Les aides en ligne de GoodBarber
Design de vos sections
Comment modifier le design de vos sections?
Votre application dispose d'un style global appliqué par défaut à toutes les pages de votre app. Pour plus d'informations, lisez cette aide en ligne .
Vous pouvez toutefois personnaliser le design de chaque section pour le faire correspondre à votre image de marque:
1. Allez dans Contenu & Design > Design > Design des Sections pour faire afficher l'intégralité de vos sections et de leurs structures.
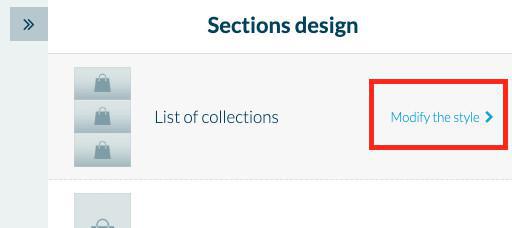
2. Dans le menu de droite, survolez la section qui vous intéresse
3. Cliquez sur "Modifier le style" dans la colonne de droite pour éditer la section.

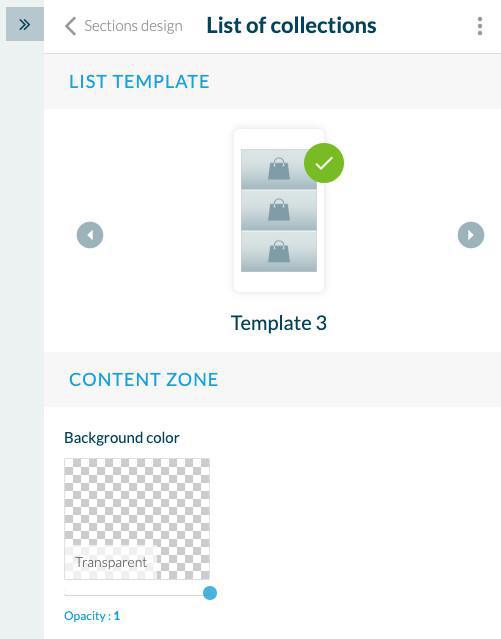
Vous pourrez modifier les éléments suivants:
- Polices: Taille, type et couleurs
- Templates de Listes
- Images et couleurs d'Arrière-plan
- Forme et couleurs de boutons d'action
- Affichage des Thumbnails, images et carousels.

Le design configuré dans chaque section s'appliquera à l'ensemble des sections de même type. Par exemple, le design appliqué à la section "Liste de produits" sera appliqué à toutes vos listes de produits. Toutefois, il est possible de décrocher le design d'une section pour y appliquer un design particulier. Pour plus d'informations, rendez-vous sur cette aide en ligne .
A noter:Il n'est pas possible de décrocher le design de la page "produit". Tous les produits ont le même Design.
Design d'une page multi-niveaux
Dans certaines sections (Ex: "Panier" ou "Mon Compte"), il existe des pages intermédiaires dont vous pouvez configurer le design.
1. Allez dans Mon app > Design > Design des Sections
2. Survolez la section qui vous intéresse (Ex: "Panier" ou "Mon Compte") et cliquez sur "Modifier le style"
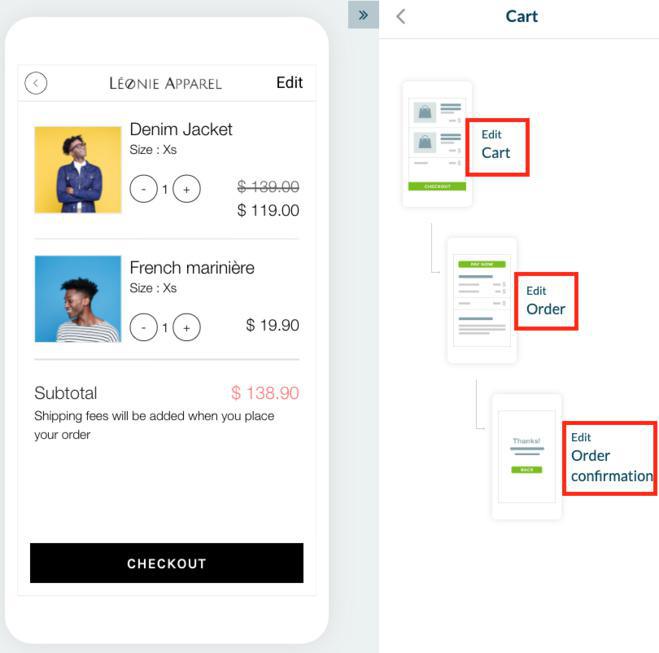
3. Vous verrez s'afficher la listes des pages intermédiaires.
4. Cliquez sur la page qui vous intéresse et vous pourrez en modifier le design

Section "Panier" - Prévisualisation avancée
Cette section possède une fonction de pré-visualisation avancée qui permet de pré-visualiser le design du panier et dans toutes les situations possibles (client connecté ou non, Apple Pay, one-click payment..).
Comment pré-visualiser le design du Panier?
1. Dans Contenu & Design > Design > Design des Sections survolez la section "Panier" et cliquez sur "Modifier le style"
2.Cliquez sur "Modifier Panier"
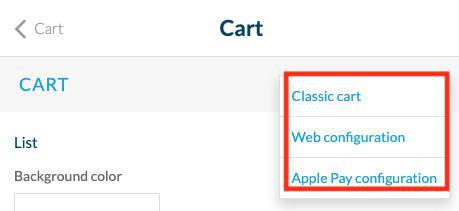
3. Cliquez sur "Preview", vous verrez apparaître un menu déroulant. Vous avez le choix de prévisualiser votre Design en Mode "Panier Classique", "Configuration Web" et "Configuration Apple Pay".
4. Dérouler le menu de droite jusqu'au sous-menu "Ecran Vide"
5. Cliquez sur "Preview", vous verrez apparaître un menu déroulant. Vous avez le choix de prévisualiser votre écran de panier vide en Mode "Panier vide connecté" (client inscrit et connecté dans votre boutique) ou "Panier vide non connecté" (client non inscrit ou non connecté dans votre boutique)

Section "Commande" - Prévisualisation avancée
Cette section possède une fonction de pré-visualisation avancée qui permet de pré-visualiser le design de la page de commande dans toutes les situations possibles (client connecté ou non, Apple Pay, one-click payment..).
Comment pré-visualiser le design d'une commande?
1. Dans Contenu & Design > Design > Design des Sections survolez la section "Panier" et cliquez sur "Modifier le style"
2.Cliquez sur "Modifier Commande"
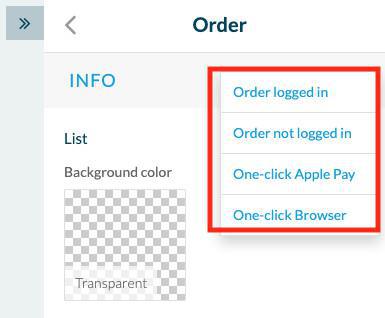
3. Cliquez sur "Preview" (en haut à droite), vous verrez apparaître un menu déroulant. Vous avez le choix de prévisualiser le design de vos commandes en Mode "Commande connecté" (client inscrit et connecté dans votre boutique), "Commande non connecté" (client non inscrit ou non connecté dans votre boutique), "One-Click Apple Pay" ou "One-Click Navigateur"

 Design
Design