De nouveaux mock-ups pour visualiser vos écrans de lancement
Ecrit par Muriel Santoni le

Savez-vous qu'après 3 secondes d'attente, vous avez déjà perdu la moitié de vos utilisateurs? Un chiffre qui a de quoi faire réfléchir, surtout quand on sait qu'à chaque seconde supplémentaire ce sont 7% d'utilisateurs qui abandonnent votre contenu à leur tour.
Vous avez fourni des efforts pour créer et diffuser le contenu de votre app. Même si, grâce à la technologie, votre app native ou votre PWA GoodBarber a été conçue pour s'exécuter rapidement, autant mettre toute les chances de votre côté pour retenir vos utilisateurs en opérant quelques modifications.
Dans une app, le temps d'attente majeur auquel il faut palier est le temps de démarrage alors ne négligez pas un élément de design capital: le Splash screen (écran de lancement).
Il vous permet d'afficher une image, un message, ou même votre logo pendant le temps de lancement de votre app. Ainsi, l'oeil de vos utilisateurs est attiré et vous augmentez vos chances de les retenir jusqu'à ce qu'ils accèdent à votre contenu.
Vous l'avez compris, il est important de soigner votre splash screen, tant sur le fond que sur la forme. Pour le fond, nous vous laissons le soin d'imaginer ce qui vous convient le mieux. Sur la forme en revanche, nous avons voulu mettre toutes les chances de votre côté. Avec le nombre de devices disponibles sur le marché, et donc le nombre potentiel sur lesquels peuvent fonctionner votre app, il est parfois difficile de se projeter et d'imaginer comment s'adaptera votre écran de lancement aux différentes tailles d'écran disponibles. Pour vous guider dans cette étape, nous vous proposons désormais plusieurs options pour prévisualiser votre splash screen.
Vous avez fourni des efforts pour créer et diffuser le contenu de votre app. Même si, grâce à la technologie, votre app native ou votre PWA GoodBarber a été conçue pour s'exécuter rapidement, autant mettre toute les chances de votre côté pour retenir vos utilisateurs en opérant quelques modifications.
Dans une app, le temps d'attente majeur auquel il faut palier est le temps de démarrage alors ne négligez pas un élément de design capital: le Splash screen (écran de lancement).
Il vous permet d'afficher une image, un message, ou même votre logo pendant le temps de lancement de votre app. Ainsi, l'oeil de vos utilisateurs est attiré et vous augmentez vos chances de les retenir jusqu'à ce qu'ils accèdent à votre contenu.
Vous l'avez compris, il est important de soigner votre splash screen, tant sur le fond que sur la forme. Pour le fond, nous vous laissons le soin d'imaginer ce qui vous convient le mieux. Sur la forme en revanche, nous avons voulu mettre toutes les chances de votre côté. Avec le nombre de devices disponibles sur le marché, et donc le nombre potentiel sur lesquels peuvent fonctionner votre app, il est parfois difficile de se projeter et d'imaginer comment s'adaptera votre écran de lancement aux différentes tailles d'écran disponibles. Pour vous guider dans cette étape, nous vous proposons désormais plusieurs options pour prévisualiser votre splash screen.
