PWAs - Fondamentaux techniques et usages concrets
Ecrit par GoodBarber Team le

Dans cet article nous allons nous concentrer plus précisément sur les 10 points qui définissent l’expérience utilisateur à travers une Progressive Web App et observer quelques applications sur le marché qui utilisent déjà cette façon innovante de concevoir sa présence en ligne. Cette nouvelle conception de l’expérience utilisateur, préconisée par Google, se caractérise en premier lieu par une expérience proche des apps, et cela quel que soit l’appareil ou l’OS utilisé. Il s'agit-là vraiment du but principal des PWAs.
Les web apps de Smashing Magazine, Flipkart, Walmart, le Washington Post et Product Hunt sont à ce titre de très bons exemples pour mieux comprendre la façon dont s’illustrent les différents aspects de cette technologie et surtout comment ils contribuent au succès de nombreux acteurs en ligne. C’est parti !
Indépendant du réseau

L’une des caractéristiques majeures d’une Progressive Web App, c’est sa capacité à fonctionner en l’absence d’une connexion internet stable. La PWA s’appuie sur un script en arrière plan, le Service Worker, dont le but est notamment de mettre le contenu en cache, cela afin de permettre aux apps de se charger presque instantanément. Par ailleurs, si l’utilisateur passe hors ligne, l’application peut afficher un écran personnalisé pour l’avertir d’une connectivité insuffisante, ou, dans certains cas même, proposer du contenu précédemment mis en cache.
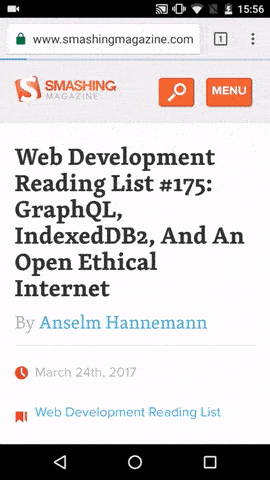
Smashing Magazine est un acteur influent du web, avec une publication de contenu éditorial quotidienne et la vocation à toujours être premier sur les tendances digitales. Fervents supporters de la tendance Progressive Web Apps, ils ont compris son importance et joint le verbe à l’action en investissant eux-même dans la technologie.
Smashing Magazine est un acteur influent du web, avec une publication de contenu éditorial quotidienne et la vocation à toujours être premier sur les tendances digitales. Fervents supporters de la tendance Progressive Web Apps, ils ont compris son importance et joint le verbe à l’action en investissant eux-même dans la technologie.

Afin de proposer une expérience et un fonctionnement agréables pour les utilisateurs, même sans connexion internet, Smashing Magazine permet à l’app de récupérer et mettre en cache des données afin de permettre la navigation dans l’app, malgré ce scénario. Dans l’exemple ci-dessus, nous avons pris le temps de charger un article avant de mettre l’appareil hors ligne (mode avion), et, même après avoir rafraîchi la page, l’article reste disponible à la lecture.
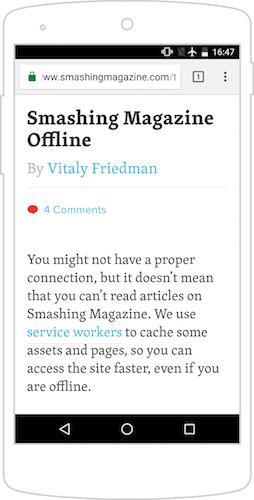
L’équipe de développement a également tout prévu pour le cas où l’utilisateur n’aurait pas mis en cache une page et simplement cliqué sur un lien pour tenter de l’ouvrir. Toujours dans l’optique de délivrer une expérience utilisateur de pointe sur mobile, ils ont alors créé une page pour alerter l’utilisateur de la situation et lui expliquer comment l’app se comporte hors ligne.
