Les aides en ligne de GoodBarber
Arrière plan de votre app
L'arrière plan correspond au fond de l'application. Il est identique quelque soit la page affichée. Il s'agit là de la couleur de fond, séparateurs, boutons et des marges de votre application.
Attention de ne pas le confondre avec le fond de chaque page, sachant que la première page correspond à la home page .
Pour modifier l'arrière plan de votre app :
1. Allez dans le menu de gauche Design & Structure > DESIGN > Design général
2. Cliquez sur "Arrière plan" dans la colonne de droite.
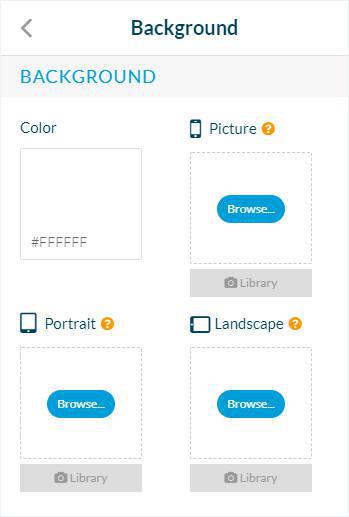
Arrière-plan
1 - Ajoutez une couleur, même si vous choisissez d'utiliser une image de fond puisque celle-ci sera utilisée lors d'un scroll pour rafraichir votre page.
2 - Ajoutez une image (optionnel)
Le format de l'image de fond est de
- 1242 X 2208 px pour smartphones iOS et Android
- 1536 X 2048 px en portrait et 2048 X 1536 en paysage pour l'iPad si vous avez souscrit l'offre Advanced.
- En cliquant sur Librairie, vous accéderez à une librairie en ligne sous licence Creative Commons Zéro. N'hésitez pas à utiliser les photos proposées, elles sont gratuites et belles.
Gardez également en tête que la couleur ou l'image de fond doit faire ressortir votre contenu mais pas brouiller sa lecture, évitez donc les couleurs "flashy".
Note : Si vous mettez une couleur et une image de fond, cette dernière primera sur la couleur.

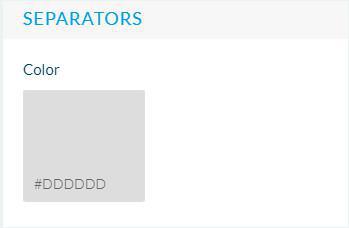
Séparateurs
1 - Sélectionnez la couleur du séparateur.
Elle sera appliquée à toutes les sections de votre app.

Tutoriel vidéo
Note : Les menus ont changé dans le back-office, mais le comportement expliqué dans la vidéo est toujours exact.
 Design
Design