Les aides en ligne de GoodBarber
Extension Points de vente - Section Map
L'extension points de vente vous permet d'afficher les emplacements de vos magasins sur votre application d'achat et d'aider vos clients à vous trouver facilement, simplifiant l'expérience d'achat.
Avec cette extension, vous pouvez ajouter des sections de carte à votre application d'achat.
Installez l'extension :
1. Allez dans le menu Extensions store > Toutes les extnesions > Points de vente
2. Cliquez sur "Installer"
Ajouter une section carte
1. Dans le menu swipe de gauche, cliquez sur Contenu & Design > Contenu > Sections
2. Cliquez sur le bouton "Ajouter une section"
3. Ajoutez une section Carte en choisissant "Lieux"
4. Titrez votre section
5. Cliquez sur "Ajouter"
Ajouter un point
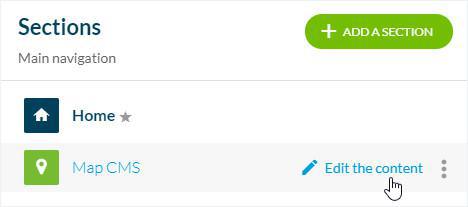
1. Cliquez sur les 3 points dans la liste des section, puis sur "Modifier le contenu"

2. Cliquez sur le bouton "Créer un point" dans la colonne centrale
3. Titrez le point
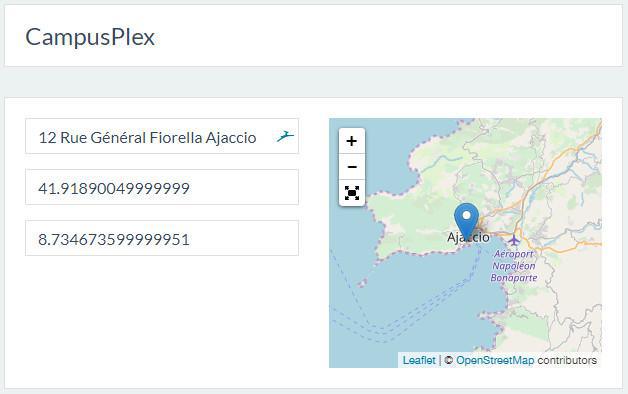
4. Paramétrez la location
2 possibilités :
- remplissez l'adresse en premier puis choisissez l'adresse à partir du menu déroulant.
Cette adresse est générée par Google Map, elle sera affichée dans votre champ et la latitude et longitude seront calculées automatiquement.
Note : Vous ne pourrez pas modifier le format de l'adresse qui est généré automatiquement.
- remplissez la latitude et longitude en premier, puis entrez l'adresse manuellement sans passer par le menu déroulant.
Note : de cette manière vous pouvez rédiger l'adresse au format souhaité.

Obtenir les coordonnées d'un point GPS en utilisant Google Maps
1. Rendez vous sur Google Map : https://maps.google.com
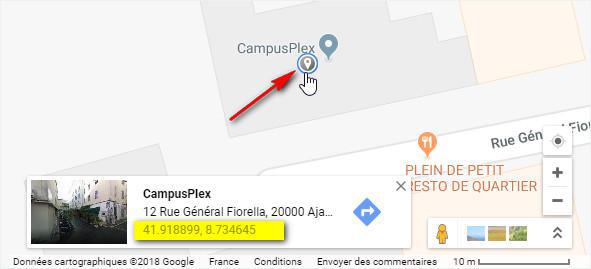
2. Placez la souris au dessus du point que vous souhaitez géolocaliser.
3. Cliquez sur ce point
Une bulle d'information s'ouvre avec la latitude et longitude du point.

