Les aides en ligne de GoodBarber
La section Formulaire GoodBarber
La section Formulaire est un formulaire que vos utilisateurs pourront remplir et vous envoyer depuis votre application.
Ajouter une section Formulaire
1 - Depuis le menu de gauche allez sur Design & Structure > Structure > Sections ,
2 - Cliquez sur le bouton vert "Ajouter une section" dans la colonne de droite.
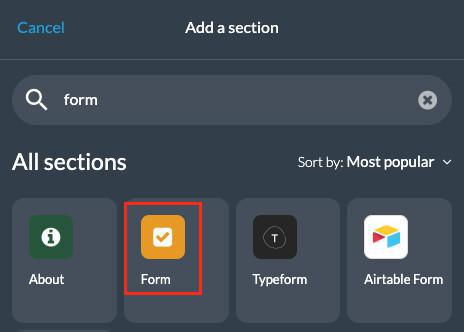
3 - Sélectionnez la section de type "Formulaire"dans la liste de sections.
4 - Donnez lui un titre
5 - Cliquez sur "Ajouter"

Paramétrer votre formulaire
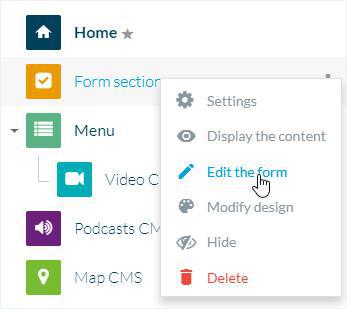
1 - Cliquez sur les 3 points dans votre liste de sections, puis "Modifier le formulaire."

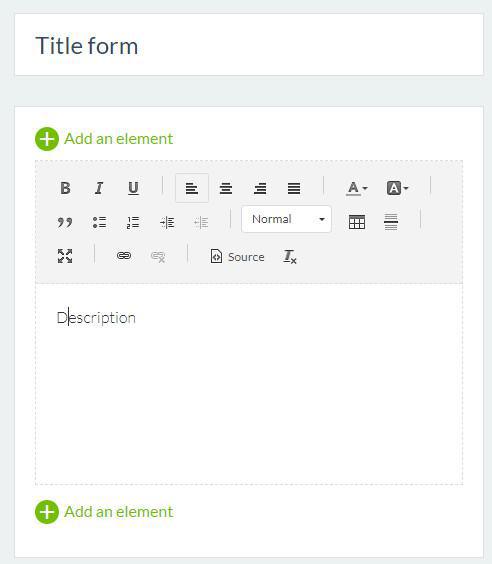
2 - Ajoutez un titre à votre section
3 - Ajoutez une description

Ajouter des champs à votre section Formulaire
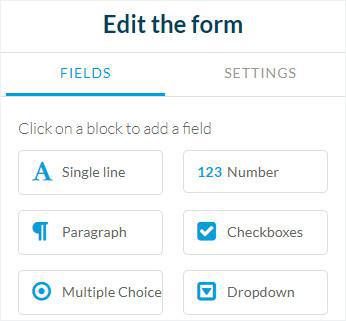
1 - Allez dans la colonne de droite de votre back office
2 - Cliquez sur un bloc pour ajouter un champ.

TYPES DE CHAMPS
- Champs qui permettent d'écrire directement l'information à fournir (exemple : "Une seule ligne", "Paragraphe", "Nom", "E-mail", etc.)
- Champs qui permettent de choisir une réponse dans une liste ou un menu ("Bouton radio", "Menu déroulant") ou d'effectuer un choix multiple ("Cases à cocher").
- Champs pour renseigner une date, une heure, une adresse, ou encore un prix.
- Champs "Section Break" permettent d'espacer les champs entre eux ou de créer un titre pour une partie de votre formulaire.
PARAMETRER LES CHAMPS
1 - Cliquez sur un champ existant ou sur un bloc pour l'ajouter.
2 - Depuis la colonne de droite de votre back office, renseignez :
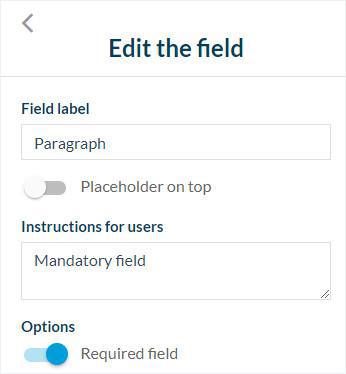
-Nom du champ:
C’est l’intitulé du champ, tel qu’il apparaîtra pour vos utilisateurs. Vous devez obligatoirement le renseigner.
Par défaut, il apparaîtra à l’intérieur du champ, mais vous pouvez choisir de le placer au dessus en activant le bouton “Nom au-dessus”.
-Instructions pour les utilisateurs:
Vous avez la possibilité de donner des instructions supplémentaires à vos utilisateurs, qui apparaîtront sous le champ. Vous pouvez également laisser la case vierge, celle-ci n'étant pas obligatoire.
-Options:
Si vous activez le bouton "Saisie obligatoire" pour un champ, l'utilisateur ne pourra pas envoyer le formulaire tant que ce champ ne sera pas complété. Lorsque le bouton "Saisie obligatoire" est activé, une astérisque apparaît à côté du champ.

