Comment customiser votre Carte de fidélité pour application mobile - design
Ecrit par GoodBarber Team le

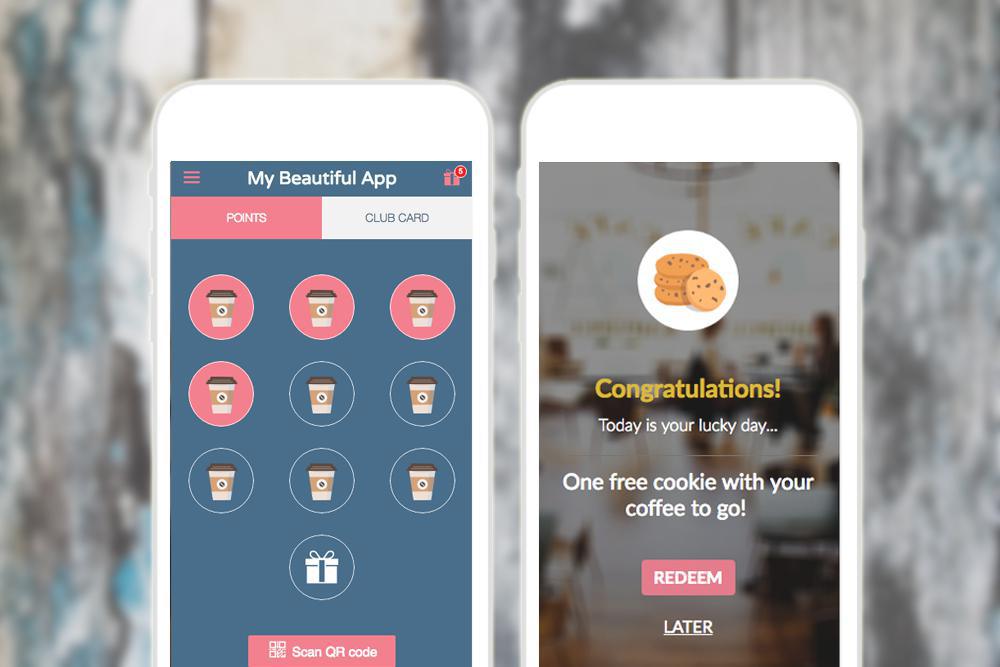
Maintenant que vous vous êtes familiarisé avec l’activation de notre Add-On Carte de fidélité, vous êtes peut-être curieux de découvrir plus avant les options de personnalisation qui vous sont proposées dans le back-office de votre app ou magasin.
Comme vous le savez, nous attachons une grande importance à vous donner la possibilité de personnaliser votre application afin qu’elle s’adapte au mieux à votre univers. Notre programme de fidélisation n’échappe pas à la règle, alors suivez le guide !
Comme vous le savez, nous attachons une grande importance à vous donner la possibilité de personnaliser votre application afin qu’elle s’adapte au mieux à votre univers. Notre programme de fidélisation n’échappe pas à la règle, alors suivez le guide !
Etape 1 : choisir un modèle

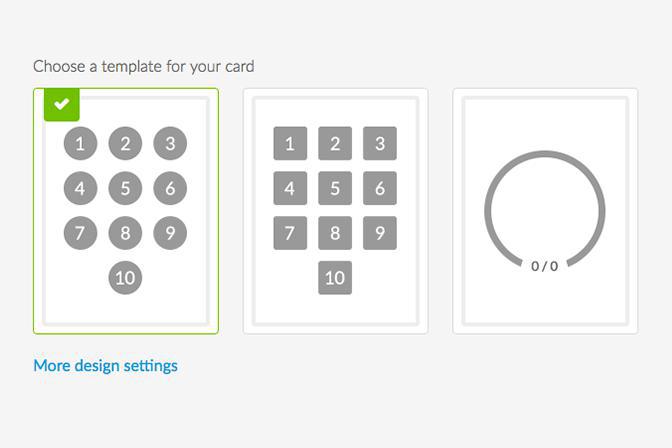
Comme pour la plupart des fonctionnalités que nous vous proposons vous avez la possibilité de choisir parmi plusieurs modèles. Pour la Carte de fidélisation, ils sont au nombre de 3.
Vous devez d’abord sélectionner un modèle et sauvegarder votre choix avant de passer à une étape de mise en forme avancée, le lien en bleu : "More design settings" (Plus de paramètres de design). Cliquer sur ce lien vous redirige vers un menu vous donnant encore plus de souplesse en matière de personnalisation du design.
Etape 2 : plus de paramètres de design

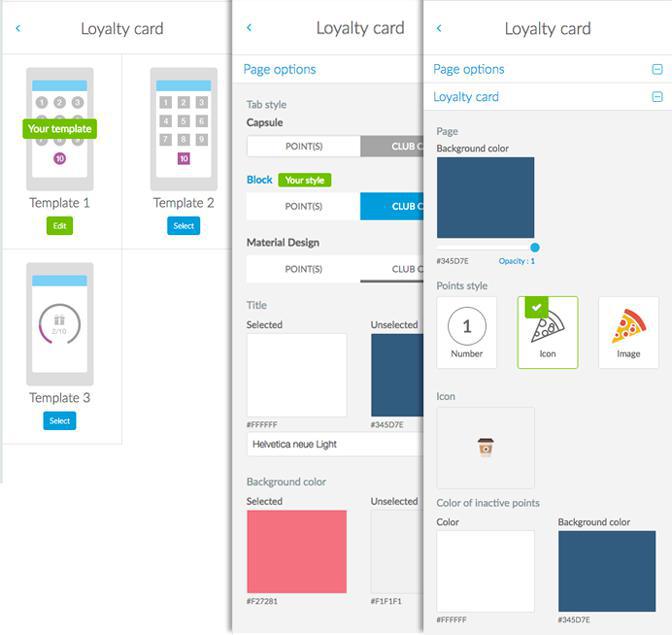
Après avoir cliqué sur le lien vous pouvez personnaliser plus en profondeur le template sélectionné. Cliquez sur modifier pour découvrir les options de la page et de la carte de fidélisation. Couleurs, style, icônes, vous pouvez tout personnaliser pour que votre Carte de fidélité s’adapte à votre domaine d’expertise.