Status de publication de vos points
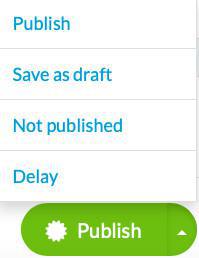
Le bouton en bas à droite de votre écran vous permet de sélectionner le status de publication de votre point.
Publier : Votre point sera visible immédiatement par vos utilisateurs
Passer en brouillon : votre point sera sauvegardé mais pas visible par vos utilisateurs
Non publié : votre point sera sauvegardé mais pas visible par vos utilisateurs, cela peut être utilise pour indiquer aux autres membres de l'équipe de rédaction que ce contenu doit être relu par exemple.
Différé : Choisir une date date et un horaire pour la publication de ce point

Onglet Infos
1. Allez dans la colonne de droite, cliquez sur l'onglet Infos
2. Sélectionnez la section(s) et/ou catégorie(s) sur lesquelles ce point sera affiché sur votre app.
Le même point peut être affiché dans différentes sections ou catégorie du même type.
Dans l'exemple ci-dessous, le point sera affiché dans la section Map CMS (Main categories) mais également dans category 2.

3. Paramétrez les boutons d'actions : téléphoner ou écrire à une adresse email
4. Ajouter un lien vers un site externe

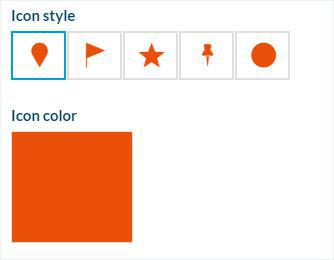
Icones
5. Paramétrez le style d'icônes :
- choisissez parmi différents types d’icônes
ou
- uploadez votre propre icône*
6. Appliquer la couleur de votre choix
*Note : si vous ajoutez votre propre icône, vous devez respecter le format suivant :
- fichier .png
- taille entre 150 x 150 px et 150 x 300 pixels
- l'icone doit être complètement blanche (#FFFFFF) sur fond transparent.
L'ancre de l'icone est au centre du fichier .png

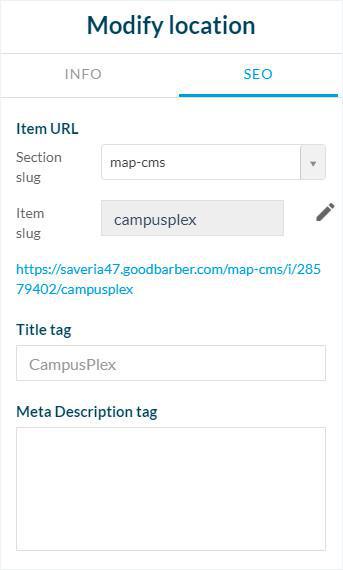
Onglet SEO
1. Optionnel : éditez le slug
2. Optionnel : éditez la balise titre
3. Optionnel : éditez la balise description

Unités de mesure des distances
1. Ajoutez une section Réglages à votre app :
vos utilisateurs pourront choisir l'unité de mesure (miles ou kilomètre) sur votre page carte.
Paramétrages de la section
1. Rendez vous dans le menu Contenu & Design > Contenu > Sections
2. Cliquez sur les 3 points à coté de section
3. Cliquez sur "Paramètres"
- Afficher vos points par distance, date, ordre alphabétique
- activez les commentaires etc.A
Lisez cette aide en ligne pour plus d'information sur les paramètres de vos sections : Paramètres des pages CMS
- Seuls les 48 premiers points de la carte seront affichés à l'ouverture de la page.
- Pour afficher les 48 points suivants sur la carte, vous devez faire défiler la liste des lieux vers le bas, et répéter à chaque fois ce processus pour les 48 points suivants.
- Extension Points de vente - Section Map
- Section KML - Importer un fichier KML multi-points
- Créer une carte au format KML avec Google Maps
- Affichage des lignes et du polygone à l'aide d'un fichier kml
- Modifier les unités de distance dans votre section Maps (Cartes)
- Résolution de problèmes liés aux cartes sur Android & PWA
 Design
Design