Les aides en ligne de GoodBarber
Arrière plan de votre app
L'arrière plan correspond au fond de l'application. Il est identique quelque soit la page affichée. Il s'agit là de la couleur de fond, séparateurs, boutons et des marges de votre application.
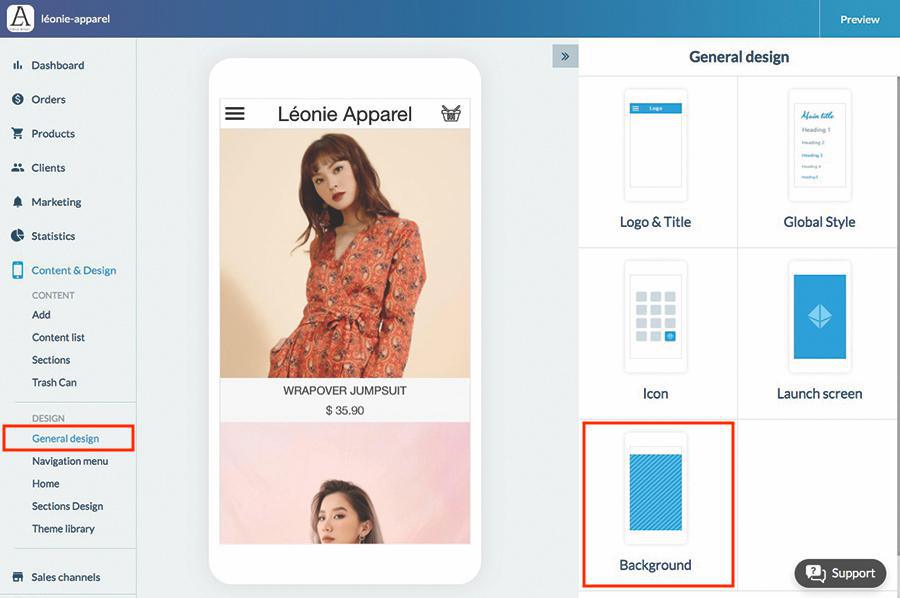
Pour modifier l'arrière plan, rendez vous dans le menu Contenu & Design > Design > Design général > Arrière-plan .
Attention de ne pas le confondre avec le fond de chaque page, sachant que la première page correspond à la home page .

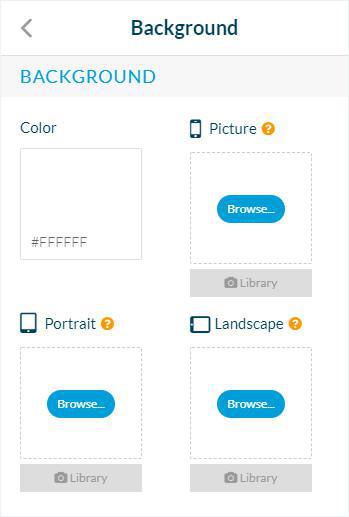
Arrière-plan
1. Ajoutez une couleur, même si vous choisissez d'utiliser une image de fond puisque celle-ci sera utilisée lors d'un scroll pour rafraichir votre page.
2. Ajoutez une image (optionnel)
Le format de l'image de fond est de
- 1242 X 2208 px pour smartphones iOS et Android
- 1536 X 2048 px en portrait et 2048 X 1536 en paysage pour l'iPad si vous avez souscrit l'offre Advanced.
- En cliquant sur Librairie, vous accéderez à une librairie en ligne sous licence Creative Commons Zéro. N'hésitez pas à utiliser les photos proposées, elles sont gratuites et belles.
Gardez également en tête que la couleur ou l'image de fond doit faire ressortir votre contenu mais pas brouiller sa lecture, évitez donc les couleurs "flashy".
A noter: Si vous mettez une couleur et une image de fond, cette dernière primera sur la couleur.

Séparateurs
Sélectionnez la couleur du séparateur, elle sera appliquée à toutes les sections de votre app.

 Design
Design