Les aides en ligne de GoodBarber
Ajouter une icone sur la page d'accueil des mobiles pour votre PWA
Android
1/ Ajoutez une image dans le menu Contenu & Design > Design > Design général > Icône :: PWA > Apple Touch Icon .
2/ Régénérez votre PWA pour lier cette image à votre PWA.
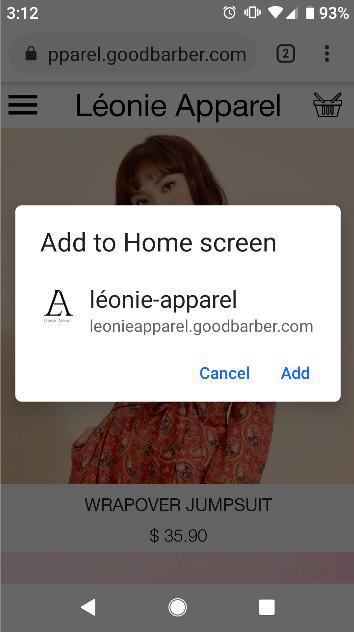
Chrome mobile affichera une pop up "Ajouter à l'écran d'accueil "automatiquement permettant d'ajouter une icone à l'écran d'accueil, une fois que votre PWA sera publiée et affichée pour la première fois sur le navigateur, comme sur l'exemple ci-dessous :

iOS
1/ Commencez par lancer Safari.
2/ Naviguez sur l'url de la PWA dont vous souhaitez ajouter le raccourci.
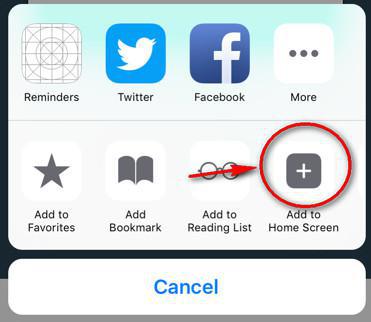
3/ Appuyez sur l’icône de partage en bas de votre écran, elle est représentée par un carré avec une flèche vers le haut.
4/ Les options de partage vont s'afficher, sélectionner l'option "Sur l'écran d’accueil"

5/ Une fois sur la page d'ajout, vous pouvez éditer le nom qui apparaîtra en dessous de l'icone sur votre écran d'accueil.
6/ Ensuite cliquez sur le bouton "Ajouter".
L'icone de votre PWA apparaîtra alors sur votre page d’accueil.
Note: Si vous souhaitez ne plus afficher la pop-up, c'est possible uniquement pour les PWA vues sur un téléphone Android, supprimez l'icone Apple Touch Icon
 Design
Design