Les aides en ligne de GoodBarber
Personnaliser la section Soumission
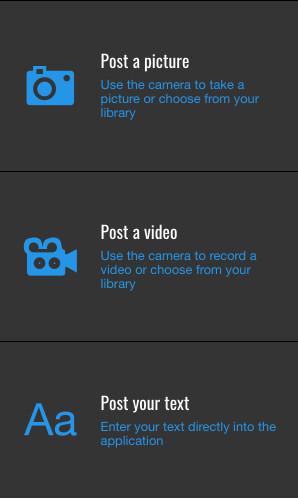
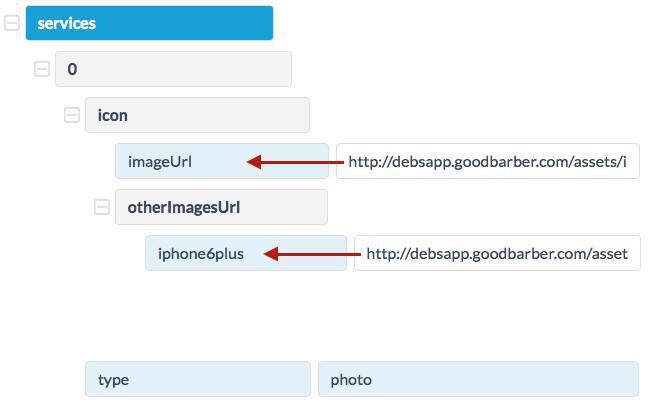
Dans votre section Soumission, il y a par défaut trois catégories, chacune avec un titre et une description prédéfinie :
- "Poster une photo",
- "Poster une vidéo",
- "Poster un texte".
Avec l'option développeur, il est possible de personnaliser la section Soumission :
- Personnaliser le titre et la description d'une catégorie
- Supprimer une ou plusieurs catégories

Activer l'Edition Avancée
1. Activez l'extension Edition avancée à partir de la l'extensions store .
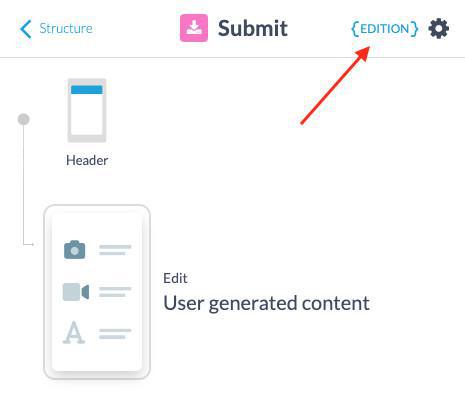
2. Allez dans le menu Mon App > Structure > Section Soumission et cliquez sur le bouton advanced settings.

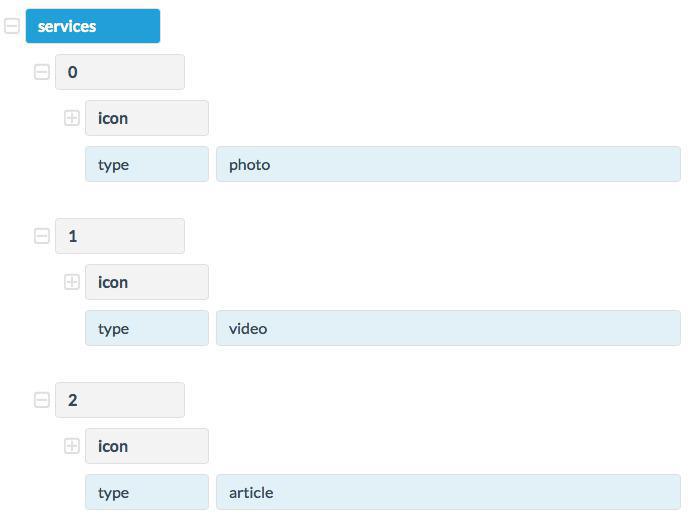
3. Cliquez sur le "+" à côté de "Services" pour voir les options déroulantes.
Vous verrez trois séries de chiffres : 0, 1 et 2.
4. Affichez également les options déroulantes pour ces tableaux afin de montrer le type de sections : photo, vidéo et article.

