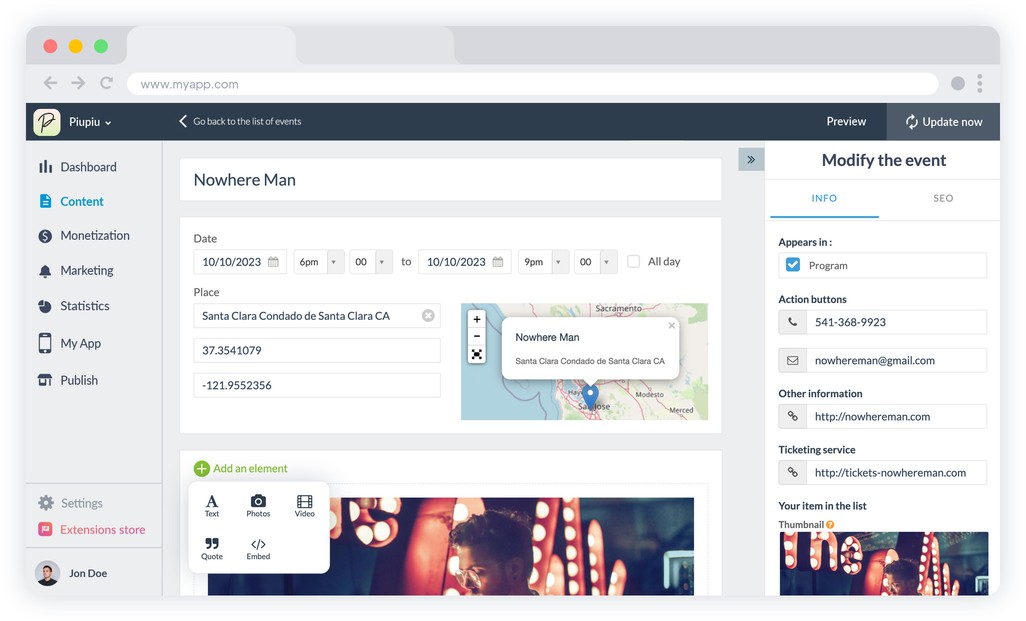
Le CMS GoodBarber est très simple d’utilisation : vous créez vos évènements directement depuis le back office et vous partagez les détails de ces évènements avec vos utilisateurs. Vous choisissez la date, l’heure et l’adresse de chaque évènement. Vous pouvez ajouter autant d’informations que vous le souhaitez, sous le format qui vous convient le mieux en ajoutant des photos, du texte ou encore des vidéos à chaque évènement.
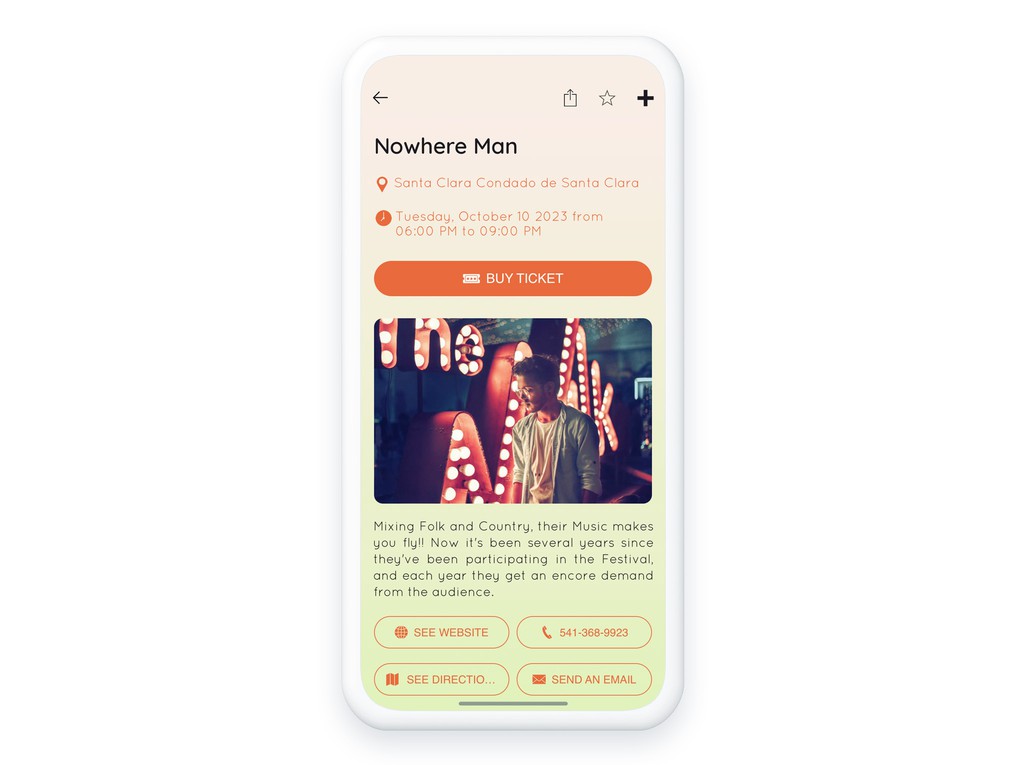
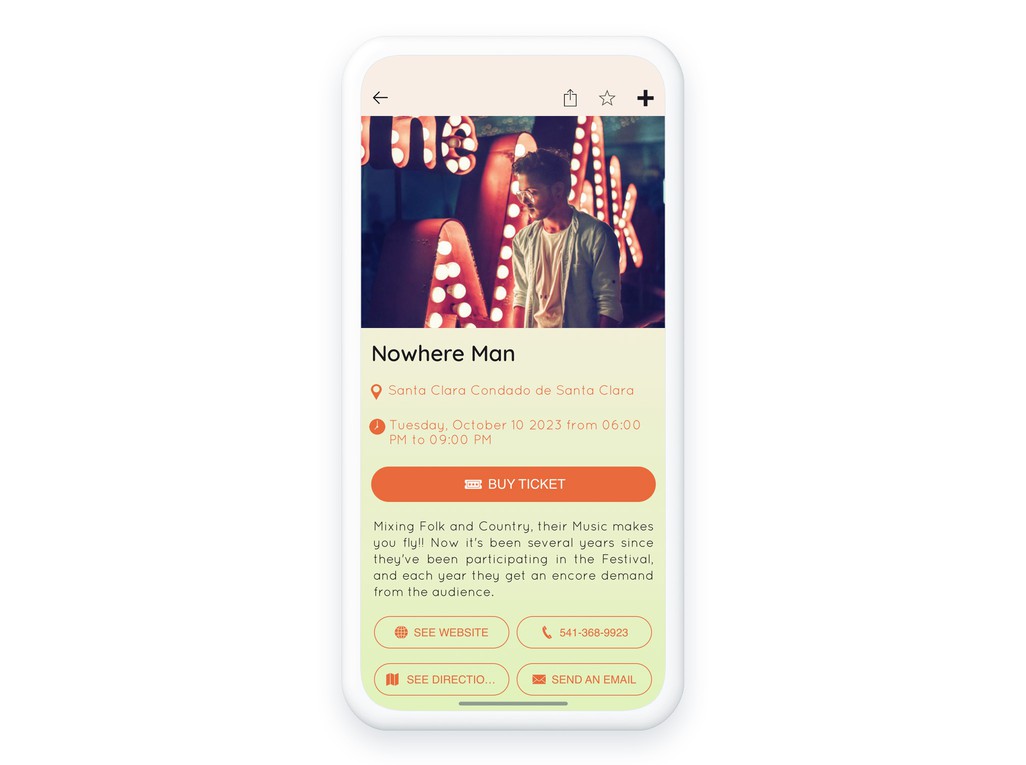
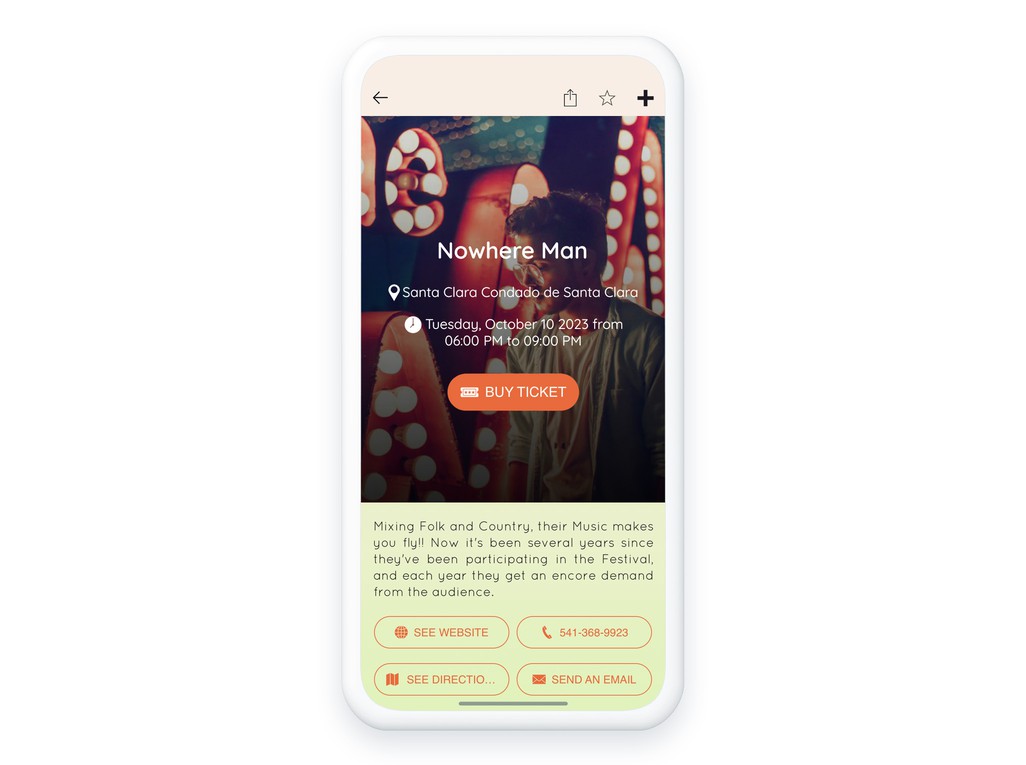
Boutons d’action