Vous vous souvenez de notre mise à jour pour personnaliser les icônes de votre app au maximum ? Vous pouvez utiliser cette méthode pour changer l’icône utilisée pour illustrer les points :
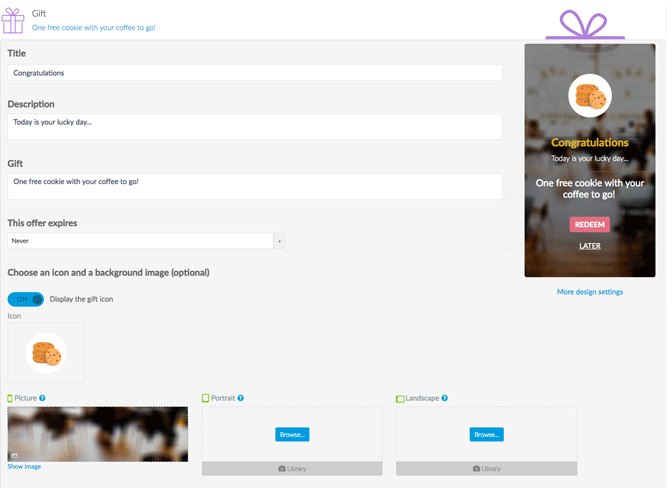
Etape 3 : personnaliser le cadeau
Encore de quoi faire appel à votre potentiel créatif ! Non seulement vous pouvez personnaliser le cadeau, son image / icône, le texte qui l’accompagne, sa date d’expiration, mais aussi l’image de fond. Attention simplement à respecter les tailles précisées dans le back office, et cela pour chaque vue, portrait et landscape. N'oubliez pas que chaque détail compte pour la mise en forme ;)

Pour les campagnes de récompenses, le processus de personnalisation est le même. Enfin, libre à vous de choisir parmi les options pré-établies, récompenses automatiques : Cadeau de bienvenue, Happy Hour, Cadeau check-in et Cadeau welcome back, ou de paramétrer une récompense ponctuelle pour vos mobinautes.
Et maintenant, à vous de jouer !
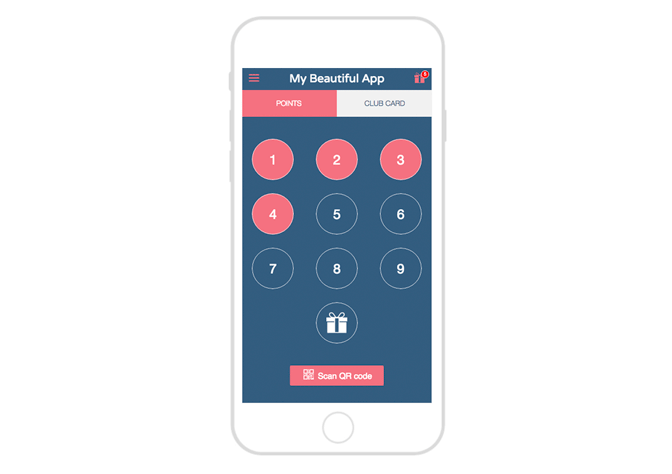
Pour réaliser ce post, nous avons activé notre tout nouveau thème, inspiré par la combinaison de jeux de Rose Quartz & Serenity, les couleurs Pantone de l'année. Il s'agit du thème Sunset, à découvrir ici !
Pour réaliser ce post, nous avons activé notre tout nouveau thème, inspiré par la combinaison de jeux de Rose Quartz & Serenity, les couleurs Pantone de l'année. Il s'agit du thème Sunset, à découvrir ici !
POUR ALLER PLUS LOIN :
- Il est tentant d'aborder la fonction digitale par une appli à vos couleurs. Au-delà de l'outil, il faut vérifier s'être posé les bonnes questions avant de se lancer en ligne .
- Après le "comment" se pose la question de l'outil en ligne et donc des critères de choix d'un bon App Builder . Il vous faudra en particulier veiller à ce que la fonction prinicipale que vous recherchez soit traitée, vérifier les technologies traitées, tester la solution et son support...avant de mettre l'appli à vos couleurs.
- Si vous décidez d'utiliser notre outil, suivez le guide pour lancer une app . Et l'app pourra vivre sa vie !
- Vous avez envie de mettre de la vie et des couleurs dans l'écran de votre appli ? Connaissez-vous les atouts des vidéos en ligne de chaque membre de votre communauté ? Sans doute pourriez-vous tester pour en voir la puissance sur iPhone ou Android.
- La fonction des icônes est de simplifier la navigation en ligne. Saviez-vous que chaque icône de votre app peut être personnalisée à l'écran dans notre système ?
- couleurs fonction ligne
- Chaque espace compte sur un écran mobile et le header sert à placer les raccourcis utiles en ligne . Prenez connaissance des bonnes pratiques et des possibilités offertes par le système.
 Design
Design