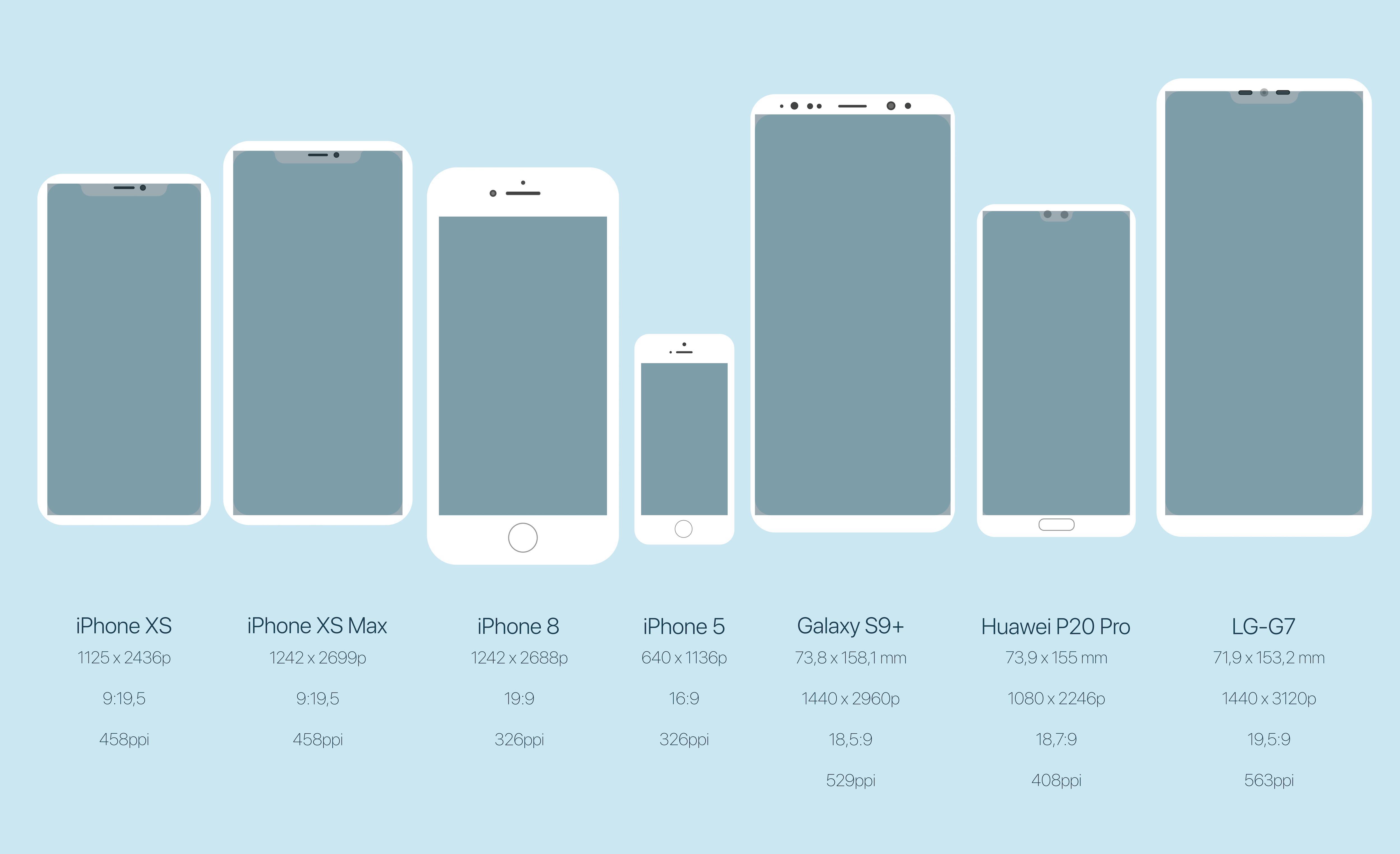
7 nouveaux mock-ups disponibles

Vous pouvez désormais prévisualiser l'affichage de votre splash screen sur les devices suivants:
- iPhone XS
- iPhone XS Max
- iPhone 8
- iPhone 5
- Galaxy S9+
- Huawei P20 Pro
- LG-G7

Pour un résultat parfait, il faut pouvoir se rendre compte du rendu de votre écran de lancement.
Dans votre back office nous vous demandons deux formats de votre écran de lancement (pour la partie mobile):
Dans votre back office nous vous demandons deux formats de votre écran de lancement (pour la partie mobile):
- un format pour iOS de 1308 x 2688 pixels
- un format pour Android de 1440 x 2960 pixels
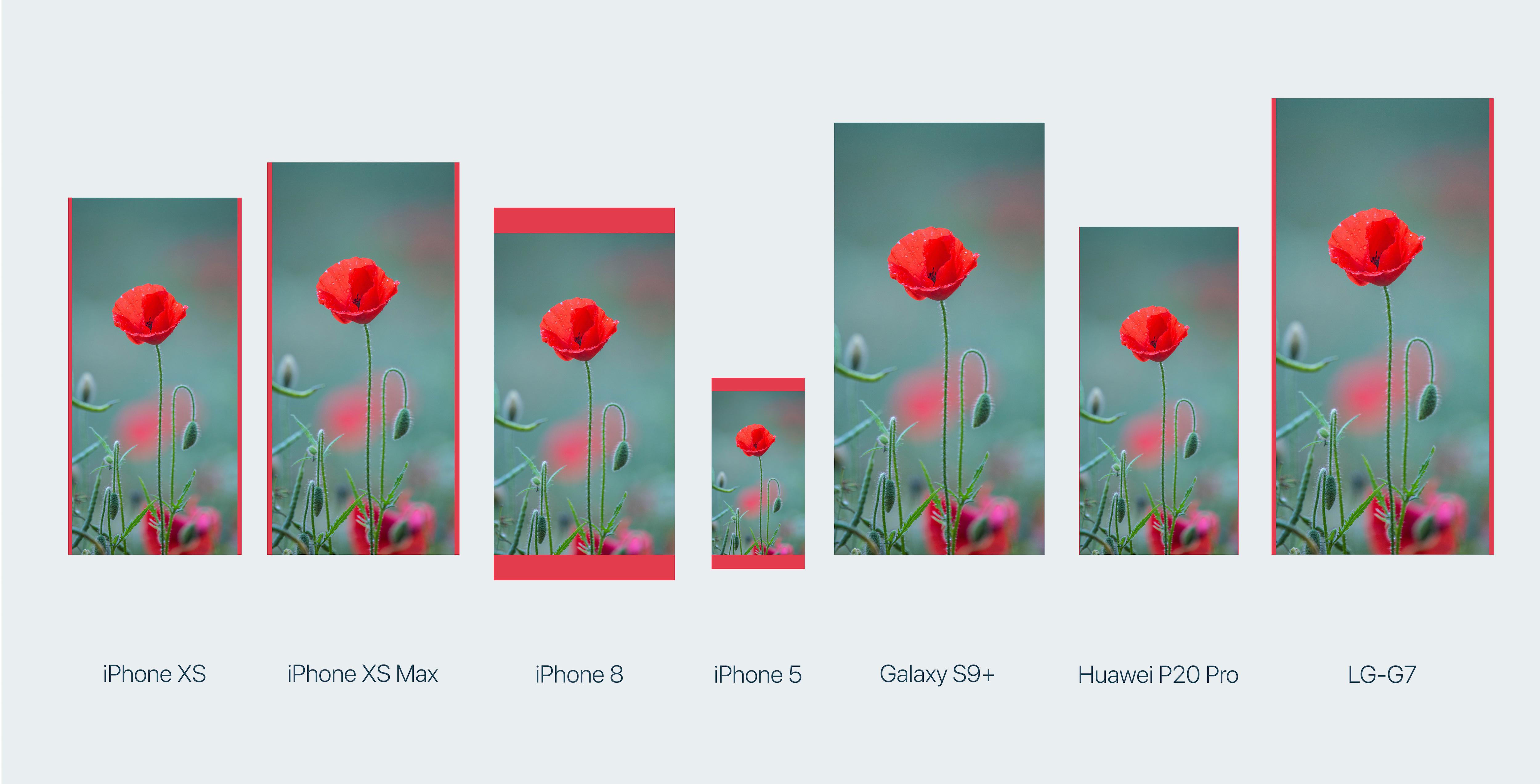
Pour s'adapter aux différents modèles, ces deux versions seront retaillées et au besoin tronquées pour correspondre parfaitement à la taille de l'écran, sans déformation de l'image.
Le schema ci-dessous vous montre l'utilisation d'une même image sur les différents mock ups proposés. Les bandes rouges vous indiquent à quels endroits cette dernière a été tronquée.
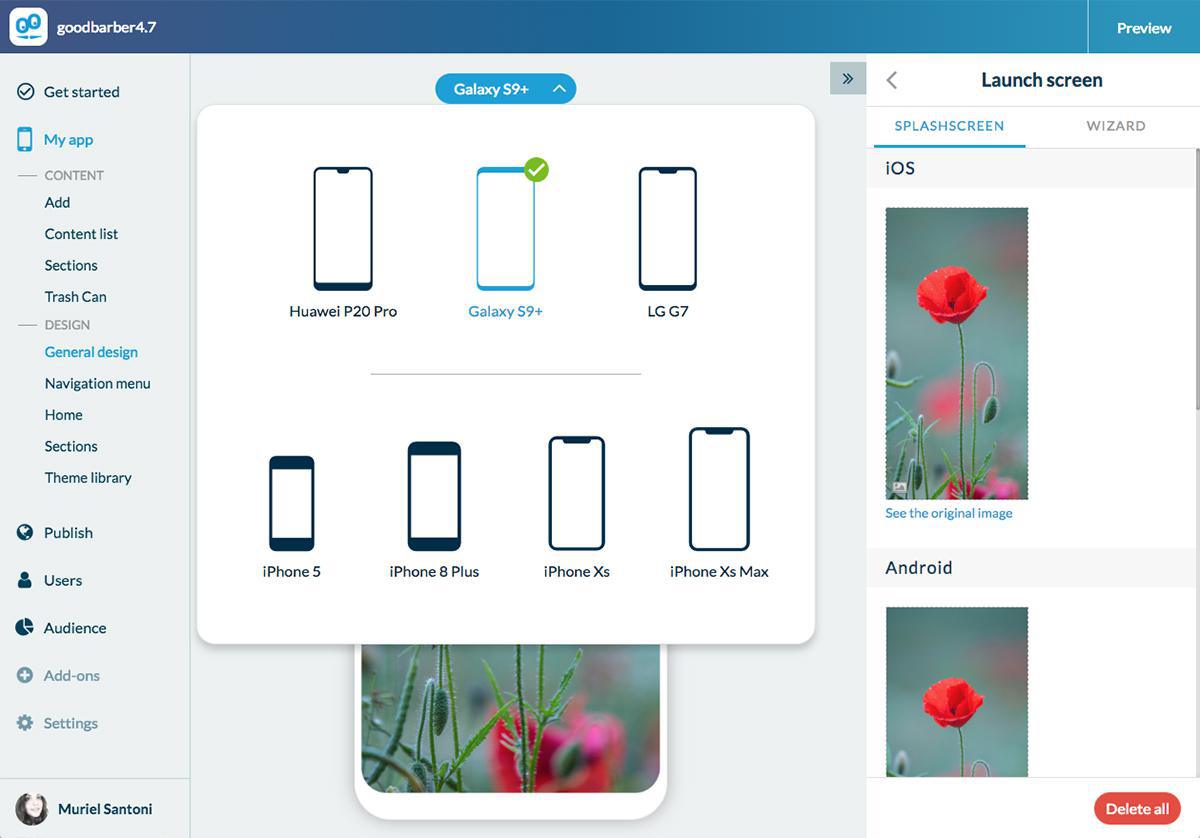
Comment prévisualiser mon écran de lancement?

Rien de plus simple: rendez-vous dans le menu d'édition de votre écran de lancement Mon app > Design > Design général > Ecran de lancement.