Dans le panel de droite de votre back office, vous pouvez ajouter des informations et actions complémentaires qui seront très pratiques pour vos utilisateurs: numéro de téléphone, email, lien d’achat de tickets. Renseignez vos informations, GoodBarber se charge de créer des boutons d’actions qui seront affichés dans la page de détails de votre évènement.
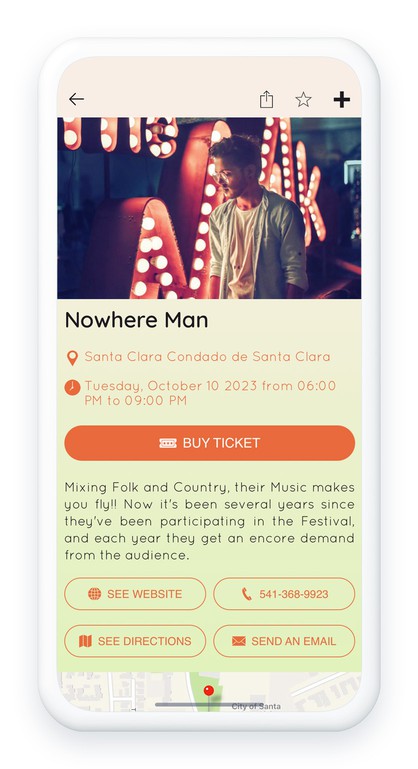
Des options avancées pour une UX parfaite
Il est capital de fluidifier toutes les étapes qui séparent vos visiteurs de votre évènement. De la découverte de l'évènement jusqu'à leur venue, ils doivent avoir le moins d’embuches possibles sur leur chemin. Lorsque vous créez vos évènements avec le CMS GoodBarber, vous disposez de plusieurs options grâce auxquelles vous pouvez garantir une UX sans faille à vos visiteurs.Par exemple, la date et l'heure des évènements s'affichent en fonction du fuseau horaire de l'utilisateur qui consulte les contenus de votre section agenda et vous choisissez le format d'affichage des dates qui sera utilisé dans vos évènements afin qu'il corresponde au format auquel vos utilisateurs sont habitués, ce qui évite toute friction. Ensuite, grâce à la géolocalisation de vos évènements, vos utilisateurs pourront créer des itinéraires avec le GPS qu’ils utilisent sur leur téléphone. Enfin, vos utilisateurs auront la possibilité d'ajouter vos évènements directement dans l'application Calendrier de leur smartphones.
