Les aides en ligne de GoodBarber
Les principales icônes de l'app
Vous devez intégrer une icône qui illustrera votre Progressive Web App (PWA), ainsi que vos applications natives.
L'icône est un élément visuel clé de votre application. Les navigateurs web l'utilisent comme un favicon, il est affiché dans les notifications push pour identifier l'expéditeur, et il est affiché sur l'écran d'accueil du téléphone.
Note : Selon l'offre à laquelle vous avez souscrit, seules les images pour les plateformes disponibles seront demandées dans votre back office.
Pour ajouter vos icônes :
1. Allez dans le Menu de gauche : Design & Structure > Design > Design général .
2. Cliquer sur "Icône" dans le Menu de droite.
Personnaliser les icônes
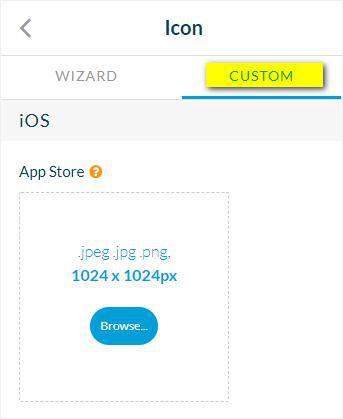
1.Cliquez sur l'Onglet Custom.
2. Créez vos icônes en respectant les différents tailles et formats spécifiés. Assurez vous d'avoir le fichiers sur votre ordinateur.
3. Téléchargez les dans votre back office.
*Tailles et formats :
PWA :
- Logo du site 512 x 512 px (.jpg, .jpeg or .png)
- Icône Apple Touch : 192 x 192 px (.jpg, .jpeg or .png)
- Icône de notification : 72 x 72 px - Attention, cette icône doit être un fichier .png monochrome sur un fond transparent
- Favicon : 48 x 48 px (.jpg, .jpeg or .png)
Android :
- Google Play : 512 X 512 px (.jpg, .jpeg or .png)
- Écran d'accueil : 192 X 192 px (.jpg, .jpeg or .png)
- Icône Push : 72 X 72 px - Attention, cette icône doit être un fichier .png blanc (#FFFFFF) sur un fond transparent (afin de respecter les directives d'Andorid, aucune autre couleur ne sera acceptée).
iOS :
- App Store : 1024 X 1024 px (.png) Attention: les png transparents ne sont pas autorisés par Apple.
- Écran d'accueil : 180 X 180 px (.jpg, .jpeg or .png)
Les tailles sont données dans votre back-office:

L'assistant
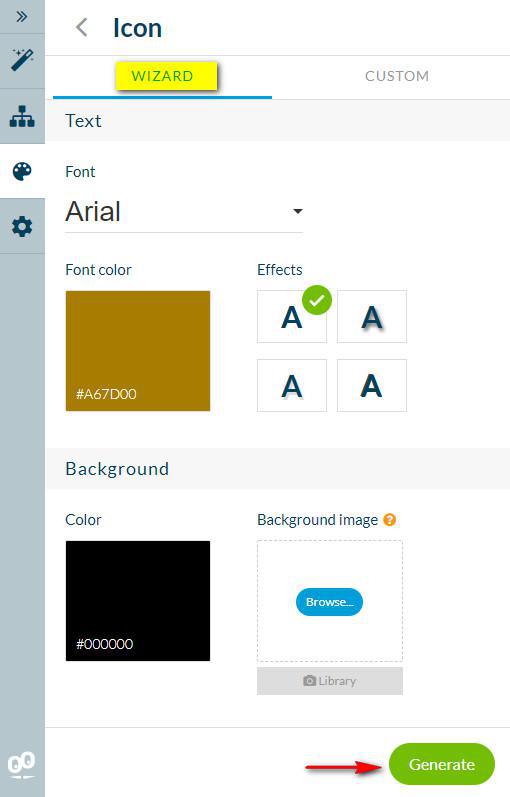
Utiliser l'Assistant pour créer votre icône directement depuis le back-office.
1. Cliquez sur l'onglet Assistant
2. Générer directement vos icônes depuis le back office.
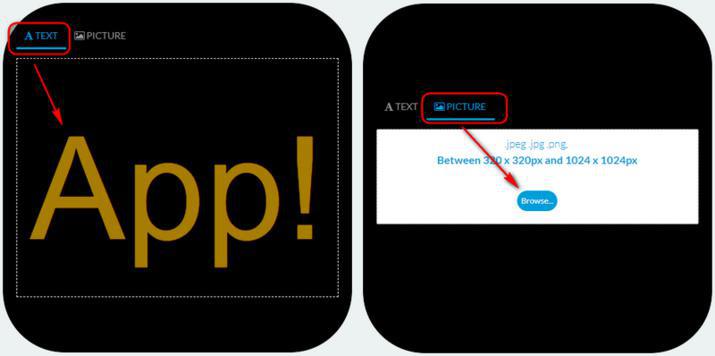
-Vous avez la possibilité de créer une icône avec du texte, ou de télécharger une photo de votre choix.

-Le fond de votre icône peut être soit la couleur de votre choix soit une image de fond.
- Définissez la police, la couleur et les effets de votre texte.
3.Cliquez sur "Générer"

4. Si vous avez déjà une icône définie, confirmer en cliquant sur "continuer" dans l'avertissement rouge pour pouvoir générer automatiquement touts les formats nécéssaires pour votre application.

Le Titre
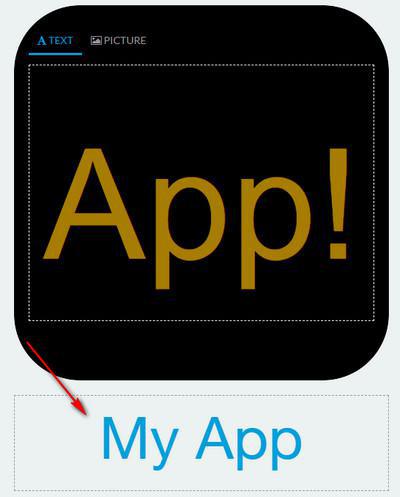
Que vous ayez téléchargé une icône personnalisée ou que vous ayez créé une icône avec l'Assistant, vous devez saisir un titre pour votre app (sous l'aperçu de votre app).
Ce titre apparaît sous l'icône de votre application lorsqu'il est installé sur les périphériques de vos utilisateurs.
Pour cette raison, il est préférable de ne pas écrire un long titre. Dans cet exemple, le titre est "My App".

Tutoriel vidéo
Note : Les menus ont changé dans le back-office, mais le comportement expliqué dans la vidéo est toujours exact.
 Design
Design