Comment pitcher une application mobile ?
Ecrit par Christophe Spinetti le

En tant qu’expert et revendeurs d’apps, vous devez être prêt à tout moment à répondre à la sollicitation d’un éventuel prospect, ou d’un futur apporteur d’affaires. Que ce soit dans un cadre public ou privé, on vous devrez régulièrement avoir un discours prêt à toute éventualité. Le mieux est d’avoir un pitch bien rôdé en fonction des différentes situations.
Alors le principe du pitch est simple. Le but à la base était de prouver en quelques minutes l’intérêt et le bien fondé de votre produit ou service. Que ce soit pour votre entreprise actuelle ou pour une entreprise en création. Le nom original est “Elevator (ascenseur) pitch” pour illustrer le fait que votre discours doit tenir dans un laps de temps aussi court qu’un voyage en ascenseur.
Et plus le discours est court, plus il doit être précis. Dans cet article, nous allons plutôt essayer d’être exhaustif, à vous ensuite de piocher dans les informations qu’on vous donne ici pour construire (et tester..) le meilleur pitch possible.
Alors le principe du pitch est simple. Le but à la base était de prouver en quelques minutes l’intérêt et le bien fondé de votre produit ou service. Que ce soit pour votre entreprise actuelle ou pour une entreprise en création. Le nom original est “Elevator (ascenseur) pitch” pour illustrer le fait que votre discours doit tenir dans un laps de temps aussi court qu’un voyage en ascenseur.
Et plus le discours est court, plus il doit être précis. Dans cet article, nous allons plutôt essayer d’être exhaustif, à vous ensuite de piocher dans les informations qu’on vous donne ici pour construire (et tester..) le meilleur pitch possible.
1/ Pitcher une app native
A quel problème répond-t-on?
Les entreprises ou associations de tous types sont convaincues qu’elles doivent être présentes sur mobile pour toucher leur audience. On passe plus de 4h par jour en moyenne sur son mobile. Il existe plus de smartphones dans le monde que d’ordinateurs. Dans certains pays, c’est le seul outil de communication disponible pour la plupart de la population. Néanmoins, le monde du mobile et surtout des apps natives est encore obscur pour la plupart des organisations. Ils savent qu’ils doivent être présents sur les stores, mais ils ne savent pas comment s’y prendre pour y accéder.
Qu’est-ce qu’une application native?
Une application native a été développée ‘nativement’ dans le langage de programmation adapté au système d’exploitation du smartphone (iOS ou Android). Cette app est téléchargée sur le smartphone de l’utilisateur final. Ce qui permet d’avoir des fonctionnalités plus poussées et parfaitement intégrées avec le système d’exploitation. Avec GoodBarber, vous ne vous souciez pas de ce qu’il y a du côté technique. Notre plateforme génère automatiquement un code natif différent pour iOS et pour Android. Vos apps sont ainsi parfaitement intégrées à l’environnement technique du smartphone ce qui garantit performance et rapidité.
Quels sont les avantages d’avoir une app native pour vos clients?
Comme nous venons de l’évoquer, les Apps natives sont adaptées à l’environnement technique du smartphone et permettent donc de proposer plus de fonctionnalités. L’expérience utilisateur est beaucoup plus fluide. L’utilisateur n’a pas à accepter la fenêtre RGPD à chaque fois qu’il se connecte. Le fonctionnement hors-ligne est possible ainsi que la géolocalisation. Mais en plus des fonctionnalités techniques, le fait d’avoir une app permet plus de performance pour vos clients. Les apps de eCommerce par exemple, convertissent 3 fois plus que les sites web mobiles. Un utilisateur qui télécharge une app sur son smartphone est beaucoup plus fidèle que s’il doit se rendre sur votre site web via son navigateur. On utilise en moyenne 10 apps régulièrement. Si l’app de votre client fait partie des 10 apps préférées de l’utilisateur final, il aura créé un lien de qualité avec cet utilisateur. Si votre client n’a pas d’app, sur le web il sera beaucoup plus soumis à la concurrence. A chaque fois qu’un utilisateur voudra son contenu et fera une recherche sur Google il aura une chance de tomber sur un concurrent.