L’équipe de développement a également tout prévu pour le cas où l’utilisateur n’aurait pas mis en cache une page et simplement cliqué sur un lien pour tenter de l’ouvrir. Toujours dans l’optique de délivrer une expérience utilisateur de pointe sur mobile, ils ont alors créé une page pour alerter l’utilisateur de la situation et lui expliquer comment l’app se comporte hors ligne.
Dynamique

Une fois de plus, l’idée est de privilégier l’utilisateur en lui offrant une expérience pleine d'efficacité, à la hauteur des apps natives. Les Service Workers assurent à ce titre la mise à jour dynamique du contenu pour que ce dernier soit toujours "frais", une autre caractéristique essentielle des PWAs.
Le script du service worker permet ainsi non seulement de mettre du contenu en cache pour l’usage hors ligne, mais aussi d’appeler des synchronisations en arrière plan pour télécharger de nouvelles données, à jour. Et lorsque l’utilisateur a une connexion internet stable, le navigateur peut être utilisé pour connecter et stocker toujours plus d’informations.
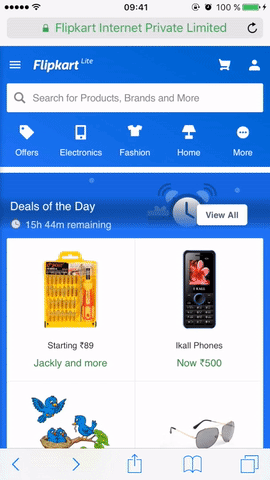
Flipkart est une entreprise de E-commerce basée à Bangalore, en Inde. Ils sont sur le devant de la scène en matière de développement de PWA, qui est devenu leur atout pour plus de performance, côté conversion, temps passé par page ou encore fidélisation utilisateur.
Le script du service worker permet ainsi non seulement de mettre du contenu en cache pour l’usage hors ligne, mais aussi d’appeler des synchronisations en arrière plan pour télécharger de nouvelles données, à jour. Et lorsque l’utilisateur a une connexion internet stable, le navigateur peut être utilisé pour connecter et stocker toujours plus d’informations.
Flipkart est une entreprise de E-commerce basée à Bangalore, en Inde. Ils sont sur le devant de la scène en matière de développement de PWA, qui est devenu leur atout pour plus de performance, côté conversion, temps passé par page ou encore fidélisation utilisateur.
Avec l’app Flipkart on peut voir nettement comment le contenu est chargé à mesure que l’application est consultée. Le fait que l’app charge le contenu à la demande permet de réduire l’utilisation des données côté utilisateur, tout en assurant une expérience riche et engageante autour de l’acte d’achat.
Progressif

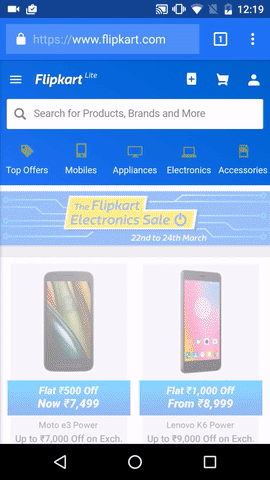
L’un des principes des Progressive Web Apps c’est aussi leur capacité à évoluer en fonction des interactions avec l'utilisateur. Que l’utilisateur accède à l’application via Chrome, Safari ou n’importe quel autre navigateur, la PWA a vocation à toujours s’améliorer, en faisant appel aux fonctionnalités aussi bien du navigateur que de l’appareil de l’utilisateur.
Pour vous montrer cette caractéristique, j’ai ouvert l’application Flipkart dans le navigateur Chrome, sur un appareil Android. Une fois la page chargée on peut voir comment l’UI du navigateur s’adapte automatiquement, aux couleurs de la PWA par exemple. Une démonstration efficace de la façon dont les PWAs se comportent en fonction des ressources à leur disposition.
Dans cet exemple, les fonctionnalités de l’appareil sont également sollicitées, comme le vibreur, pour attirer l’attention de l’utilisateur sur des actions spécifiques, comme d'ajouter l’app à l’écran d’accueil. Pendant ce temps, en arrière plan, la PWA ne chôme pas, elle collecte des données d’usage pour délivrer une expérience utilisateur optimale.
