Les aides en ligne de GoodBarber
Comment utiliser les Notifications Push | PWA
Abonnement Standard : 10,000 notifications push par mois ( = 1 envoi par mois si vous avez 10,000 utilisateurs, 10 envois par mois si vous avez 1,000 utilisateurs, 100 envois par mois si vous avez 100 utilisateurs, etc.)
Abonnement Premium: 30,000 notifications push par mois
Abonnement Pro (PWA, Android et app native iOS) : 250,000 notifications push par mois.
Agence : 500,000 notifications push par mois par projet.
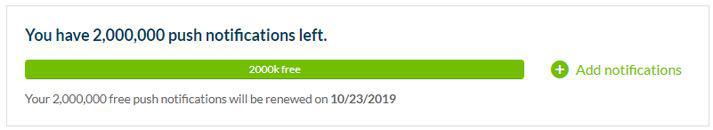
Si vous avez épuisé votre quota de notifications, vous pourrez ajouter des push supplémentaires en cliquant sur "Ajouter des notifications ".

Envoyer une notification push
1 - rendez vous dans le menu swipe Notification > Push > Envoyer .
2 - Tapez ensuite votre message dans le champ prévu à cet effet*
*Une notification push se veut courte, le champ est donc limitée à 130 caractères.
Attention : seuls les utilisateurs ayant accepté de recevoir des notifications push lors de l'utilisation de votre PWA recevront ce message.

Action à l'ouverture du push
Le menu déroulant "Sélectionner une action" vous permet de déterminer l'action réalisée à l'ouverture de la notification push :
- Ouvrir l'application : l'utilisateur arrivera sur la page d'accueil de l'application.
- Ouvrir un lien externe : l'utilisateur arrivera sur un navigateur, où est ouvert le lien indiqué.
- Sections : l'utilisateur arrivera directement sur la section sélectionnée.

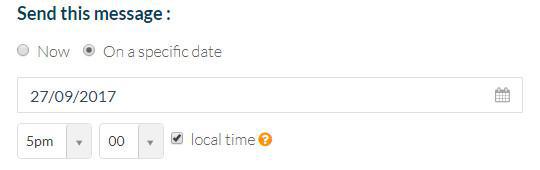
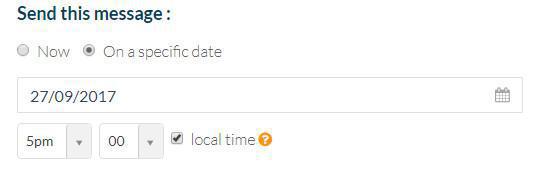
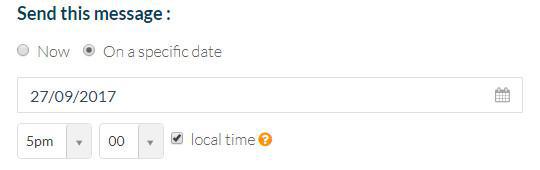
Programmer l'heure d'envoi
Vous avez la possibilité d'envoyer vos push immédiatement ou en différé.
1 - sélectionnez l'option "A une date précise",
2 - Définissez la date et l'heure d'envoi de votre notification push qui seront envoyées*
Vous retrouverez les notifications programmées à une date précise dans l'onglet Notification > Push > Programmer .
*Vous avez également l'option "Heure Locale", que vous cocherez si vous désirez que tous vos utilisateurs reçoivent la notification push au même moment de leur journée (au réveil, à l'heure du déjeuner, avant le coucher, etc.).
La notification sera envoyée à l'heure choisie en respectant les différents fuseaux horaires de vos utilisateurs.
Un push envoyé à 9 heures du matin en heure locale sera reçu à 9 heures du matin par tous vos utilisateurs, qu'ils se trouvent à Paris, New York, Moscou, Tokyo...
Attention, ce type d'envoi doit être programmé au moins 24 heures à l'avance ! Il n'est donc pas possible de programmer un push en heure locale pour le jour même.

Historique des Notifications Push
Dans l'onglet Notification > Push > Historique ,
Vous trouverez la liste des notifications envoyées. Elles sont divisées en deux catégories : manuelles et programmées.
L'historique fournit un certain nombre d'informations concernant vos notifications : le titre, l'origine, la date et heure de l'envoi du push.
Le numéro sous l'icone des stats est votre push ID, si vous avez besoin d'échanger avec le support technique.
L'icone des stats est cliquable pour accéder aux stats du push.
La colonne Etat affiche un badge de couleur indiquant l'état actuel de votre notification:
* BLEU: La notification n'a pas encore été envoyée aux destinataires
* VERT: La notification a bien été envoyée aux destinataires
* ROUGE : La notification n'a pas été envoyée.
Spécification des push PWA
Les notifications push PWA sont reçues sur les navigateurs suivants :
- Chrome Desktop
- Chrome Android
- Firefox Desktop
- Firefox Android
- Opera Desktop
- Opera Android
-safari mobile à partir d'iOS 16.4 si la PWA est installé sur l'écran d'accueil
-Safari à partir de MacOs ventura 16.1, pas nécessaire d'avoir la PWA installé
A savoir : si vous testez les push sur votre PWA, vous devez utiliser 2 navigateurs différents.
- Un navigateur pour afficher le back office afin d'envoyer le push
- Le navigateur que vous testez avec la PWA ouverte sur lequel vous avez accepté de recevoir les push pour votre PWA.
Pourquoi ? Car vous utilisez le meme domaine sur votre PWA et votre back office, si le back office reçoit le push à la place de la PWA sur votre navigateur, la notification ne sera pas affichée, le back office n'étant pas une PWA.
- Activer votre certificat de push | PWA
- Comment utiliser les Notifications Push | PWA
- Comment utiliser les Notifications Push | App Native
- Notifications Push Automatiques | App Native
- Notifications Push Automatique | PWA
- Paramètres de push côté utilisateur | App Native
- Notifications Push - Résolution des problèmes | App Native
- Statistique des push
- PWA - Mise à jour Firebase Cloud Messaging API
 Design
Design