Un des plus gros + des apps natives est le fait de pouvoir envoyer des notifications Push. Le push est une arme redoutable pour la publicité et la diffusion de son contenu. Déjà, il est très peu intrusif car l’utilisateur a donné son accord pour recevoir des pushs. Deuxièmement, il permet de renvoyer directement dans l’app au bon endroit. L'utilisateur voit cela comme une notification ludique et efficace. Et avec une image beaucoup plus moderne qu’un SMS.
En parlant d’image, même si cela peut paraître secondaire pour certains, le fait d’avoir une app sur les stores renforce la crédibilité et la modernité de votre entreprise. L’investissement en temps et en argent est conséquent pour être accepté sur le store. Bien sûr, en utilisant Goodbarber, le coût est contenu et l’assistance à la publication est intégrée. Mais, ce n’est pas si simple de publier un app sur les stores, et donc vos clients pourront mettre cet atout en valeur dans leur communication.
Pourquoi faire une démo?
En dehors des grandes apps les plus connues (Facebook, Instagram, Tiktok…), il est aussi possible de parler d’apps ciblées pour certains secteurs. En effet, si vous travaillez avec des clients qui ont une zone d’influence assez faible, il n’est pas la peine de leur parler d’apps qui ont des milliards d’utilisateurs. En fait, le plus simple est de télécharger des apps sur votre mobile. Il y a 2 façons: soit vous téléchargez des apps de concurrents et vous dîtes que vous êtes capables de faire la même chose pour eux. Soit vous leur montrez votre portfolio sur votre propre mobile. Pour cela, il vaut mieux avec déjà des apps de vos clients. Mais même si vous débutez avec GoodBarber, il est facile de créer et de publier l’app de votre agence. Ainsi vous faites un coup double. Vous faîtes la promotion de votre agence en faisant télécharger l’app à vos prospects. Et ensuite, vous leur prouvez par A+B que vous êtes performant dans la création d’apps.
Enfin, dans l’esprit du “Pitch”, l’idée est d’aller de suite à l’essentiel. Quoi de mieux que de sortir son smartphone devant un inconnu et de dire: “Je peux réaliser la même chose pour votre entreprise en quelques jours..”
Les entreprises ou associations de tous types sont convaincues qu’elles doivent être présentes sur mobile pour toucher leur audience. On passe plus de 4h par jour en moyenne sur son mobile. Il existe plus de smartphones dans le monde que d’ordinateurs. Dans certains pays, c’est le seul outil de communication disponible pour la plupart de la population. Néanmoins, le monde du mobile et surtout des apps natives est encore obscur pour la plupart des organisations. Ils savent qu’ils doivent être présents sur les stores, mais ils ne savent pas comment s’y prendre pour y accéder.
Qu’est-ce qu’une application native?
Une application native a été développée ‘nativement’ dans le langage de programmation adapté au système d’exploitation du smartphone (iOS ou Android). Cette app est téléchargée sur le smartphone de l’utilisateur final. Ce qui permet d’avoir des fonctionnalités plus poussées et parfaitement intégrées avec le système d’exploitation. Avec GoodBarber, vous ne vous souciez pas de ce qu’il y a du côté technique. Notre plateforme génère automatiquement un code natif différent pour iOS et pour Android. Vos apps sont ainsi parfaitement intégrées à l’environnement technique du smartphone ce qui garantit performance et rapidité.
Quels sont les avantages d’avoir une app native pour vos clients?
Comme nous venons de l’évoquer, les Apps natives sont adaptées à l’environnement technique du smartphone et permettent donc de proposer plus de fonctionnalités. L’expérience utilisateur est beaucoup plus fluide. L’utilisateur n’a pas à accepter la fenêtre RGPD à chaque fois qu’il se connecte. Le fonctionnement hors-ligne est possible ainsi que la géolocalisation. Mais en plus des fonctionnalités techniques, le fait d’avoir une app permet plus de performance pour vos clients. Les apps de eCommerce par exemple, convertissent 3 fois plus que les sites web mobiles. Un utilisateur qui télécharge une app sur son smartphone est beaucoup plus fidèle que s’il doit se rendre sur votre site web via son navigateur. On utilise en moyenne 10 apps régulièrement. Si l’app de votre client fait partie des 10 apps préférées de l’utilisateur final, il aura créé un lien de qualité avec cet utilisateur. Si votre client n’a pas d’app, sur le web il sera beaucoup plus soumis à la concurrence. A chaque fois qu’un utilisateur voudra son contenu et fera une recherche sur Google il aura une chance de tomber sur un concurrent.