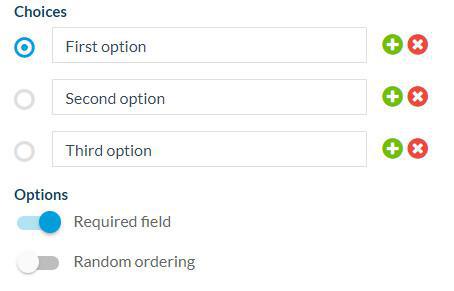
Les champs de type liste de choix
Dans les champs de type liste de choix (“Bouton radio”, “Menu déroulant” ou “Cases à cocher”) vous pouvez ajouter ou supprimer des choix ( en cliquant sur le + ou le x).
Affichage aléatoire :
Dans les champs "Bouton radio" et "Cases à cocher", vous pouvez activer le bouton "Affichage aléatoire". S’il est activé, les choix proposés dans le champ s’afficheront dans un ordre aléatoire à chaque fois que l'utilisateur ouvrira le formulaire.

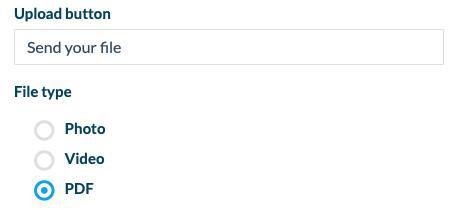
Le champ Fichier
Le champ "Fichier" permet à vos utilisateurs d'envoyer un fichier photo, vidéo ou PDF.
Vous pouvez personnaliser le bouton d’envoi du fichier en modifiant le texte sous "Bouton d’upload."
Note: L'upload de fichier PDF n'est pas disponible sur la version native iOS.

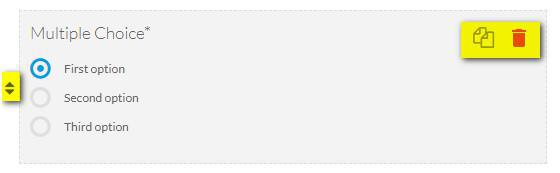
Mise en page
- Pour dupliquer un champ: cliquez sur l'icône dupliquer à côté de l'icône poubelle.
- Pour supprimer un champ: cliquez sur l'icône poubelle rouge.
- Pour déplacer un champ: faites le glisser jusqu'à l'emplacement désiré à l'aide des flèches.
Pour modifier un champ déjà créé:
1 - Cliquez dessus depuis la colonne principale
2 - Paramétrez le depuis la colonne de droite.
Vous avez également la possibilité de créer des paragraphes tout comme dans une section CMS.

