Les aides en ligne de GoodBarber
Section X (Twitter)
Ajoutez une section X (Twitter) dans votre application ou configurez l'authentification à l'aide de votre compte X (Twitter)*
*uniquement si vous avez activé l'extension complémentaire Authentification
Créer un compte Twitter développeur
1. Rendez vous sur https://developer.twitter.com/ et cliquez sur "Sign up"
2. Remplissez le formulaire avec vos informations, puis cliquez sur "Next"
3. Lisez et acceptez l'accord et la politique des développeurs de X (Twitter), puis cliquez sur "Submit"
4. Vérifiez votre e-mail
5. Accédez à votre portail de développeur pour créer une application sur X (Twitter)
Demander un accès surélevé
Cliquez sur : https://developer.twitter.com/en/portal/products/elevated
Cliquez sur "Apply for Elevated"
Informations de base:
1. Remplissez vos informations de base et cliquez sur "Next"
Team profile*:
Remplissez votre profil d'équipe et cliquez sur "Next"
* Si vous êtes dirigé vers l'étape suivante sans étape de profil d'équipe, ne vous inquiétez pas, c'est normal.
Intended use:
In your words
"In English, please describe how you plan to use X (Twitter) data and/or APIs. The more detailed the response, the easier it is to review and approve."
Vous devez expliquer en anglais pourquoi vous souhaitez utiliser l'API X (Twitter), soit pour permettre à vos utilisateurs de se connecter à votre app native via leur compte X (Twitter) et / ou d'afficher vos tweets de manière native dans votre app (200 caractères minimum).
The specifics
"Please answer each of the following with as much detail and accuracy as possible. Failure to do so could result in delays to your access to X (Twitter) developer platform or rejected applications."
Si vous prévoyez de configurer une section X (Twitter) dans votre app, expliquez que vos utilisateurs pourront répondre ou retweeter vos tweets depuis votre app native en ouvrant l'app X (Twitter) correctement, mais aussi de suivre votre compte en ouvrant l'app X (Twitter) sur la bonne page depuis votre app native.
Expliquez également que vous souhaitez afficher vos tweets de manière native dans votre application pour une meilleure expérience utilisateur.
Review / Terms:
1. Vérifiez vos informations de base et l'utilisation prévue, puis cliquez sur "Next"
2. Acceptez le "Developer agreement & policy" , puis cliquez sur "Submit"
Note : Si votre demande de compte de développeur X (Twitter) n'est pas approuvée, vous devez contacter l'équipe X (Twitter).
Créer votre app Twitter
Une fois votre Elevated access autorisé, vous pouvez maintenant créer votre application X (Twitter).
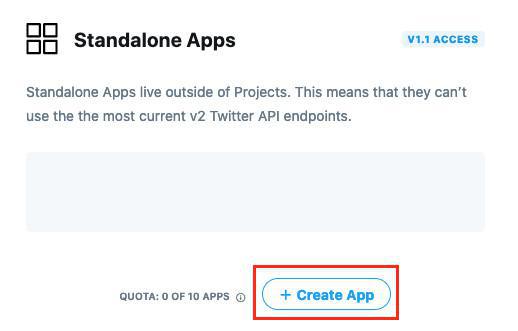
1. Allez dans le menu Projects & Apps > Overview , sous Standalone Apps cliquez sur le bouton "+ Create App".

2. Choisissez un App enivrement : Sélectionnez "Production"et cliquez sur "Next"
3. Nommez votre app et cliquez sur "Next"
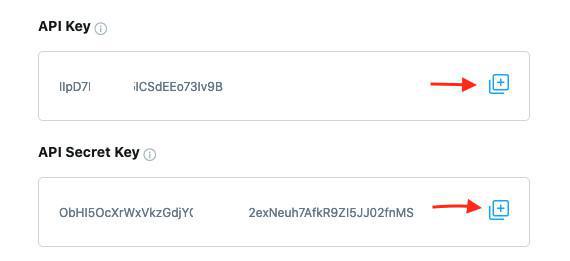
3. L'API key (Consumer key dans votre back office) et API secret key (Consumer secret in your back office) sont affichées.
4. Copiez et collez les dans un endroit sûr, vous en aurez besoin plus tard, c'est très important.