Un des plus gros + des apps natives est le fait de pouvoir envoyer des notifications Push. Le push est une arme redoutable pour la publicité et la diffusion de son contenu. Déjà, il est très peu intrusif car l’utilisateur a donné son accord pour recevoir des pushs. Deuxièmement, il permet de renvoyer directement dans l’app au bon endroit. L'utilisateur voit cela comme une notification ludique et efficace. Et avec une image beaucoup plus moderne qu’un SMS.
En parlant d’image, même si cela peut paraître secondaire pour certains, le fait d’avoir une app sur les stores renforce la crédibilité et la modernité de votre entreprise. L’investissement en temps et en argent est conséquent pour être accepté sur le store. Bien sûr, en utilisant Goodbarber, le coût est contenu et l’assistance à la publication est intégrée. Mais, ce n’est pas si simple de publier un app sur les stores, et donc vos clients pourront mettre cet atout en valeur dans leur communication.
Pourquoi faire une démo?
En dehors des grandes apps les plus connues (Facebook, Instagram, Tiktok…), il est aussi possible de parler d’apps ciblées pour certains secteurs. En effet, si vous travaillez avec des clients qui ont une zone d’influence assez faible, il n’est pas la peine de leur parler d’apps qui ont des milliards d’utilisateurs. En fait, le plus simple est de télécharger des apps sur votre mobile. Il y a 2 façons: soit vous téléchargez des apps de concurrents et vous dîtes que vous êtes capables de faire la même chose pour eux. Soit vous leur montrez votre portfolio sur votre propre mobile. Pour cela, il vaut mieux avec déjà des apps de vos clients. Mais même si vous débutez avec GoodBarber, il est facile de créer et de publier l’app de votre agence. Ainsi vous faites un coup double. Vous faîtes la promotion de votre agence en faisant télécharger l’app à vos prospects. Et ensuite, vous leur prouvez par A+B que vous êtes performant dans la création d’apps.
Enfin, dans l’esprit du “Pitch”, l’idée est d’aller de suite à l’essentiel. Quoi de mieux que de sortir son smartphone devant un inconnu et de dire: “Je peux réaliser la même chose pour votre entreprise en quelques jours..”
2/ Pitcher une PWA
Les tendances de l'industrie évoluent rapidement ... Vous avez peut-être commencé à entendre parler des «Progressive Web Apps » de plus en plus souvent, mais vous n'avez toujours pas franchi le pas. N'ayez pas peur de faire évoluer votre offre afin de proposer à vos clients des produits innovants et avantageux qu'ils n'auraient pas envisagés auparavant. L'étendue de nos fonctionnalités représente une opportunité pour vous de repenser votre offre et d'accrocher une nouvelle corde à votre arc.
Mieux qu'une application native ?
La Progressive Web App est le produit parfait à offrir aux prospects qui sont moins convaincus de leur besoin d'une application mobile. Bien qu'il s'agisse techniquement d'une application, en ce qui concerne l'aspect visuel, elle présente l'avantage de satisfaire les besoins de base pour lesquels l'on préfère habituellement un site Web, comme par exemple:
La Progressive Web App est le produit parfait à offrir aux prospects qui sont moins convaincus de leur besoin d'une application mobile. Bien qu'il s'agisse techniquement d'une application, en ce qui concerne l'aspect visuel, elle présente l'avantage de satisfaire les besoins de base pour lesquels l'on préfère habituellement un site Web, comme par exemple:
- Pas besoin de télécharger
Il est vrai que la création d'une application suffisamment utile et précieuse pour
a) être acceptée par Apple
b) convaincre des milliers d'utilisateurs de la télécharger,
n'est pas toujours une mince affaire.
Nous sommes tous conscients du niveau croissant de difficulté et de coûts associés à la publication d'une application dans l'App Store . La suggestion d'Apple de préférer une application web pour certains projets est de plus en plus fréquente, et même si ce n'est peut-être pas votre plan d'origine, il y a peut-être matière à y réfléchir.
