Les aides en ligne de GoodBarber
Style des éléments
Le menu Style des éléments gère les images et les boutons de votre application.
Les paramètres choisis dans ce menu sont appliqués à toutes les sections de votre application.
ATTENTION ! Très important :lorsque vous appliquez votre style d'éléments à votre application, toutes les modifications effectuées dans ce menu seront appliquées à toutes les sections de votre application, à l'exception des marges.
Pour configurer votre Style des éléments :
1. Allez dans le menu de gauche Mon app > Cliquez sur "Style des éléments " dans la colonne de droite.
Pour modifier le design d'une section spécifique, pour une personnalisation approfondie, lisez cette aide en ligne.
Onglets Elements :
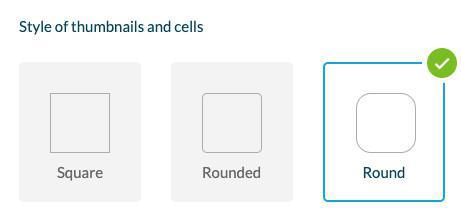
Style des vignettes et cellules
- Sélectionnez le style qui sera appliqué aux vignettes et aux cellules de votre application.

Effets de survol sur les images (PWA de bureau uniquement)
Sélectionnez les effets qui apparaissent lorsque vous passez la souris sur une image.

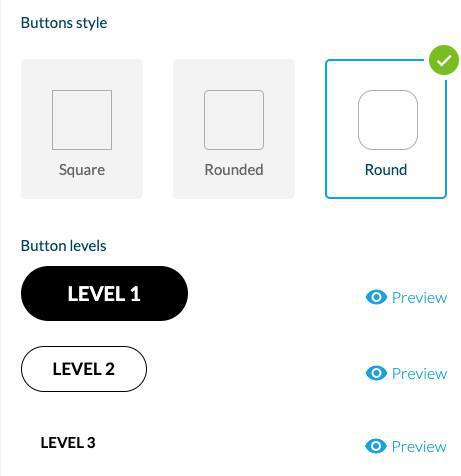
Boutons
Pour les pages de votre application qui invitent les utilisateurs à effectuer une action, il existe 3 niveaux de boutons.
Chaque niveau correspond à différentes actions dans différentes sections / widgets de la Home.
GoodBarber attribue automatiquement le bon niveau au bouton, en fonction de l'action et de l'endroit où il est affiché dans l'application.
Le bouton de niveau 1 sera toujours rempli.
Le bouton de niveau 2 sera toujours contouré.
Le bouton de niveau 3 est seulement un lien en format texte.
1. Définissez la forme des boutons dans le menu Style global.
Avertissement :
- Les couleurs des boutons sont basées sur la palette de couleurs de l'application. Vous pouvez modifier la couleur d'un bouton particulier, dans chaque section - panneau de design ou paramètres du widget .
- Le niveau du bouton ne peut pas être modifié.

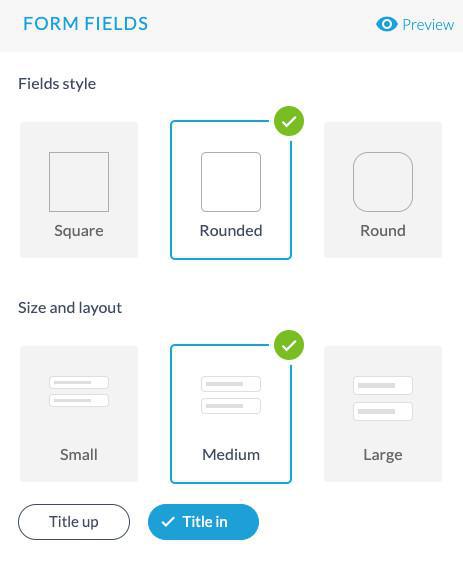
Champs formulaire
Sélectionnez le style, la taille et la disposition de vos champs pour les sections.