- Gestion des fuseaux horaires
- Géolocalisation & Itinéraires
- Ajout à l’agenda du téléphone

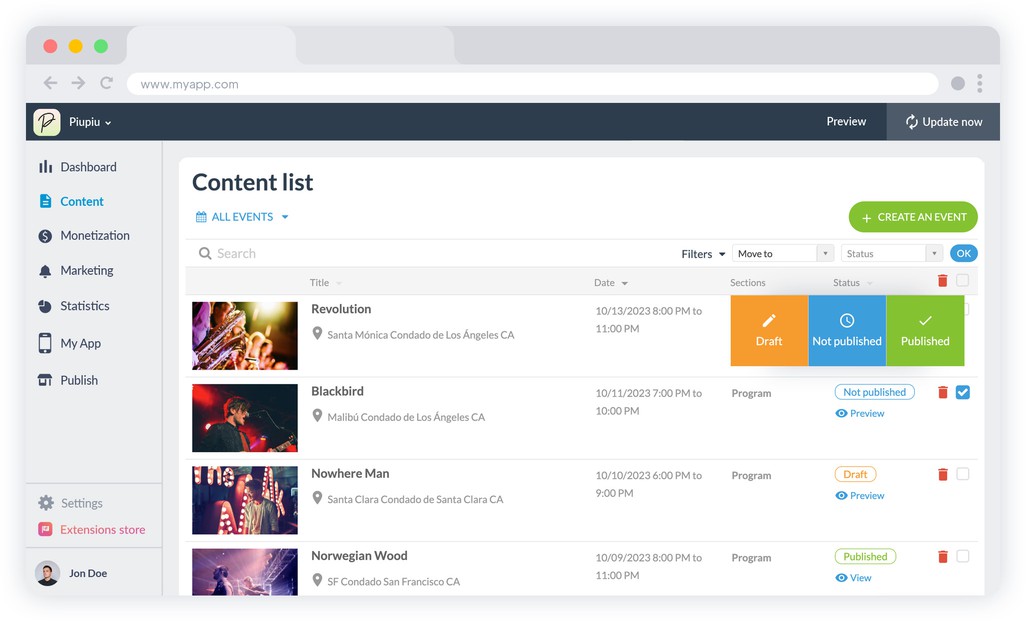
Un menu dédié à votre contenu

Dans votre back office GoodBarber vous avez accès à un menu dédié à la gestion de vos contenus. Vous pouvez y consulter tous vos évènements et les gérer rapidement et efficacement. Vous pouvez déplacer vos évènements entre les différentes sections de votre app et gérer leur statut de publication de manière individuelle ou en lot.