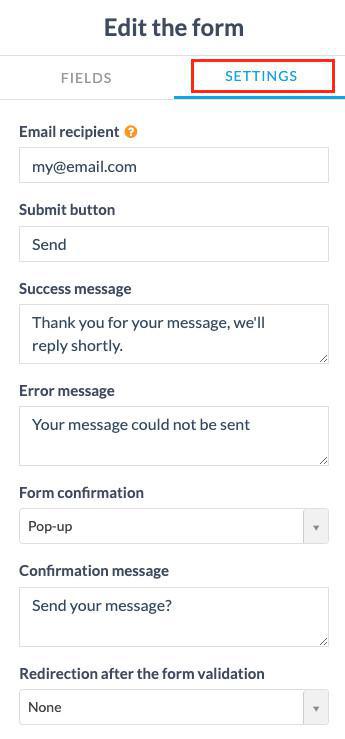
L'onglet Paramètres
1 - Email destinataire
Renseignez votre adresse email pour recevoir une notification lorsqu’un utilisateur envoie son formulaire.
2 - Bouton de soumission
Ce bouton, qui se trouve en bas du formulaire, permet à l’utilisateur de valider son envoi. Vous pouvez personnaliser le message affiché.
3 - Message de succès
Ce message informe l’utilisateur que l’opération est terminée.
4 - Message d'erreur
Ce message apparaît en cas d’erreur au moment de l’envoi du formulaire.
5 - Confirmation du formulaire
Sélectionnez à partir du menu déroulant si vous souhaitez une confirmation de vos utilisateurs avant l'envoi du formulaire.
Aucun : L'envoi du formulaire se fera en cliquant sur le bouton d'envoi, sans aucune confirmation supplémentaire.
Pop-up : elle s'affichera sur l'écran de l'utilisateur au moment de l'envoi du formulaire.
L'utilisateur devra alors répondre "Oui" pour confirmer l'envoi ou "Non" pour revenir au formulaire.
Page de prévisualisation : Lorsque les utilisateurs cliquent sur le bouton "Envoyer", la page de prévisualisation affiche l'intégralité de leurs réponses.
Ils choisissent de revenir en arrière et de modifier une réponse ou de continuer et d’envoyer leur formulaire en cliquant sur le bouton de confirmation en bas de la page.
6 - Message de confirmation
C’est le message qui demande à l'utilisateur de confirmer l’envoi du formulaire.
7 - Bouton de confirmation
C'est le texte qui sera affiché sur le bouton de confirmation.

Design de votre formulaire
Vous pouvez modifier l'apparence de votre page Formulaire depuis le menu Design & Structure > Design > Sections Design
Attention : Ne laissez pas la couleur de "Fond du bouton" blanche, ou les cases à cocher seront cochées en blanc sur blanc et vous ne le verrez pas. Choisissez bien une autre couleur que le blanc pour ce paramétrage.
Retrouver les réponses reçues
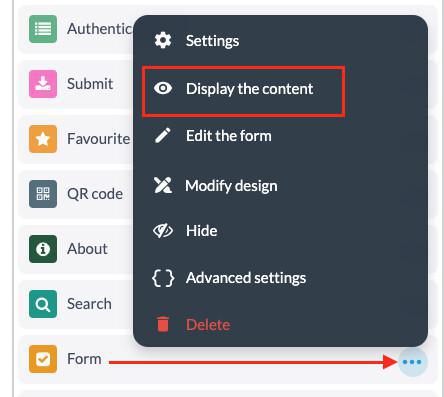
1 - Allez dans le menu Design & Structure > Structure > Sections
2 - Cliquez sur "Afficher le contenu" dans la section Formulaire de la colonne principale de votre back office.

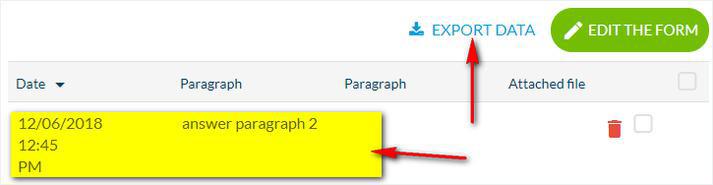
1 - Exportez les données en cliquant sur le bouton "Export des données". Vous obtenez alors un fichier .csv à ouvrir sous format UTF8
Ou
2 - Cliquez sur la ligne de votre choix dans votre back office pour voir la réponse donnée.

Modifer un formulaire existant
1 - Dans le menu de gaucher, cliquez sur Design & Structure > Structure > Sections
2 - Cliquez sur les 3 points dans votre liste de section, puis sur "Modifier le formulaire"
3 - Editez le formulaire
4 - Cliquez sur "Sauvegarder" en bas de page.
5 - Mettez vos modifications à jour dans le menu Publish > Changelog
Tutoriel vidéo
Note : Les menus ont changé dans le back-office, mais le comportement expliqué dans la vidéo est toujours exact.
 Design
Design