Les aides en ligne de GoodBarber
Extension Guide interactif
Créez un tutoriel intégré et guidez vos utilisateurs lors du premier lancement de votre application.
Le Guide interactif n'est disponible que sur les appareils mobiles (pas disponible sur iPad).
Installez l'extension Guide interactif
1. Allez dans le menu Extensions Store > Toutes les extensions > Le Guide interactif
2. Cliquez sur "Installer "*
*En fonction de votre offre GoodBarber, il peut s'agir d'une extension payante.
Le prix est affiché sur la page de l'extension.
Configuration du back-office
Une fois l'extension installée, accédez à ses paramètres à partir du menu Mon App > Guide interactif
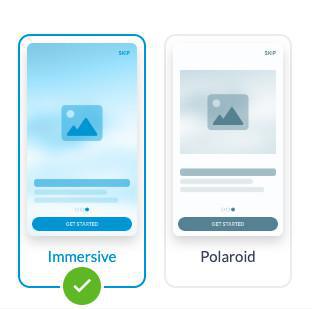
1. Sélectionnez le modèle :
Immersif : l'image est affichée en plein écran
Polaroid : l'image est affichée au-dessus du titre de l'étape

2. Ajoutez jusqu'à 5 étapes :
- Cliquez sur "Ajouter une étape"
- Sélectionnez votre image (taille recommandée : Immersive:1536*2048 / Polaroid : 1200*1200) et ajoutez un titre et une description.
- Ajouter une animation Lottie
3. Paramètres généraux :
Définissez les éléments de votre écran de présentation de l'application
- Bouton ignorer
- Titre de la page (commun à toutes les étapes)
- Effets sur l'image
- Polices et couleurs des textes
- Couleur de la page
- Couleurs des boutons "Suivant" et "Démarrer
1. Navigation entre les étapes
En cliquant sur le bouton "Suivant", l'utilisateur passe à l'écran suivant. Les utilisateurs peuvent également naviguer entre les écrans en faisant défiler horizontalement.
2. Nom des boutons
Dans toutes les étapes, le titre du bouton est "Suivant", à l'exception de la dernière qui est "Démarrer".
S'il n'y a qu'un seul écran, le titre du bouton sera "Démarrer"
3. Pager
Le pager est mis à jour chaque fois que l'utilisateur passe à une autre étape. S'il n'y a qu'une seule étape, le pager n'est pas affiché.
4. Walkthrough = Onboarding
Le walkthrough est un modèle d'accueil. Il n'est affiché que la première fois qu'un utilisateur ouvre l'application après l'avoir installée.
Sur les PWA, le Walkthrough n'est affiché que sur la version navigateur (pas sur la version autonome ).
5. Popups et notifications
Les popups de consentement (cookies ou choix de financement) s'affichent avant le walkthrough.
Les autres notifications (sms, autoriser le push, autoriser la localisation, invite à l'installation) s'affichent après le walkthrough.
 Design
Design