Dans cet exemple, les fonctionnalités de l’appareil sont également sollicitées, comme le vibreur, pour attirer l’attention de l’utilisateur sur des actions spécifiques, comme d'ajouter l’app à l’écran d’accueil. Pendant ce temps, en arrière plan, la PWA ne chôme pas, elle collecte des données d’usage pour délivrer une expérience utilisateur optimale.
Responsive Design

Pour rivaliser avec le design hors pair des apps natives, les Progressive Web Apps jouent évidemment la carte du responsive. Autrement dit, l’architecture de l’application s’adapte au format de l’hôte (mobile, tablette, desktop) et à la taille d’écran, qui peut varier considérablement, y compris d’un smartphone à l’autre.
Le comportement responsive varie quant à lui en fonction de la façon dont l’app est conçue. L’architecture peut s’apparenter à des blocs, dont la disposition est modulable tandis que leur nombre se multiplie d’un écran à l’autre, ou bien à un seul bloc, qui évolue de façon interne pour répondre aux changements de taille.
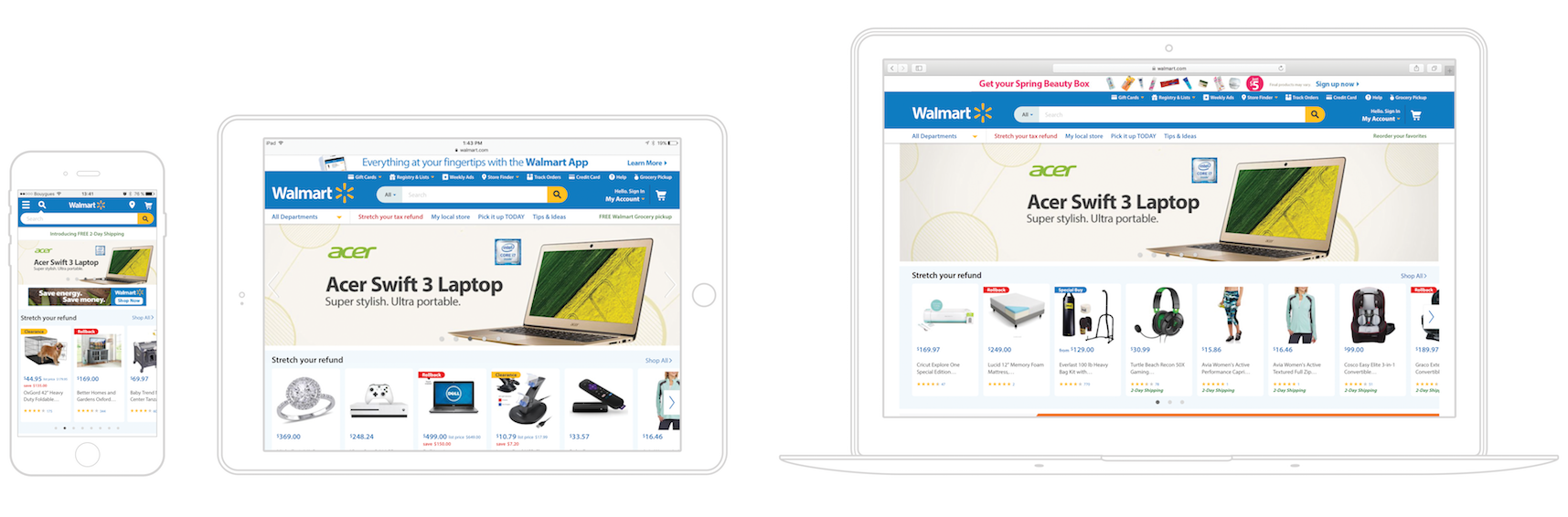
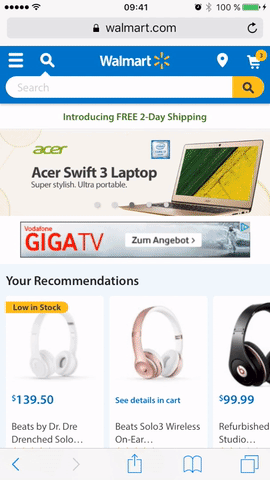
Walmart, géant du secteur de la vente, propose désormais aussi sa Progressive Web App, pour une expérience en ligne optimisée où que le consommateur soit, et qu’importe l’appareil.
