Les aides en ligne de GoodBarber
Extension Tawk.to - Support chat
Avec l'intégration Tawk.to pour GoodBarber, vous ajoutez un système de chat à votre app pour répondre aux questions de vos utilisateurs.
Tawk.to vous permet de répondre instantanément aux questions que vos utilisateurs peuvent se poser.*
*Si vous recherchez un chat entre vos utilisateurs, optez plutôt pour le chat des utilisateurs de GoodBarber .
Configurer Tawk.to
1. Connectez-vous ou inscrivez-vous sur Tawk.to
2. Créez une propriété en entrant son nom, l'URL de votre application + un nom pour votre widget.
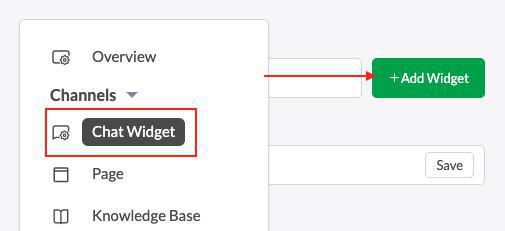
3. Allez dans Canaux > Widget de discussion :: Cliquez sur + Ajouter un widget

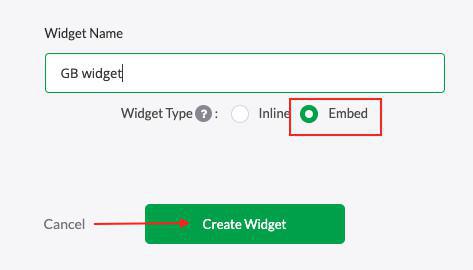
4. Nommez votre widget
5. Sélectionnez le type "Embed" et cliquez sur "Créer un widget"

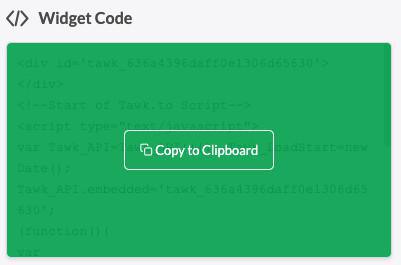
6. Dans la page des paramètres du widget de chat, cliquez sur "Copier dans le presse-papiers" sous le code de votre widget

Installer l'extension Tawk.to sur votre application
1. Allez dans le menu Extension store > Toutes les extensions > Tawk.to
2. Cliquez sur "Installer"
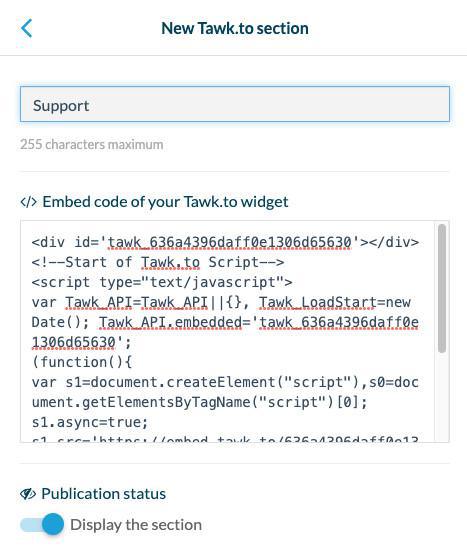
3. Une nouvelle section est créée, nommez-la puis collez le code du widget que vous avez copié précédemment depuis la console Tawk.to.

4. Cliquez sur "Ajouter" en bas du panneau de droite de votre back office.
5. Publiez les paramètres de votre application.
Remarque : Consultez le centre d'aide de Tawk.to pour tous les détails sur l'utilisation de leur service.
 Design
Design