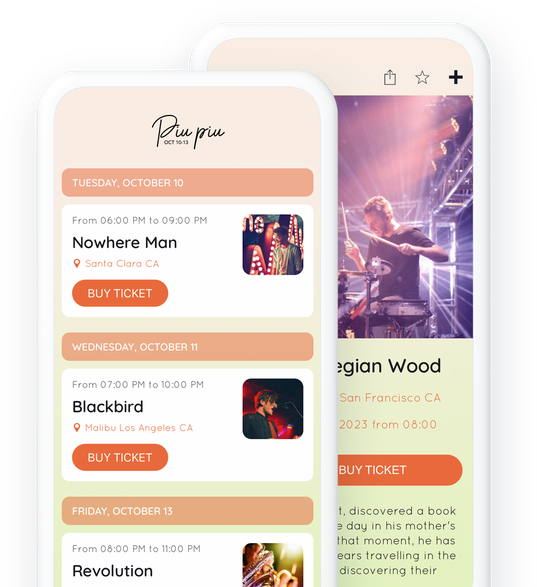
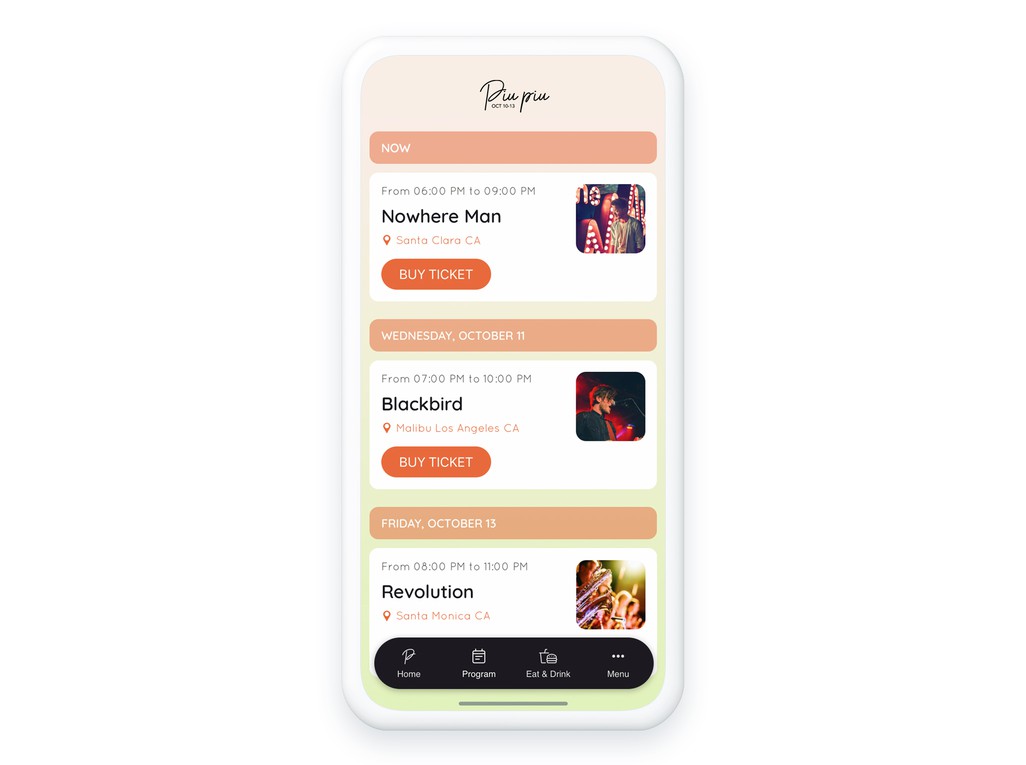
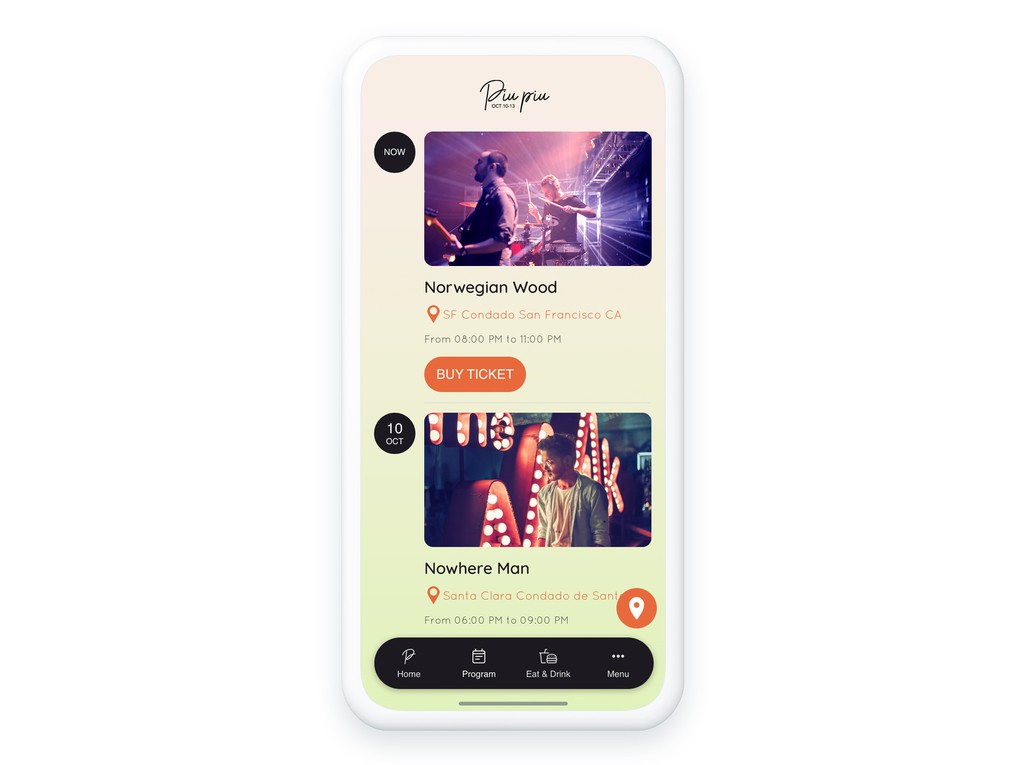
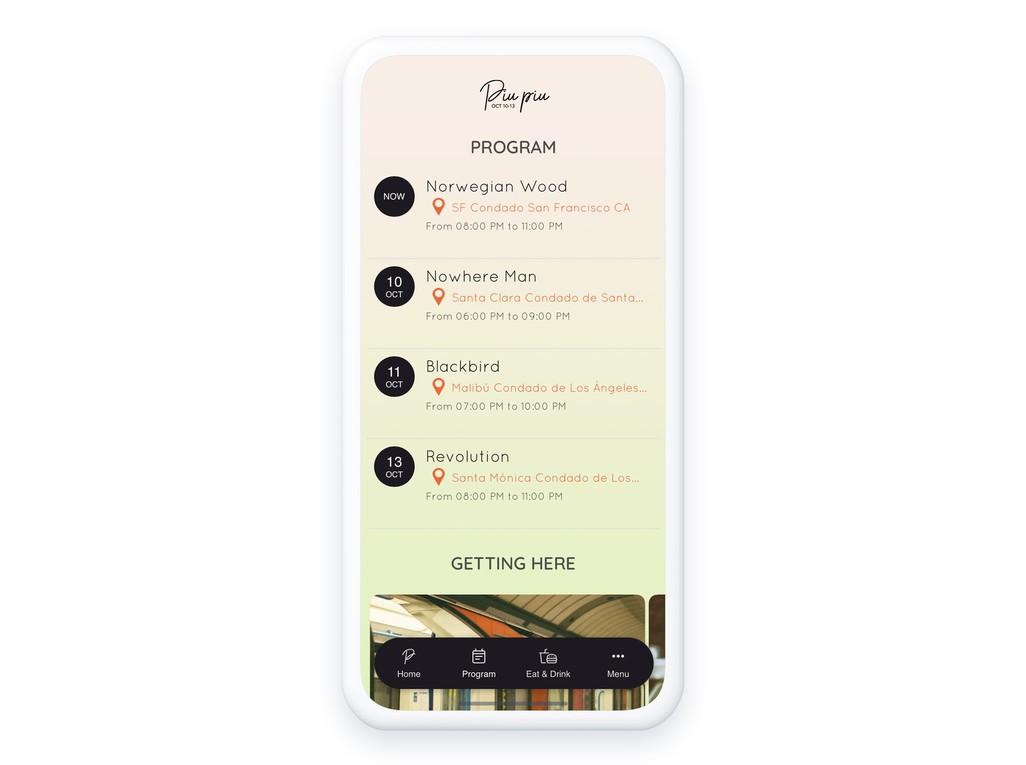
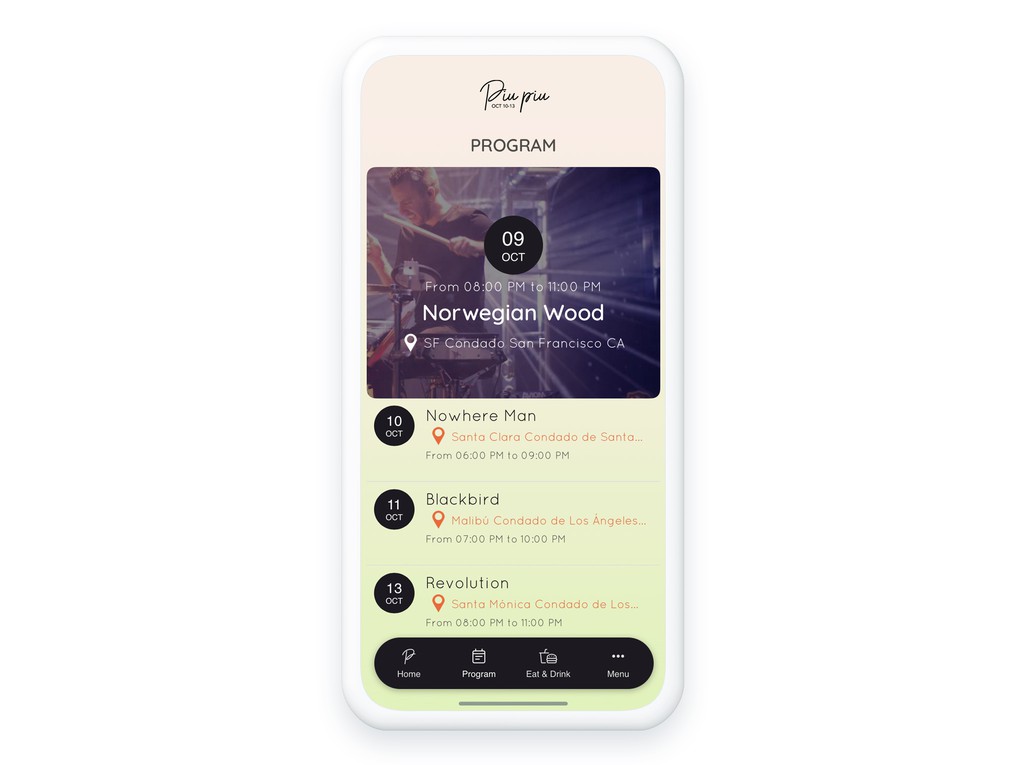
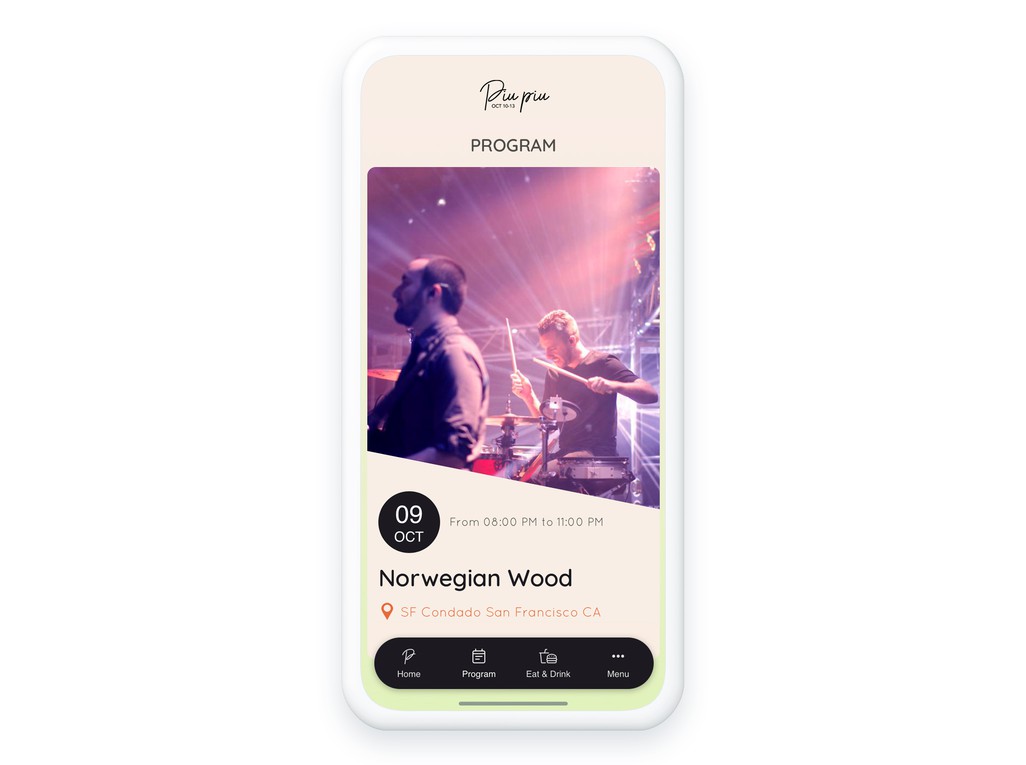
