Gestion des Cartes sur les PWAs: choisissez votre fournisseur
Ecrit par Muriel Santoni le

Vous ne le savez peut être pas, mais depuis quelques mois Google a modifié sa politique tarifaire concernant ses services cartographiques et leur fonctionnement. Auparavant mise à votre disposition de manière totalement gratuite, l'utilisation de Google Maps est désormais soumise à une tarification qui peut vous impacter si vous atteignez un certain taux d'utilisation sur votre PWA.
Explications.
Explications.
Afficher une carte, comment ca marche?
Lorsque que vous affichez une carte dans votre app, vous affichez en fait deux éléments:
- les points que vous avez créés grâce au CMS GoodBarber
- le fond de carte, qui provient d'un prestataire externe
Le prestataire externe peut être différent en fonction de la façon dont vous allez distribuer votre application: iOS, Android ou Web. Du côté natif, pour iOS les cartes sont gérées de façon totalement indépendante par Apple, et pour Android, il faut évidemment passer par Google Map. Pour les Progressive Web Apps en revanche, il est possible de choisir parmi différents prestataires de service et c'est justement la nouveauté que nous vous proposons aujourd'hui.
Les fournisseurs de cartes ne sont pas nombreux sur le marché et les nouveaux usages donnent à la donnée cartographique de plus en plus de valeur. Si ces services étaient autrefois gratuits, une tarification est désormais appliquée dans la grande majorité des cas. Dans ce contexte, il était indispensable pour nous de vous laisser la possibilité de choisir le fournisseurs qui convient le mieux parmi deux institutions du marché: Google Maps et Mapbox.
Voyons de plus prêt ce qui différencie ces deux fournisseurs de carte.
- les points que vous avez créés grâce au CMS GoodBarber
- le fond de carte, qui provient d'un prestataire externe
Le prestataire externe peut être différent en fonction de la façon dont vous allez distribuer votre application: iOS, Android ou Web. Du côté natif, pour iOS les cartes sont gérées de façon totalement indépendante par Apple, et pour Android, il faut évidemment passer par Google Map. Pour les Progressive Web Apps en revanche, il est possible de choisir parmi différents prestataires de service et c'est justement la nouveauté que nous vous proposons aujourd'hui.
Les fournisseurs de cartes ne sont pas nombreux sur le marché et les nouveaux usages donnent à la donnée cartographique de plus en plus de valeur. Si ces services étaient autrefois gratuits, une tarification est désormais appliquée dans la grande majorité des cas. Dans ce contexte, il était indispensable pour nous de vous laisser la possibilité de choisir le fournisseurs qui convient le mieux parmi deux institutions du marché: Google Maps et Mapbox.
Voyons de plus prêt ce qui différencie ces deux fournisseurs de carte.
Google Maps

