Les aides en ligne de GoodBarber
CMS Photo (Galerie)
Ajouter une section CMS Photo
1. Dans le menu de gauche, allez dans Design & Structure > Structure > Sections
2. Cliquez sur le bouton vert "Ajouter une section " de la colonne de droite
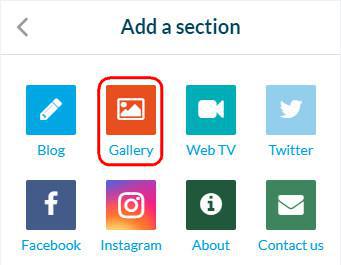
3. Ajoutez une section photo en choisissant "Galerie" dans les éléments de contenu.
4. Donnez-lui un titre
5. Cliquez sur "Ajouter"

Ajouter une image
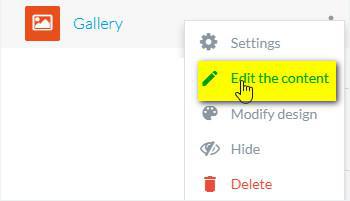
1. Cliquez sur les 3 points de votre liste de sections, puis "Modifier le contenu".

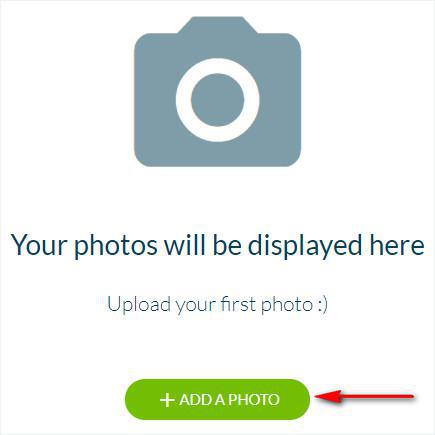
2. Cliquez sur le bouton vert "Ajouter une photo" dans la colonne principale
3. Téléchargez des images de votre ordinateur vers votre section d'application
Les dimensions maximales d'une image sont de 3264 * 3264 px.
La taille ne doit pas dépasser 4 Mo.
Vous pouvez télécharger jusqu'à 100 photos en même temps, vous obtiendrez un message d'erreur si vous allez plus loin.

Editer les images
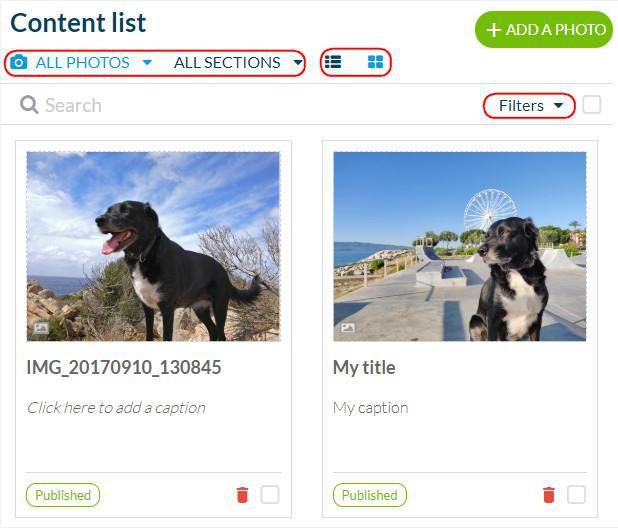
1. Allez dans le menu Contenu > Liste du contenu
2. Sélectionnez "Toutes les photos" dans le menu déroulant
3. Sélectionnez la section concernée si nécessaire dans le menu déroulant
4. Modifiez le titre de la photo en cliquant dessus
5. Ajoutez une légende en cliquant dessus
6. Modifiez le statut de publication de la photo
7. Supprimez des images en cliquant sur l'icône rouge de la corbeille
8. Vérifiez le nombre de commentaires et gérez-les en cliquant sur l'icône Commentaire
Note :
- Sélectionnez liste ou grille dans la barre supérieure
- Utilisez des filtres si nécessaire, il triera vos photos par statut.

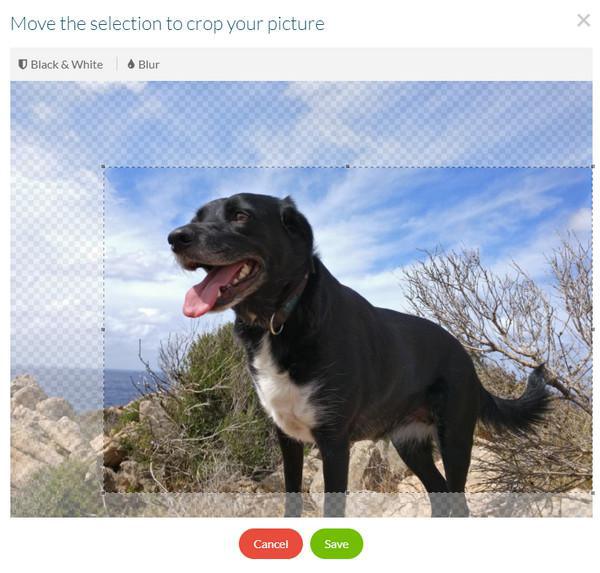
9. Recadrer l'image et/ou appliquer des effets
- Placez votre souris sur l'image miniature
- cliquez sur l'icône bleue

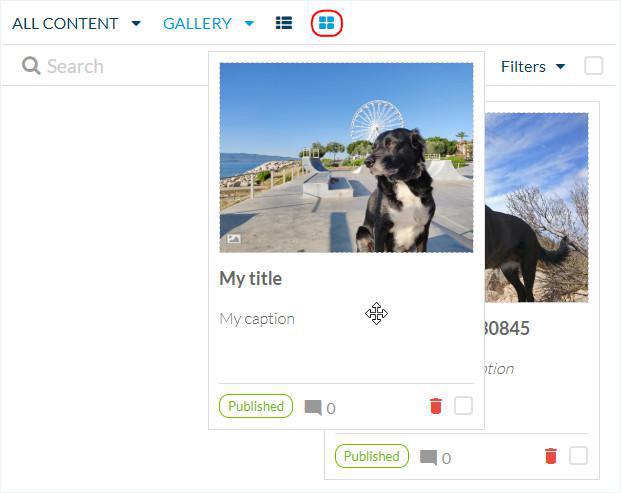
Ordonner les images
1. Sélectionnez la vue grille
2. Glissez / Déposez vos images pour les ordonner.

Paramètres de votre section photo
1. Rendez-vous dans dans Design & Structure > Structure > Sections
2. Cliquez sur les 3 points à côté de votre section
3. Cliquez sur Paramètres :
- éditer le titre de votre section
- activer les commentaires
- personnaliser l'URL de la section
- etc.
Pour plus d'information à propos de la configuration d'une page, merci de lire cette aide en ligne.
Tutoriel vidéo
Note : Les menus ont changé dans le back-office, mais le comportement expliqué dans la vidéo est toujours exact.
 Design
Design