La meilleure façon de présenter votre agenda









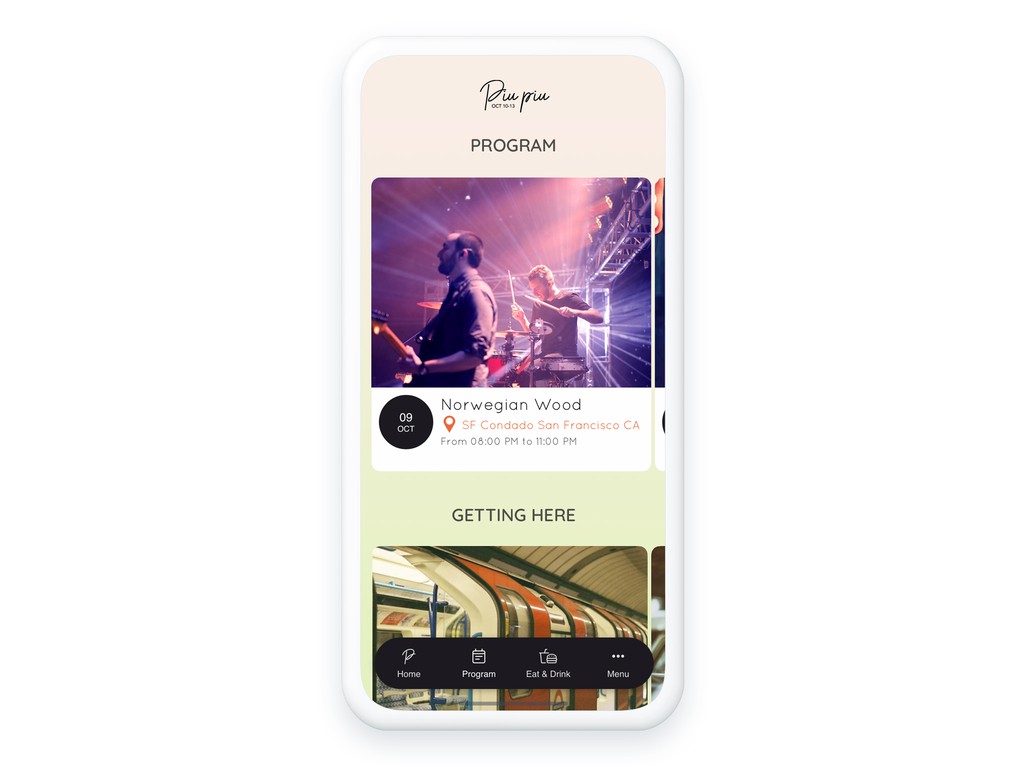
Avec le CMS GoodBarber, vous créez un agenda clair et structuré. Vos évènements y sont classés par date et vous pouvez gérer l’affichage de n’importe quel type d'évènements peu importe sa durée: vous pouvez afficher plusieurs évènements le même jour, afficher la mention Maintenant ou l'heure de départ lorsque le Jour J est arrivé... Vous pouvez choisir parmi nos 7 templates de détails ou de widgets pour afficher vos évènements. Ils sont tous basés sur le Design System de GoodBarber qui guide nos designers de manière évolutive afin de vous garantir une cohérence visuelle entre les pages de votre app sur différentes plate-forme et une expérience utilisateur optimale.
 Design
Design









