Les aides en ligne de GoodBarber
Progressive Web App (PWA) Publication - Informations générales
Qu'est ce qu'une PWA ?
Les Progressive Web App (PWA) peuvent fonctionner sur n'importe quel appareil et ont la capacité de s'adapter totalement à l'écran sur lequel elles sont affichées. Les PWA sont développées avec les technologies web et sont accessibles depuis n'importe quel navigateur. De fait, elle sont compatible avec tout les appareils mobiles (notamment les Windows Phones, les Blackberry ou n'importe quel autre appareil, même s'il n'utilise pas de technologie iOS ou Android) et aussi sur ordinateur de bureau. La PWA n'est pas publiée sur le store comme les apps natives. Elle est publiée sur internet comme un site traditionnel.
- Vous pouvez envoyer des notifications push sur les PWA.
- Les PWA peuvent être référencées par les moteurs de recherche.
- Les Progressive Web App peuvent être installées directement sur l'écran d'accueil de l'utilisateur sans qu'il n'ait à télécharger quoi que ce soit ou à se connecter au store.
Publier votre Progressive Web App (PWA)
1. Allez dans le menu dans le menu Canaux de vente > PWA > Publier :
2. Cliquez sur le bouton "Publier ma PWA" pour générer votre PWA.
Cela peut prendre quelques minutes, il s'agit du comportement normal.

Par défaut, votre PWA est accessible depuis cette URL: http://<appname>.goodbarber.app
Mais vous pouvez (et devriez) personnaliser cette URL (pour en savoir plus sur la façon de le faire, lisez ces aide en ligne ).
Rediriger vos utilisateurs mobile de votre site externe vers votre PWA crée avec GoodBarber
Suivez ces étapes seulement si vous avez un site crée en dehors de GoodBarber autre que votre PWA GoodBarber.
Pour rediriger automatiquement vos utilisateurs sir mobile, depuis votre site externe (crée en dehors de GoodBarber) vers votre PWA :
1. Allez dans le menu Canaux de vente > PWA > Publier
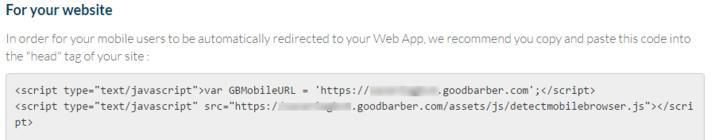
2. Copiez le code donné dans votre back office
3. Collez le code donné par la plate-forme dans la balise "head" tag de votre site (crée en dehors de GoodBarber).

Désactiver votre Progressive Web App (PWA)
Si vous ne voulez pas qu'il soit accessible à vos utilisateurs :
1. Allez dans le menu Canaux de vente > PWA > Publier
2. Cliquez sur "Désactiver".
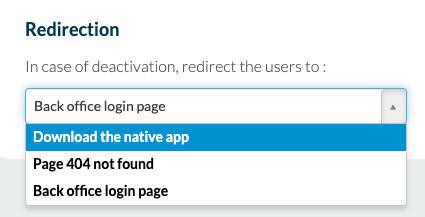
3. En bas de la page, Sélectionner la page sur laquelle vous souhaitez que vos utilisateurs soient redirigés lorsqu'ils tentent d'accéder à l'URL de la version de votre PWA.
-Page 404 introuvable : L'utilisateur sera redirigé vers une page indiquant "Erreur 404- L'URL demandée n'a pas été trouvée sur ce serveur".
-La page d'authentification du back-office : L'utilisateur sera redirigé vers la page d'accès de votre back-office, à l'endroit où vous remplissez habituellement votre identifiant et votre mot de passe.
-Télécharger l'application native : l'utilisateur sera redirigé vers le magasin correspondant au type d'appareil utilisé (l'App Store pour les utilisateurs d'iOS, le Play Store pour les utilisateurs d'Android si vous avez souscrit à une offre GB native).

 Design
Design