En fin de compte, l'information que votre client veut transmettre est précieuse, mais il n'est pas certain que ses potentiels utilisateurs la jugeront digne de téléchargement. Par contre, ils jugeront indiscutablement cette information qu'ils recherchent dans Google comme digne de cette recherche ...
a) être acceptée par Apple
b) convaincre des milliers d'utilisateurs de la télécharger,
n'est pas toujours une mince affaire.
Nous sommes tous conscients du niveau croissant de difficulté et de coûts associés à la publication d'une application dans l'App Store . La suggestion d'Apple de préférer une application web pour certains projets est de plus en plus fréquente, et même si ce n'est peut-être pas votre plan d'origine, il y a peut-être matière à y réfléchir.
En fin de compte, l'information que votre client veut transmettre est précieuse, mais il n'est pas certain que ses potentiels utilisateurs la jugeront digne de téléchargement. Par contre, ils jugeront indiscutablement cette information qu'ils recherchent dans Google comme digne de cette recherche ...
- Indexable par les moteurs de recherche
La première chose que fera un éventuel consommateur au moment de décider s'il veut ou non aller au restaurant n'est pas de chercher le menu du restaurant en téléchargeant son application, mais plutôt de le rechercher via Google. Etant donné que les Progressive Web Apps sont indexables par les moteurs de recherche, l'utilisateur trouvera l'établissement de votre client rapidement, sans avoir à faire un effort supplémentaire et à télécharger quelque chose dont ils ne voient peut-être pas la valeur pour le moment.
Mieux qu'un site mobile ?
Jusqu'à présent, vous pensiez peut-être qu'une Progressive Web App se reproche sensiblement un site mobile, alors quel est le réel intérêt ? Que peut faire une PWA de plus qu'un site Web responsive?
Jusqu'à présent, vous pensiez peut-être qu'une Progressive Web App se reproche sensiblement un site mobile, alors quel est le réel intérêt ? Que peut faire une PWA de plus qu'un site Web responsive?
- Enregistrement sur l'écran d'accueil
- Fonctionne hors connexion
