Les aides en ligne de GoodBarber
Les splashscreens (les écrans de lancement) de l'application (offre native uniquement)
Les écrans d'accueil sont les images qui apparaissent au lancement de l'application native iOS et Android pendant le chargement du contenu.
Pour configurer votre écran de lancement :
1. Allez dans le menu déroulant de gauche Design & Structure > DESIGN > Design général
2. Cliquez sur "Ecran de lancement" dans la colonne de droite
Ecran de lancement personnalisé
Note : Selon le plan auquel vous avez souscrit, seules les images des plates-formes disponibles vous seront demandées dans votre back office.
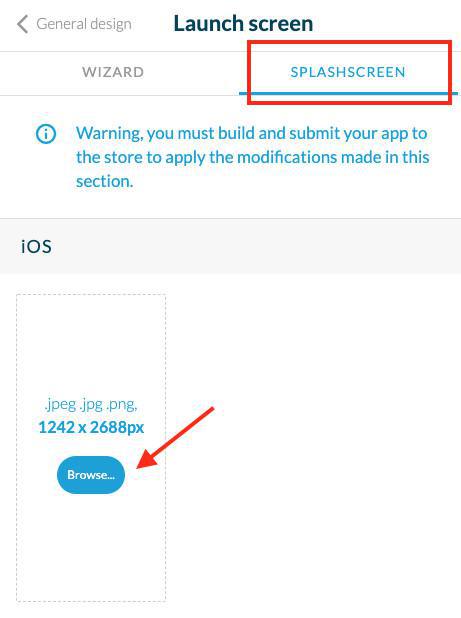
1. Cliquez sur l'onglet "Écran d'accueil".
2. Créez vos fichiers d'écran d'accueil avec les tailles suivantes* :
- iOS : 1242 x 2688 pixels
- Android : 1440 x 2560 pixels
- Tablette : 2048 X 1536 px
*- Ces tailles sont le minimum requis, si vous téléchargez des images plus grandes, vous pourrez les recadrer.
- Si vous ajoutez une image plus petite que la taille recommandée, un fond noir est ajouté pour remplir l'espace vide (votre image garde sa taille originale + fond noir)
- La résolution recommandée est de 72 dpi.
- Bien que ces images soient assez grandes, essayez toujours de les optimiser, en particulier leur poids, rappelez-vous que la qualité des réseaux mobiles n'est pas constante.
- Évitez les petits textes en bas de l'image qui sont souvent illisibles sur l'écran d'un smart phone.

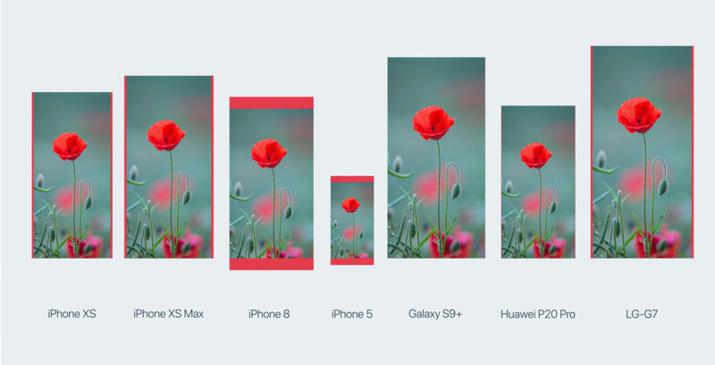
Afin de s'adapter à tous les différents modèles, l'écran de lancement sera recadré si nécessaire pour s'ajuster parfaitement à la taille de l'écran sans déformer l'image.
En exemple ci-dessous, la même image sur les différentes maquettes.
Les bandes rouges indiquent où l'image a été recadrée.

L'assistant
Utilisez l'assistant pour créer vos écrans de lancement directement depuis votre back office.
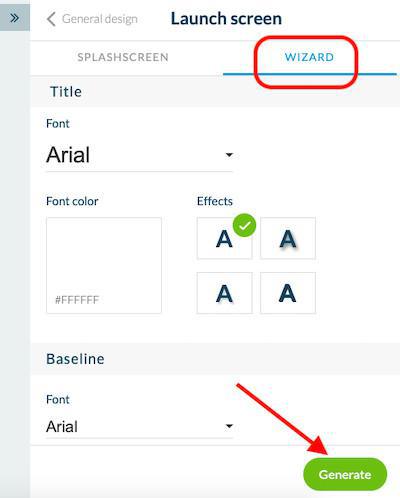
1. Cliquez sur l'onglet assistant
2. Créez vos icons directement depuis votre back office
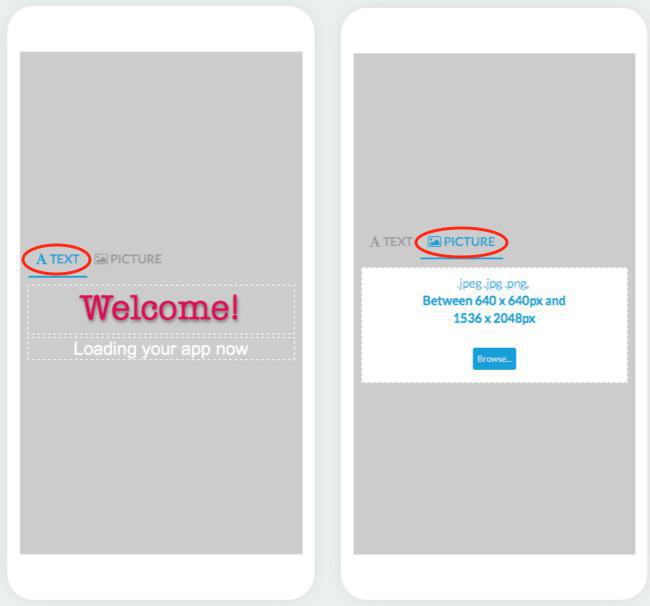
- Ajoutez du texte ou bien une image

-Paramétrez la police, couleur, de votre titre et baseline (dans l'exemple ci-dessous, le titre est welcome, le baseline est Loading your app now)
-Choisissez une couleur pour le fond et ajouter une image
3. Cliquez sur "Générer"

Si vous avez déjà un écran de lancement paramétré:
- Cliquez sur "continuer" dans le message d'alerte rouge pour générer automatiquement to les formats nécessaire pour l'app.

Voilà, votre nouvel écran de lancement est créé !

Tutoriel vidéo
Note : Les menus ont changé dans le back-office, mais le comportement expliqué dans la vidéo est toujours exact.
 Design
Design