Vous pourrez alors choisir le mode de prévisualisation de votre splash screen en haut de l'écran.
Vous pourrez alors choisir le mode de prévisualisation de votre splash screen en haut de l'écran.
POUR ALLER PLUS LOIN :
- Grâce à un processus de création simple, vous aussi approfondissez votre travail en donnant vie à votre propre outil pour mobiles. Découvrez comment créer une application, de l'idée au développement en ligne . En fonction de vos besoins, GoodBarber vous accompagne et vous guide à chaque étape.
- Une fois le développement de votre application mobile terminé, vous souhaitez peut-être connaître l'avis de vos proches avant de procéder à la dernière étape : le lancement officiel de votre outil sur les stores. Découvrez comment recueillir les premiers avis utilisateurs et ainsi découvrir ce que pense votre entourage de votre travail. En fonction de leurs remarques, vous saurez ainsi ce qu'il faut modifier ou retravailler, qu'il s'agisse de la couleur d'un élément, de l'écran principal, de votre logo ou encore de votre contenu.
- Qu'il s'agisse de la couleur ou du graphisme, tous les éléments de votre app demandent du travail et sont à personnaliser ! En fonction de vos envies, vous pourrez ainsi donner vie à un système pour mobiles qui vous ressemble, et qui correspond aux besoins de vos clients. Découvrez comment personnaliser les moindres recoins de votre application mobile , étape par étape.
- Pour vous permettre un meilleur travail et un développement plus appronfondi de votre application mobile, notre équipe a profité de l'avancée de la technologie pour placer vitesse et productivité au coeur de GoodBarber 4.5 . En fonction de vos besoins, vous pourrez désormais approndir votre travail et optimiser votre outil grâce à notre nouveau système. Les fonctionnalités s'afficheront également plus clairement à l'écran.
- Si vous hésitez à vous lancer dans le développement d'une app, consultez nos 7 bonnes raisons de créer une application mobile . En fonction de vos besoins, vous pouvez donner vie, étape par étape, à un système adapté à vos clients et à leurs besoins. Le processus de création de GoodBarber rassemble tous les éléments nécessaires pour que votre travail prenne vie sous une forme adaptée à l'écran d'un mobile.
- En fonction de vos besoins et de vos envies, GoodBarber vous permet de gérer les polices de caractère , pour qu'elles s'adaptent à l'écran d'un mobile. Vous pouvez choisir la couleur, la taille ou encore la caligraphie, afin de personnaliser au mieux votre outil et créer une Beautiful App !
 Design
Design