Le comportement responsive varie quant à lui en fonction de la façon dont l’app est conçue. L’architecture peut s’apparenter à des blocs, dont la disposition est modulable tandis que leur nombre se multiplie d’un écran à l’autre, ou bien à un seul bloc, qui évolue de façon interne pour répondre aux changements de taille.
Walmart, géant du secteur de la vente, propose désormais aussi sa Progressive Web App, pour une expérience en ligne optimisée où que le consommateur soit, et qu’importe l’appareil.
La page web Walmart est un très bon exemple de la capacité d’un site à s’adapter, avec une disposition évolutive en fonction des appareils. Par exemple, sur la version mobile, qui s’apparente à une interface d’application, la plupart des boutons ont été déplacés dans le menu, accessible en haut de l’écran. La publicité s’intègre aussi de façon homogène, pour un rendu toujours plus "natif". Pour les deux autres vues, la différence est moins marquée puisque les tailles d’écran sont plus proches, on observe simplement la multiplication et le redimensionnement des blocs.
On pourra quand même noter la bannière, sur iPad et desktop : sur iPad, l’utilisateur est invité à installer l’app native, tandis que sur desktop, une promotion ciblée est proposée. Une illustration efficace de la façon dont les entreprises peuvent adapter leur stratégie marketing en fonction des différentes plateformes, et qui souligne aussi combien le mobile est un outil crucial pour transformer de simples utilisateurs en consommateurs premium.
On pourra quand même noter la bannière, sur iPad et desktop : sur iPad, l’utilisateur est invité à installer l’app native, tandis que sur desktop, une promotion ciblée est proposée. Une illustration efficace de la façon dont les entreprises peuvent adapter leur stratégie marketing en fonction des différentes plateformes, et qui souligne aussi combien le mobile est un outil crucial pour transformer de simples utilisateurs en consommateurs premium.
Une navigation à la façon des apps

L’architecture d’une PWA est également déterminante pour son fonctionnement, cela grâce au modèle de l’App Shell. Cette structure permet de minimiser les requêtes en séparant les parties de l’app souvent constantes, comme le menu, le header et la disposition des pages (ce qu’on appelle justement l’App Shell), des parties mises à jour en permanence, le contenu en règle générale.
Du côté pratique, les Progressive Web Apps imitent la navigation des apps natives dans le but d’offrir des interactions fluides, à la manière d’une app. Pour les utilisateurs récurrents cela sous-entend que les éléments clé de l’app seront affichés immédiatement, dans la mesure où ils ont déjà été mis en cache, pour une performance accrue, le contenu étant lui récupéré à chaque utilisation.
Toujours en prenant l’exemple de Walmart, l’équipe de développement a vraiment réussi le pari d’imaginer un site qui s’apparente à une app. Si on regarde les éléments de l’app shell, le header n’est pas seulement un atout graphique, mais aussi un élément phare de l’app avec une barre de recherche et des boutons utiles pour l’utilisateur. Comme déjà évoqué, le menu comporte tous les boutons de navigation importants du site, ces derniers ayant été rangés par sections afin de faciliter l’utilisation. Les pages sont aussi construites sur une architecture simple, avec une disposition par blocs, pour que le contenu s’affiche de façon claire et optimisée.
Du côté pratique, les Progressive Web Apps imitent la navigation des apps natives dans le but d’offrir des interactions fluides, à la manière d’une app. Pour les utilisateurs récurrents cela sous-entend que les éléments clé de l’app seront affichés immédiatement, dans la mesure où ils ont déjà été mis en cache, pour une performance accrue, le contenu étant lui récupéré à chaque utilisation.