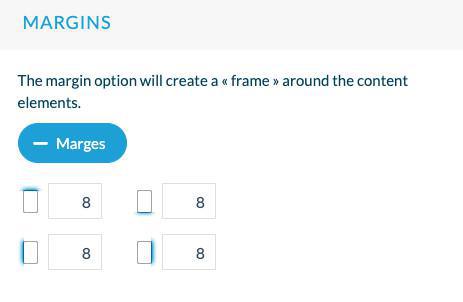
marges
Pour définir des marges spécifiques pour certaines parties de votre application :
Les sections : Vous pouvez définir des marges pour une section spécifique via l'extension Edition avancée.
Widgets d'accueil : Vous pouvez définir les marges d'un widget spécifique à partir du panneau de paramètres du widget.
Pour appliquer les marges de manière globale à votre application :
Dans le menu Style des éléments :
1. Définissez en pixels les marges que vous souhaitez appliquer.
2. Une vérification sera effectuée pour chaque type de marge (marges supérieure, inférieure, gauche et droite) :
Si vous avez défini précédemment des marges spécifiques pour une section ou un widget, il vous sera demandé soit de :
- Conserver les paramètres de marge de vos widgets/sections personnalisés et appliquer les paramètres de marge globaux au reste de votre application.
ou
- Réinitialiser toutes les marges de votre application en appliquant plutôt les marges définies dans le menu Style des éléments.

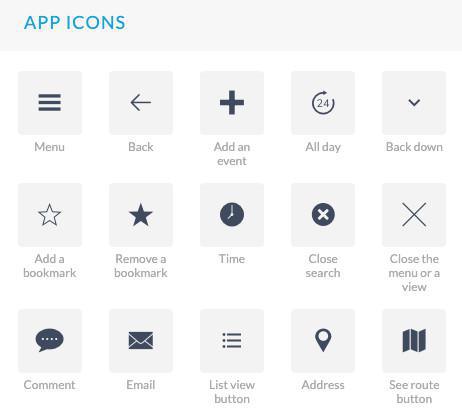
Icones de l'app
Sélectionnez les icônes qui seront utilisées par défaut dans votre application dans la bibliothèque ou téléchargez vos propres icônes.

ONGLET EFFETS ET ANIMATION :
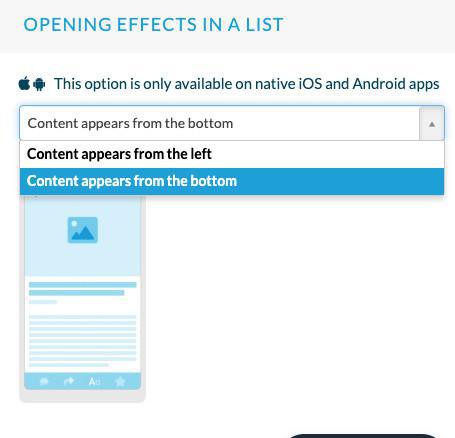
Effets à l'ouverture de la liste
Cet effet est appliqué lors de la transition d'une vue en liste à une vue détaillée de votre application, uniquement sur les versions natives iOS et Android de votre application.
Par exemple, lorsque vous ouvrez une page d'article à partir de la vue en liste de votre section d'articles.
Le contenu peut apparaître en bas de la page depuis la gauche.
Vous sélectionnez l'option dans le menu déroulant.

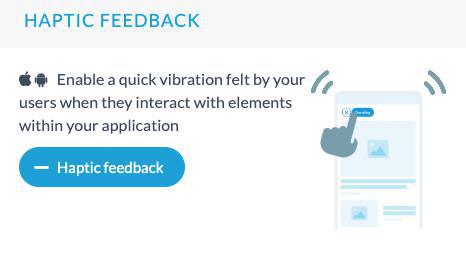
Retour haptique
Le retour haptique fait référence à l'utilisation du toucher et des vibrations pour communiquer des sensations ou des sentiments à un utilisateur.
Cliquez sur « Retour haptique » pour l'activer pour vos applications natives (iOS et Android uniquement).

Note:
Le retour haptique s'applique uniquement aux versions iOS et Android de votre application, il n'est pas géré sur PWA.
Le type de vibrations est défini par défaut, il ne peut pas être personnalisé.
Spécificités Android :
- Les retours haptiques ne sont gérés qu'à partir des appareils fonctionnant sous Android 11 et supérieur.
- Certains appareils vous permettront de définir davantage la vibration haptique à partir de l'application des paramètres de l'appareil.
- Certains appareils peuvent ne pas gérer correctement l'haptique en raison de la couche ajoutée au stock Android. Les utilisateurs peuvent donc désactiver le retour haptique depuis la section des paramètres de l'application sur les versions Android uniquement.
 Design
Design