Personnaliser le titre et la description d'une catégorie
Pour personnaliser le titre d'une catégorie :
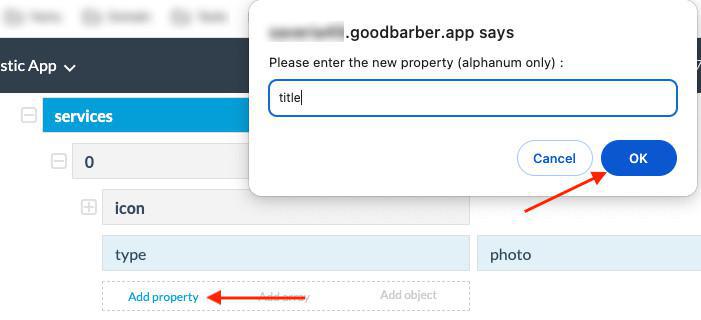
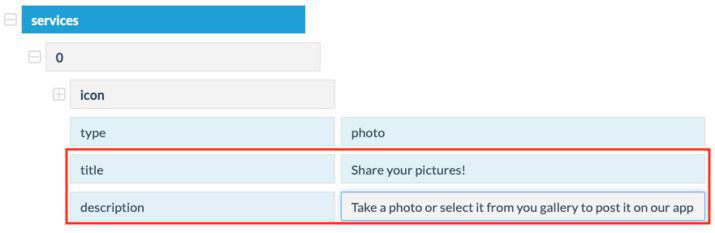
Ajouter la propriété "title" sous l'objet concerné.
Par exemple, pour personnaliser le titre d'une catégorie :
- Cliquez sur Ajouter une propriété sous le tableau 0 (de type "photo"), tapez "titre" puis cliquez sur OK.

Dans le champ vide situé à côté de la propriété "title", saisissez le texte que vous souhaitez voir apparaître dans votre application.
Pour personnaliser la description
Par exemple, pour personnaliser la description de la catégorie
- Cliquez sur Ajouter une propriété sous le tableau 0 (de type "photo"), renseignez la "description", puis cliquez sur OK.
- Dans le champ vide à côté de la propriété "description", saisissez le texte que vous souhaitez afficher comme description dans votre application.

Attention à ne pas renseigner un texte trop long ! Vérifiez avec la preview du back office que l'affichage de votre nouveau texte dans votre application est harmonieux.

Modifier une icône dans la section Soumission
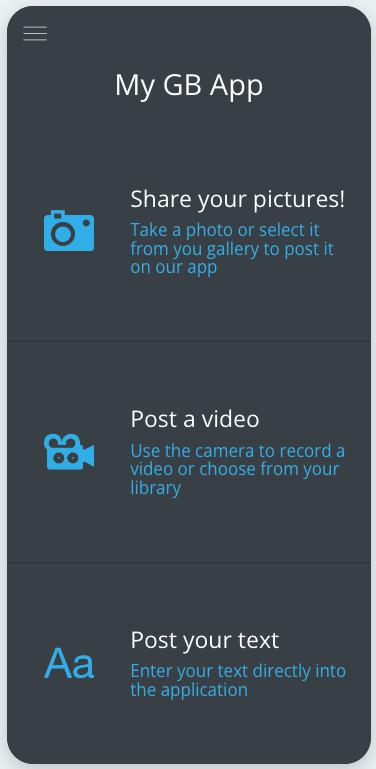
Pour changer l'icône d'une catégorie de la section Soumission, vous devez remplacer les urls de l'icône de la catégorie.
Votre icône doit correspondre à un format .png, blanc (FFFFFF)sur fond transparent, et doit avoir les dimensions suivantes :
- Pour l'image Url : 122x122 pixels
- Pour l'iphone6plus : 183 x 183 pixels
Votre icône doit être stockée sur un site web externe ou dans un gestionnaire de fichiers (Menu Paramètres > Mes fichiers ).
1. Copiez / collez son url dans le menu Edition Avancées de la section Soumission afin de remplacer les urls de l'icône.
2. Sauvegardez les changements en bas de la page.

Supprimer une catégorie de la section Soumission
Pour supprimer une catégorie dans la section Soumettre, sélectionnez le numéro de tableau correspondant.
Par exemple, pour supprimer la catégorie "Publiez votre texte" :
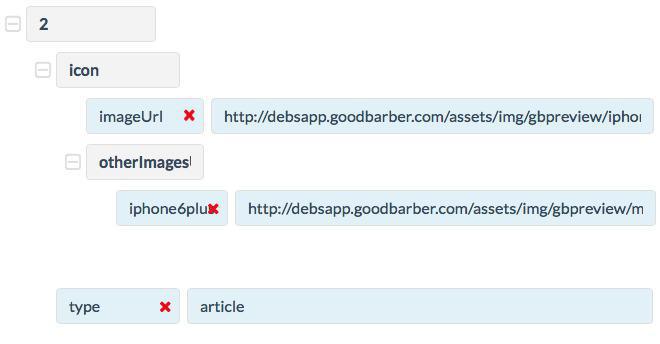
- Sélectionnez le tableau 2 avec le type "article" dans l'onglet Services
- Déroulez tous les sous-menus puis supprimez un à un les champs du tableau 2, en terminant par le tableau 2 lui-même.
- Enregistrez vos modifications en bas de la page une fois que vous avez terminé.

Mettre à jour les modifications
Pour appliquer les changements dans l'application native et dans la version PWA, mettez à jour les modifications dans le menu Publier > Mise à jour
 Design
Design