Toujours en prenant l’exemple de Walmart, l’équipe de développement a vraiment réussi le pari d’imaginer un site qui s’apparente à une app. Si on regarde les éléments de l’app shell, le header n’est pas seulement un atout graphique, mais aussi un élément phare de l’app avec une barre de recherche et des boutons utiles pour l’utilisateur. Comme déjà évoqué, le menu comporte tous les boutons de navigation importants du site, ces derniers ayant été rangés par sections afin de faciliter l’utilisation. Les pages sont aussi construites sur une architecture simple, avec une disposition par blocs, pour que le contenu s’affiche de façon claire et optimisée.
Faciles à trouver

L’un des avantages majeurs des Progressive Web Apps sur les apps natives : la "discoverability" ou la facilité avec laquelle on peut les trouver. Naturellement, puisqu’elles sont construites en tant que pages web, il est possible de s’appuyer sur les moteurs de recherche pour indexer et diffuser l’application dans les résultats de recherche.
D’un point de vue marketing on peut imaginer appliquer aux apps les techniques d’optimisation largement répandues sur le web. De quoi ouvrir des perspectives en matière d’acquisition utilisateur, en complément d’une stratégie ASO.
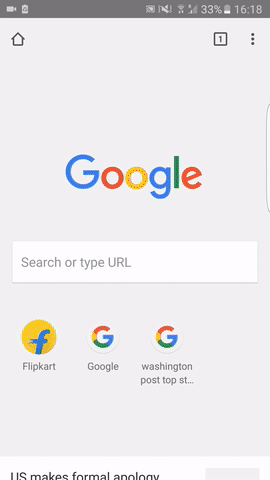
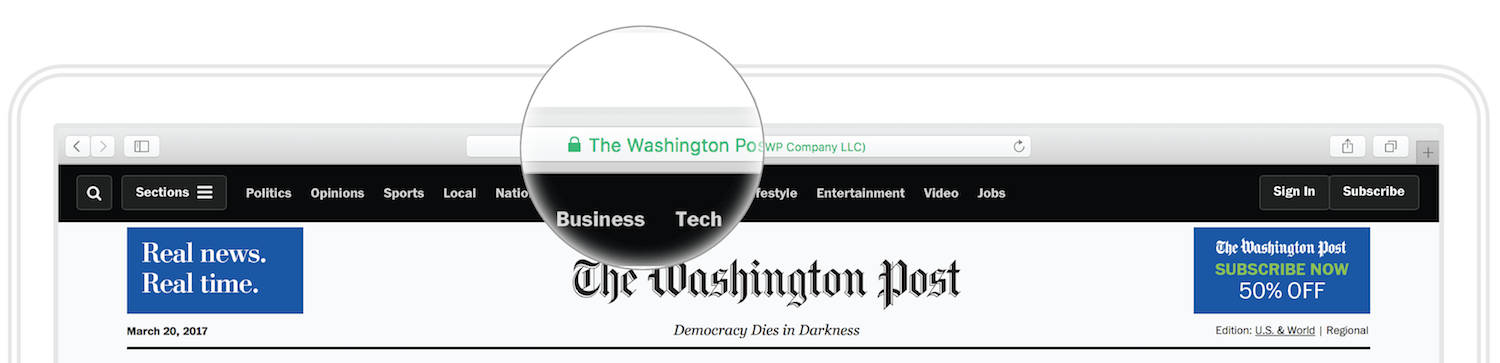
Le Washington Post a bien évolué depuis son lancement, en 1877. Média traditionnel avant tout, l’éditeur du Washington Post a tout de même fait le pari Progressive Web App, pour accroître la portée et l'engagement vis à vis de la publication, sur le digital.
D’un point de vue marketing on peut imaginer appliquer aux apps les techniques d’optimisation largement répandues sur le web. De quoi ouvrir des perspectives en matière d’acquisition utilisateur, en complément d’une stratégie ASO.