L'une des fonctionnalités les plus appréciées des applications natives est la possibilité d'envoyer des notifications push, et avec une Progressive Web App, vous n'avez pas besoin de faire une croix sur cette option comme vous le feriez avec un site Web classique. Si leurs utilisateurs l'acceptent, vos clients peuvent les avertir des événements importants, tels que les ventes spéciales, les happy hours, ou les fermetures inattendues par exemple.
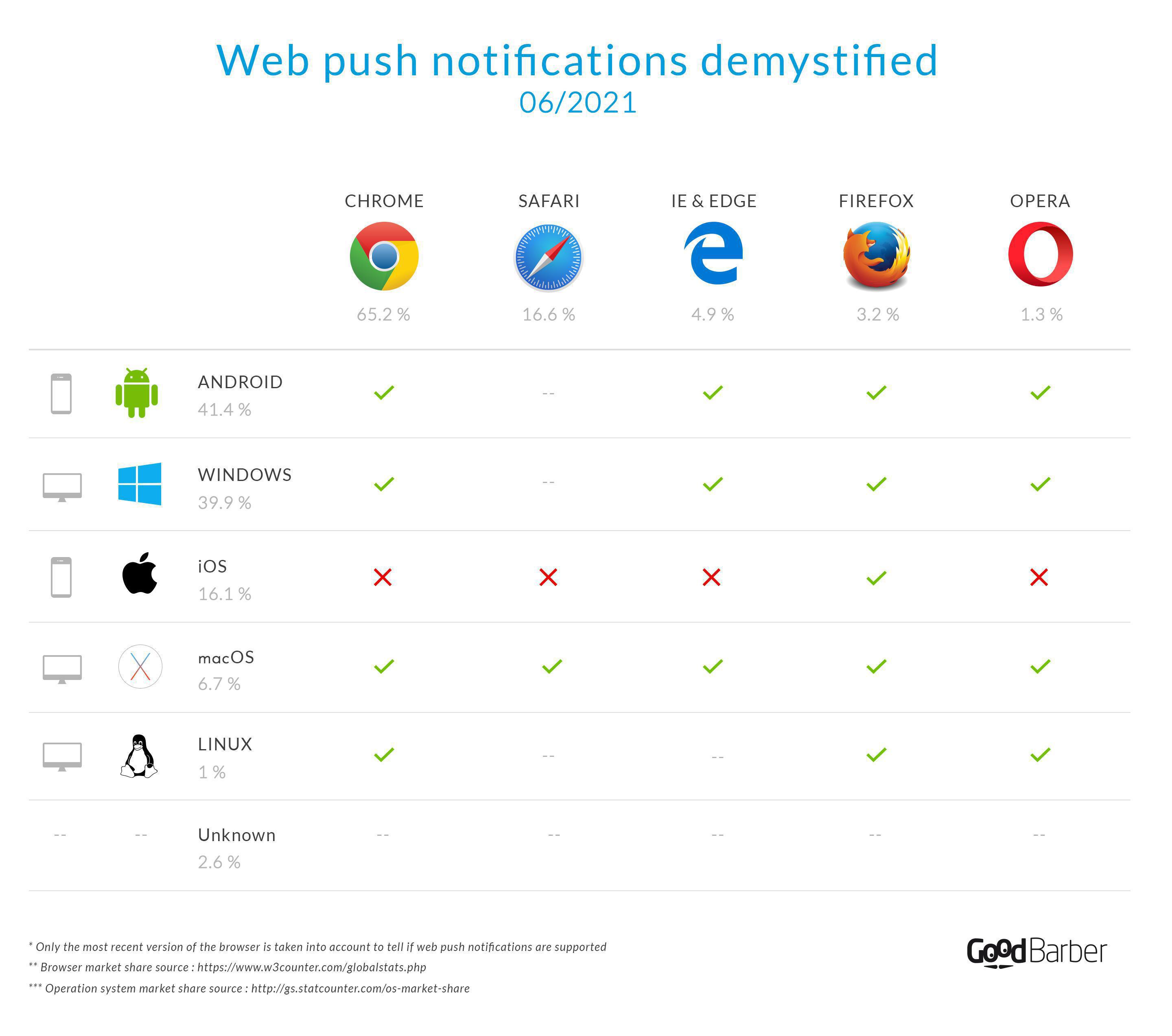
Nous attendons toujours qu'Apple active cette fonctionnalité pour iOS. Espérons que cette mise à jour ne tardera pas, mais pour le moment, les notifications sont disponibles dans les plates-formes suivantes:

Du Web à l'Application Native
Une fois que l'intérêt de votre client a été suscité et que sa confiance a été acquise, il peut commencer à considérer l'option de l'application native, pour compléter la présence numérique de sa marque si cela est approprié pour son projet. Alors que la Progressive Web App fournit presque autant de fonctionnalité qu'une application native, quelques options supplémentaires peuvent être appréciées, telles que les notifications push sur iOS et le fait d'être répertorié dans le Google Play Store et App Store.
Les Progressive Web Apps sont toujours en croissance, ce qui signifie que beaucoup de gens ne connaissent pas encore le concept. Mais soyez en sûrs, réussir à transmettre la valeur et les avantages de cette technologie peut ouvrir beaucoup de portes, pour vous et pour vos clients. Il y a une vraie appropriation à pitcher et accompagner (un peu comme pour les véhicules électriques non ?). Chez nous elles ont maintenant en tout cas des équipes dédiées.
POUR ALLER PLUS LOIN :
- L'une des questions posées par les PWA sur mobile était leur acceptation par Apple. C'est chose faite désormais, iOS ayant ouvert des fonctionnalités aux Progressives Web Apps . Les applications mobiles facilitent ainsi la transformation digitale.
- Les PWA ne sont pas encore bien connues sur le marché des applications mobiles. Alors faisons le tour du propriétaire sur les Progressive Web Apps . Votre prochaine application mobile aura-t-elle ce format ?
- Que vous cherchiez à mener une étude quantitative ou une étude qualitative sur l'usage des mobiles dans la transformation digitale actuelle, vos équipes marketing apprécieront l'un de ces 3 outils pour gérer votre base clients . Vos applications mobiles vont en bénéficier.
 Design
Design