Les aides en ligne de GoodBarber
Mises à jour de la Progressive Web App
Les modifications apportées à votre Progressive Web App (PWA) ne nécessitent pas toutes le même processus de mise à jour :
- Certaines modifications nécessitent de mettre à jour les paramètres de votre back office pour être visible dans votre PWA.
- Certaines modifications nécessitent de générer (construire) l'application depuis le back office pour être visible sur votre PWA.
- Certaines mises à jour de contenus sont gérées automatiquement par la plate-forme sur votre PWA.
Mise à jour des paramètres de votre Progressive Web App (PWA) depuis votre back office
Une fois que votre Progressive Web App a été générée au moins une fois, la plupart des modifications nécessiteront uniquement une mise à jour des paramètres pour être visible dans votre app.
Nous appelons cette opération publication des paramètres de l'application.
Cette mise à jour manuelle est nécessaire par exemple dans les situations suivantes* :
- Ajouter, supprimer, déplacer, modifier les paramètres ou le design d'une section.
- Ajouter, supprimer une collection.
*Cette liste nest pas exhaustive
1. Rendez vous dans le menu de gauche Canaux de vente > PWA > Mise à jour
2 -Les lignes vertes sont les modifications visibles uniquement dans la preview du back office.
3. Cliquez sur "Mettre à jour" pour appliquer ces modification à votre PWA publiée (PWA + native en fonction de votre offre).
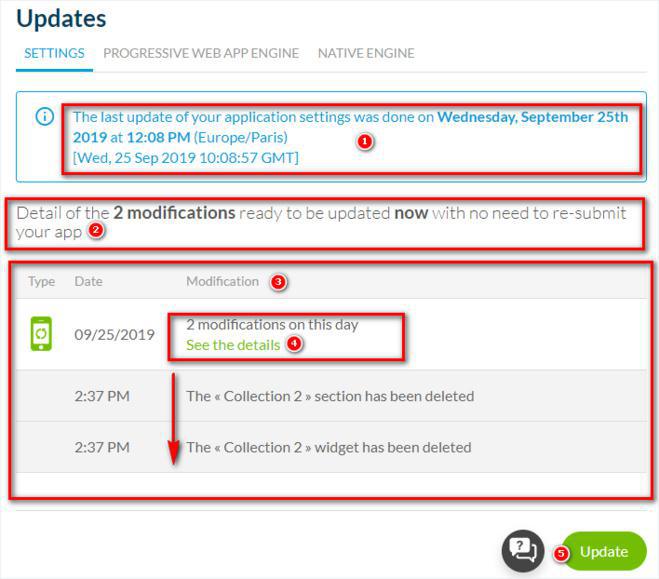
Comment lire cette page :
1 : Date de votre dernière mise à jour des paramètres (les modifications en vert).
Toutes les modifications effectuées avant cette date sont déjà visibles sur la Progressive Web App (PWA).
Toutes les modifications apportées après cette date sont listées ci-dessous, et seulement visibles dans le back office.
2 : Nombre de modifications à actualiser.
3 : Liste des modifications organisées par date.
4 : Détail des modifications effectuées à une date donnée, après avoir cliqué sur "Voir les détails".
5 : Bouton Mettre à jour
En cliquant dessus, il publiera tous les changements répertoriés sur la page et les rendra immédiatement visibles dans votre app (PWA + applications natives en fonction de votre offre)
Vous devrez fermer et ré-ouvrir l'application pour les voir.

Les mises à jour nécessitant une recompilation de votre PWA
Cette mise à jour manuelle est nécessaire par exemple pour les situations suivantes* :
- Paramètres de push
- Implémenter une nouvelle fonctionnalité
*Liste non exhaustive.
1. Activez votre PWA à partir du menu Canaux de vente > PWA > Publication
2. Rendez vous dans le menu de gauche Canaux de vente > PWA > Mise à jour
3. Cliquez sur l'onglet "Moteur progressive Web App "
4. Cliquez sur le bouton "Régénérer ma PWA" pour mettre à jour le moteur de votre PWA
ATTENTION : Générer votre application mettre à jour automatiquement toutes les modifications du menu Paramètres (les changements en vert que nous avons évoqués dans le premier paragraphe)
Mises à jour de contenu automatiques
Certaines mise à jour de contenu sont automatiquement appliquées sur votre PWA sans mettre à jour les paramètres, ou recompiler la PWA dans les situations suivantes* :
- Ajouter de nouveaux produits dans votre collection
Une fois que vous avez crée vos collections et mis à jour les paramètres (point 1 plus haut) chaque nouveau produit ajouté à vos collections existantes sera visible dans votre app sans aucune autre action que publier le produit dans votre collection.
- Editer les produits de vos collections existantes
Si vous éditez la description, l'image, ou n'importe quel élément d'un produit existant la mise à jour sera appliquée une fois que vous publierez vos modifications depuis le formulaire de rédaction de votre produit. Ces modifications seront appliquées à votre PWA automatiquement.
*Cette liste n'est pas exhaustive
 Design
Design