Le Washington Post a bien évolué depuis son lancement, en 1877. Média traditionnel avant tout, l’éditeur du Washington Post a tout de même fait le pari Progressive Web App, pour accroître la portée et l'engagement vis à vis de la publication, sur le digital.
Dans l’exemple ci-dessus on peut voir comment l’article du Washington Post a bel et bien été indexé par Google, avec des fonctionnalités riches qui plus est, détails et vignette, et un lien vers leur progressive web app. Pour de nombreux acteurs dont le coeur d’activité reste la production de contenu, c’est une très bonne façon d’obtenir plus de leads et de créer des liens avec des utilisateurs qui n’auraient pas nécessairement utilisé spontanément l’application.
Faciles à partager

Il est indéniable que les Progressive Web Apps introduisent de nombreux outils pour attirer toujours plus d’utilisateurs potentiels. Il est ainsi possible de partager aisément l’application ou même une page spécifique de l’app, cela grâce à une simple URL. Du côté du destinataire, pas besoin d’installer quoi que ce soit, le contenu est directement accessible.
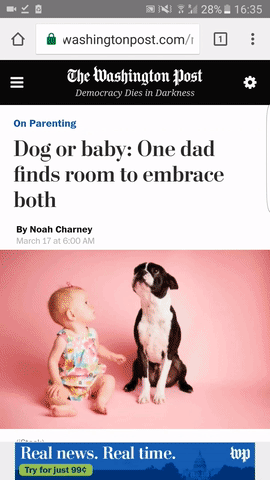
S'il ne s'agit pas d'une caractéristique novatrice sur le web, elle donne un levier certain aux PWAs. Dans cet exemple, qui met à nouveau en avant le Washington Post, l’utilisateur peut profiter des fonctionnalités de partage natif, copier-coller le lien où bon lui semble ou même enregistrer la page dans ses favoris.
Sécurité

La sécurité sur le web est un sujet en vogue et, les Progressive Web Apps, basées sur le web, doivent justement obéir à des spécifications en matière de sécurité. Pour répondre à ses exigences, les développeurs doivent s’assurer de proposer la PWA via un HTTP sécurisé, ou HTTPS, pour que les données qui transitent soient chiffrées.
Même lorsque l’information d’un site n’est pas sensible en soi, la protection de la vie privée des utilisateurs et la sécurité restent au coeur des préoccupations. Si on prend en considération les nouvelles spécification d’Apple pour les apps iOS et l’impératif HTTPS et le fait que cette règlementation soit, partout, de plus en plus répandue, pour les paiements en ligne notamment, il n’y a finalement que de bonnes raisons de mettre en place cette fonctionnalité.
Même lorsque l’information d’un site n’est pas sensible en soi, la protection de la vie privée des utilisateurs et la sécurité restent au coeur des préoccupations. Si on prend en considération les nouvelles spécification d’Apple pour les apps iOS et l’impératif HTTPS et le fait que cette règlementation soit, partout, de plus en plus répandue, pour les paiements en ligne notamment, il n’y a finalement que de bonnes raisons de mettre en place cette fonctionnalité.
Sur l’image ci-dessus on peut voir le signe qui indique que la page est sûre, protégée par un certificat HTTPS. Le Washington Post a même obtenu sa Paper Identity Verification, afin d’afficher le nom de l’entreprise dans la barre de navigation plutôt que l’URL par défaut de la page.
L'installation

Pour certains, la procédure d'installation pour les apps natives est envisagée comme un aspect négatif, dans la mesure où cela demande un engagement de plus de la part de l’utilisateur. Les Progressive Web Apps quant à elles contournent le problème avant une approche simplifiée, l’utilisateur est invité à ajouter l’application sur l’écran d’accueil de son smartphone ou sa tablette, sans que ce soit un impératif.