Paramètres de l'app
1. Accédez aux paramètres de votre application soit une fois que vous avez copié votre clé API, soit depuis le menu Projects & Apps > Overview, cliquez sur l'icône d'engrenage.
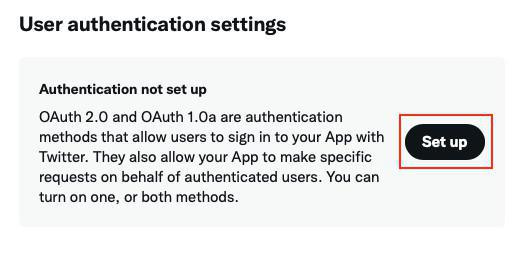
2. Cliquez sur "Set Up" sous "User authentication settings"

App Permissions
1. Sélectionnez "OAuth 1.0a"
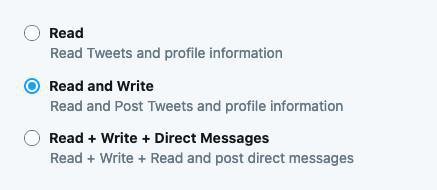
2. Cochez l'option "Read and write"

General Authentication settings
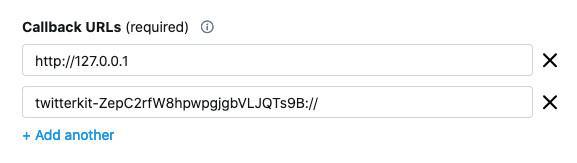
1. Renseignez le Callback URL : http://127.0.0.1
2. Renseignez L'URL de votre site web (attention, n'oubliez pas le https://)
3. Cliquez sur "Save"
4. Cliquez sur "Yes" pour confirmer "Are you sure you want to change permissions?"
Note : lorsque vous remplissez callback url, des espaces peuvent être automatiquement ajoutés à la fin de l'URL. Cela vous donnera une erreur "Not a valid callback URL format". Vous devrez le supprimer et procéder à la validation de l'application
5. Ajouter une URL de callback pour votre app native iOS (Offre Premium uniquement) les autres offres peuvent sauter cette étape.
- Ajouter une autre URL de callback dans les paramètres d'authentification :
Elle se présente sous cette forme : twitterkit-YOURAPIKEY://
Si votre clé d'API est par exemple ZepC2rfW8hpwpgjgbVLJQTs9B, (la clé d'API que vous avez sauvegardé précédemment) l'url de callback sera la suivante : twitterkit-ZepC2rfW8hpwpgjgbVLJQTs9B://
- Cliquez sur "Save" en bas de page.

Keys et tokens
1. Allez sur l'onglet "Key and Tokens"
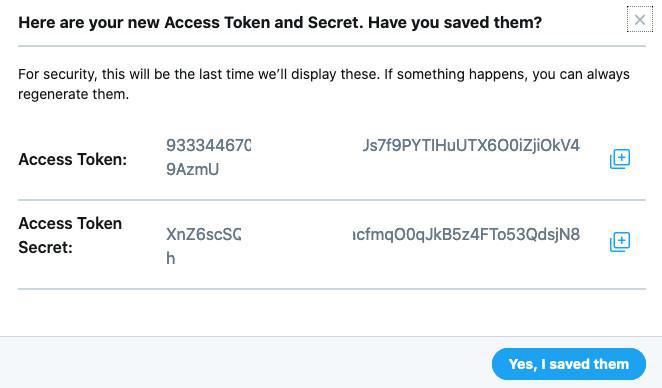
2. Cliquez sur le bouton "Generate" à côté de "Access token & secret"
3. l'Access Token et Access Token Secret sont affichées, copiez et collez les dans un endroit sûr, vous en aurez besoin plus tard.
C'est très important.

Créer une page Twitter dans votre back office GoodBarber
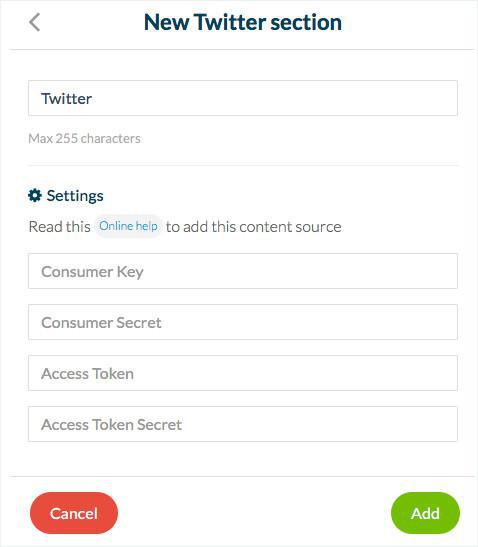
1. Ajoutez une section X (Twitter)
2. Remplissez les informations :
- Consumer Key et Consumer Secret ( = API Key et API Secret key dans les paramètres de votre application X (Twitter))
- Access Token et Access Token Secret
-Cliquez sur "Ajouter".

3. Votre compte X (Twitter) est maintenant connecté à votre page dans votre back office GoodBarber.
Note:
- L'application iOS doit être mise à jour dans la boutique pour que toutes les fonctionnalités de la section X (Twitter) fonctionnent correctement.
- PWA et Android n'ont besoin que des paramètres de l'application pour être mis à jour.
Reportez-vous à cette aide en ligne pour plus de détails.
 Design
Design