Les aides en ligne de GoodBarber
Ouvrir une URL dans un navigateur externe
Depuis une section HTML - Template HTML
Dans votre code HTML, à la fin de l'url que vous voulez ouvrir dans un navigateur externe à l'app, ajoutez : ?gbOpenExternal=1
Vos liens doivent respecter le format suivant : <a href="https://www.votreurl.com?gbOpenExternal=1">Votre texte cliquable</a>
Note: Le paramètre "?gbOpenExternal=1" ne peut pas être ajouter avec le template "URL".
Depuis une section CMS
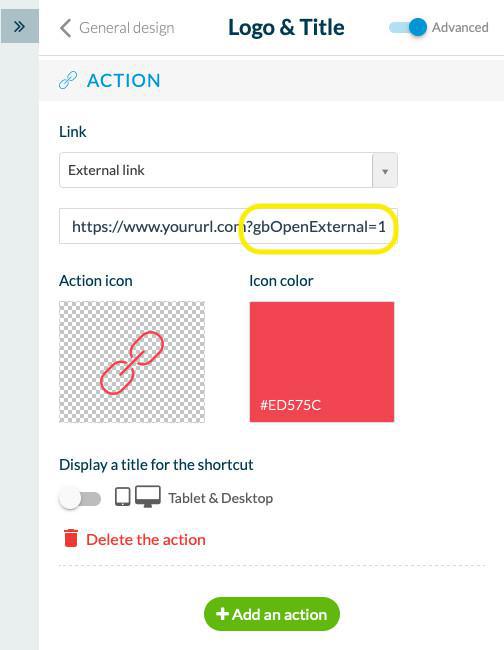
Dans le menu déroulant pour créer un lien, sélectionnez l'option "Lien externe" et ajoutez l'URL que vous devez ouvrir dans un navigateur externe.
Ajoutez à la fin de l'url la propriété ?gbOpenExternal=1 , vos liens doivent respecter le format suivant : https://www.votreurl.com?gbOpenExternal=1
Depuis un lien Click-to
Il y a plusieurs manières d'ouvrir un lien Click-to dans un navigateur externe à partir de votre app, dans tous les cas, le procédé est le même :
Dans le champs "Lien", sélectionnez "Lien externe" et entrez le lien vers lequel vous voulez rediriger l'utilisateur.
Ajoutez au lien la propriété suivante : "?gbOpenExternal=1".
Vos liens doivent respecter le format suivant : https://www.votreurl.com?gbOpenExternal=1
Vous pouvez utiliser cela par exemple :
- Dans le menu Contenu & Design > Design > Menu de navigation , vous pouvez ajouter un lien dans le Footer si le template choisi vous y autorise.
- Dans le Logo & Titre général de l'app ou celui personnalisé d'une section, vous pouvez ajouter un lien à côté du titre.
- Dans la Home dans un widget Lien

Mettez à jour vos modifications
Pensez à publier vos modifications dans le menu Canaux de vente > PWA / Android / iOS Mise à jour afin qu'elles soient appliquées sur votre app.
 Design
Design