Dans tous les cas, grâce au web app manifest, les développeurs peuvent envoyer aux navigateurs un "package" d’installation, avec des éléments graphiques, une icône, un écran de lancement, ainsi que les informations relatives au comportement de l’app à son lancement. Une fois l’app installée, elle se révèle dans toute sa splendeur, avec une expérience encore améliorée.
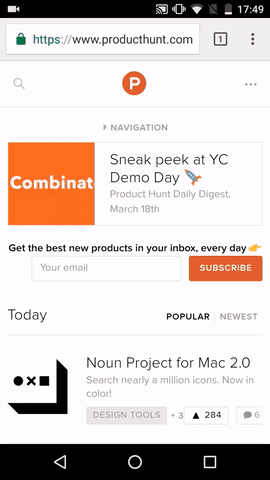
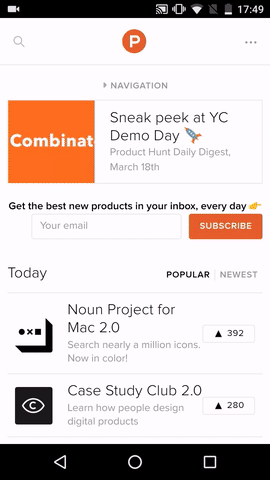
Product Hunt ambitionne de permettre aux utilisateurs de partager et découvrir de nouveaux produits. Grâce à une PWA ils peuvent désormais offrir une expérience sans failles, équivalente à celle d’une app, pour une communauté toujours plus active et engagée.
Dans tous les cas, grâce au web app manifest, les développeurs peuvent envoyer aux navigateurs un "package" d’installation, avec des éléments graphiques, une icône, un écran de lancement, ainsi que les informations relatives au comportement de l’app à son lancement. Une fois l’app installée, elle se révèle dans toute sa splendeur, avec une expérience encore améliorée.
Product Hunt ambitionne de permettre aux utilisateurs de partager et découvrir de nouveaux produits. Grâce à une PWA ils peuvent désormais offrir une expérience sans failles, équivalente à celle d’une app, pour une communauté toujours plus active et engagée.
Product Hunt, "early adopter" par essence, n’a pas tardé à tirer profit de cette nouvelle fonctionnalité en permettant aux utilisateurs d’installer leur page web sur l’écran d’accueil de leur smartphone. L’installation peut s’effectuer aussi bien via le message de demande d’installation que grâce aux boutons d’options du navigateur, simple et rapide pour l’utilisateur.
Outre les avantages évidents à être présent sur l’écran d’accueil de l’appareil, une fois la PWA installée, celle-ci s’améliore, s’affranchissant de l’UI du navigateur, ce qui permet aux service workers d’opérer plus efficacement pour une expérience utilisateur encore meilleure. En dépassant l’écueil de l’installation liée aux app stores cela devient plus facile de ré-engager les utilisateurs et de les convertir en consommateurs, voire en clients fidèles.
Outre les avantages évidents à être présent sur l’écran d’accueil de l’appareil, une fois la PWA installée, celle-ci s’améliore, s’affranchissant de l’UI du navigateur, ce qui permet aux service workers d’opérer plus efficacement pour une expérience utilisateur encore meilleure. En dépassant l’écueil de l’installation liée aux app stores cela devient plus facile de ré-engager les utilisateurs et de les convertir en consommateurs, voire en clients fidèles.
Ré-engagement

Une autre caractéristique fondamentale des Progressive Web Apps, les fonctionnalités d’engagement. Alors qu’elles étaient jusqu’ici réservées aux apps natives, les développeurs peuvent désormais activer les notifications push pour les PWAs également, il s’agit d’une tâche de fond pour le service worker. A l’heure actuelle, les notifications push sont supportées par Chrome, Firefox, Opera, Safari desktop, mais pas mobile. Pour les apps qui ont déjà activé cette fonctionnalité, elles ont pu constater un bond de 72 % dans le temps passé dans l’app et une augmentation de 50 % des visites récurrentes (source ).
Par ailleurs, la facilité avec laquelle on peut passer d’une tâche à l’autre ou encore la possibilité de rentrer dans l’app d’un seul geste, où que l’on soit, sont autant de points qui expliquent sûrement le fait que l’usage de l’app soit plus attractif. Une bonne nouvelle pour de nombreux acteurs du secteur et l'annonce de mutations majeures en perspective.
Par ailleurs, la facilité avec laquelle on peut passer d’une tâche à l’autre ou encore la possibilité de rentrer dans l’app d’un seul geste, où que l’on soit, sont autant de points qui expliquent sûrement le fait que l’usage de l’app soit plus attractif. Une bonne nouvelle pour de nombreux acteurs du secteur et l'annonce de mutations majeures en perspective.
Une fois de plus, Product Hunt utilise tous les avantages des PWAs, avec ici un exemple de notifications push web. Une fois que les utilisateurs ont passé un certain temps dans l’app, ils sont invités à accepter ou non les notifications de la Progressive Web App, de sorte à activer le service worker qui peut ensuite envoyer des push aux utilisateurs, lorsqu’ils sont dans l’app mais aussi lorsque l’appareil est en repos ou que l’utilisateur utilise d’autres applications.
Si on prend en considération tous ces éléments, avec un peu de recul, on voit aisément que, si les Progressive Web Apps sont des web apps, elles appartiennent à une nouvelle ère, avec un potentiel décuplé et une expérience utilisateur de qualité. Fiabilité, vitesse et engagement, sont les piliers de cette méthodologie.
Sans compter que les usages des Progressive Web Apps peuvent être très variés, comme nous avons pu l’illustrer. On ne doute d'ailleurs pas de voir le développement d'exemples toujours plus réussis, à mesure que les créateurs d’apps s’approprient le concept. De quoi attiser notre curiosité et garder l’oeil ouvert, et le bon !
Sans compter que les usages des Progressive Web Apps peuvent être très variés, comme nous avons pu l’illustrer. On ne doute d'ailleurs pas de voir le développement d'exemples toujours plus réussis, à mesure que les créateurs d’apps s’approprient le concept. De quoi attiser notre curiosité et garder l’oeil ouvert, et le bon !
POUR ALLER PLUS LOIN :
- Si vous souhaitez donner vie à votre app Android, c'est possible ! En fonction du système d'exploitation que vous voulez viser, GoodBarber vous propose de créer votre propre outil, en suivant une méthode simple. La première étape ? Consultez notre article pour tout savoir et comprendre comment développer son application mobile pour Android grâce aux conseils de nos experts .
- Pour analyser vos statistiques et performances, vous pouvez utiliser les statistiques internes de GoodBarber ainsi qu'une plate-forme proposée par Google. L'utilisation de cet outil constitue une étape importante de votre travail car il permet de voir l'engagement de vos utilisateurs. Découvrez comment activer le tracking Google Analytics dans votre app mobile . En fonction de vos performances, vous saurez ce qu'il vous reste à améliorer dans votre app !
- Vous souhaitez donner vie à votre projet culinaire sous la forme d'une application mobile mais vous ne savez pas par quelle étape commencer ? Consultez nos conseils pour créer une appli culinaire à succès.
- En fonction de vos besoins et envies, des milliers d'applications sont à votre disposition sur votre smartphone. Pour développer votre connaissance dans le domaine de l'art par exemple, nous vous proposons aujourd'hui de découvrir MAF2014 : l'association entre un art ancien et la technologie . L'objet de cette application mobile est de vous présenter l'oeuvre de créateurs de marionnettes, qui prennent vie lors de représentations théâtrales.
- Nos équipes mettent tout en oeuvre pour faciliter la création de votre outil numérique. Si vous rencontrez le moindre soucis concernant la méthode de création ou que vous avez des questions concernant les différentes fonctionnalités proposées, notre équipe est là pour vous aider à travers le support technique et vous faire part de ses conseils pour réussir, au mieux, votre travail.
 Design
Design