Vous trouverez les tarifs complets ici
Google Maps est le grand leader du marché des fournisseurs de carte avec une dizaine d'années d'existence à son actif. Jusqu'a aujourd'hui il s'agissait de l'unique fournisseur de carte disponible sur GoodBarber pour votre PWA.
Google Maps utilise le principe de la carte glissante, pour l'affichage de ses cartes qui repose sur l'assemblage de "tuiles" pour afficher la carte. La carte est découpée en petits fichiers d’images de 256px de côtés appelés et générés au fil de l’eau en fonction du niveau de zoom et de la navigation de l’utilisateur. Il s'agit de la manière classique d'afficher des cartes sur le web.
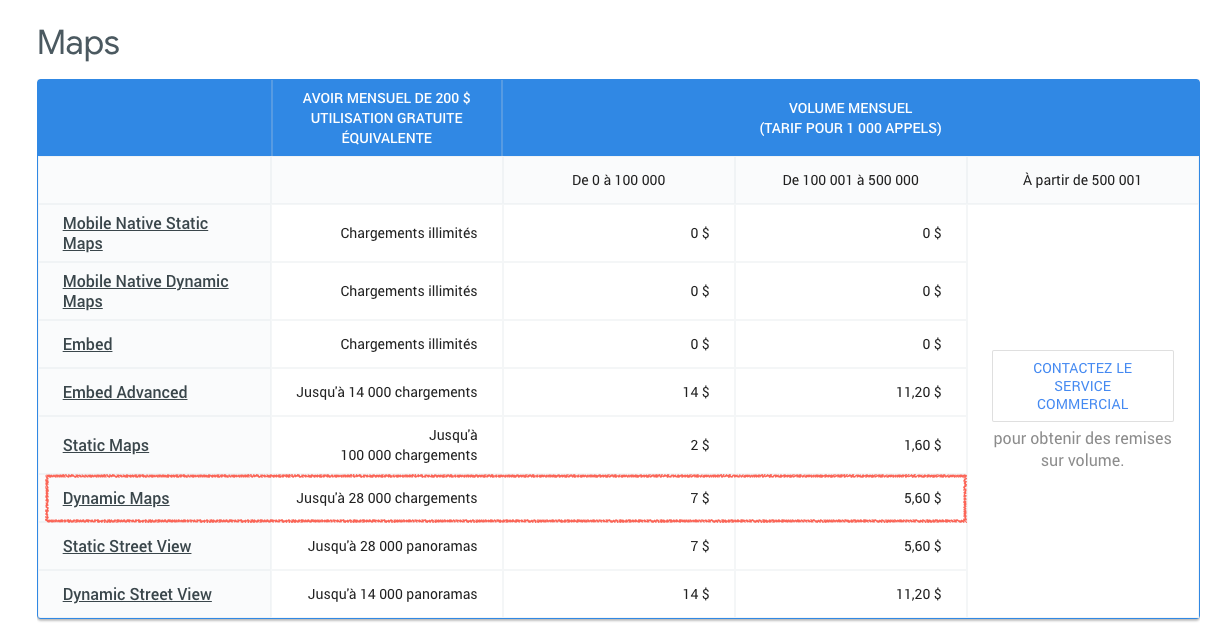
Pour afficher les cartes de votre PWA, nous utilisons l'API Dynamic Maps qui est désormais devenue payante. Comme vous pouvez le voir sur l'image ci-dessous, la tarification s'applique sur le nombre de chargements de vos cartes. Google vous offre d'ores et déjà un avoir de 200$ mensuel ce qui équivaut à 28 000 chargements. Au-delà, Google vous prélèvera de 7$ pour 100 000 chargements supplémentaires.
Google Maps utilise le principe de la carte glissante, pour l'affichage de ses cartes qui repose sur l'assemblage de "tuiles" pour afficher la carte. La carte est découpée en petits fichiers d’images de 256px de côtés appelés et générés au fil de l’eau en fonction du niveau de zoom et de la navigation de l’utilisateur. Il s'agit de la manière classique d'afficher des cartes sur le web.
Pour afficher les cartes de votre PWA, nous utilisons l'API Dynamic Maps qui est désormais devenue payante. Comme vous pouvez le voir sur l'image ci-dessous, la tarification s'applique sur le nombre de chargements de vos cartes. Google vous offre d'ores et déjà un avoir de 200$ mensuel ce qui équivaut à 28 000 chargements. Au-delà, Google vous prélèvera de 7$ pour 100 000 chargements supplémentaires.
28 000 chargements, cela représente déjà un bon quota pour une app avec une base d'utilisateurs moyenne. Mais nous voulions vous laisser la possibilité de pouvoir choisir un autre fournisseur de cartes, qui propose des tarifs qui diffèrent quelque peu de ceux de Google.
Selon Google voilà comment sont comptabilisés les chargements:
"Une fois qu'une page ou une application web charge une carte [...] les interactions de l'utilisateur avec celle-ci, telles que le panoramique, le zoom ou le changement de couche, ne génèrent pas de chargement de carte supplémentaire et n'affectent pas les limites d'utilisation."
Intégralité ici
Selon Google voilà comment sont comptabilisés les chargements:
"Une fois qu'une page ou une application web charge une carte [...] les interactions de l'utilisateur avec celle-ci, telles que le panoramique, le zoom ou le changement de couche, ne génèrent pas de chargement de carte supplémentaire et n'affectent pas les limites d'utilisation."
Intégralité ici
Mapbox

Vous trouverez les tarifs complets ici
Mapbox est un service de cartographie qui, à la différence des maps de Google, est grâce à des tuiles vectorielles, donnant un aspect plus fluide et rapide à l'affichage des cartes. Les tuiles ne sont plus sous la forme d’images, mais des fichiers contenant pour chaque emprise géographique, les données permettant de décrire les éléments qui la compose avec des tracés vectoriels.
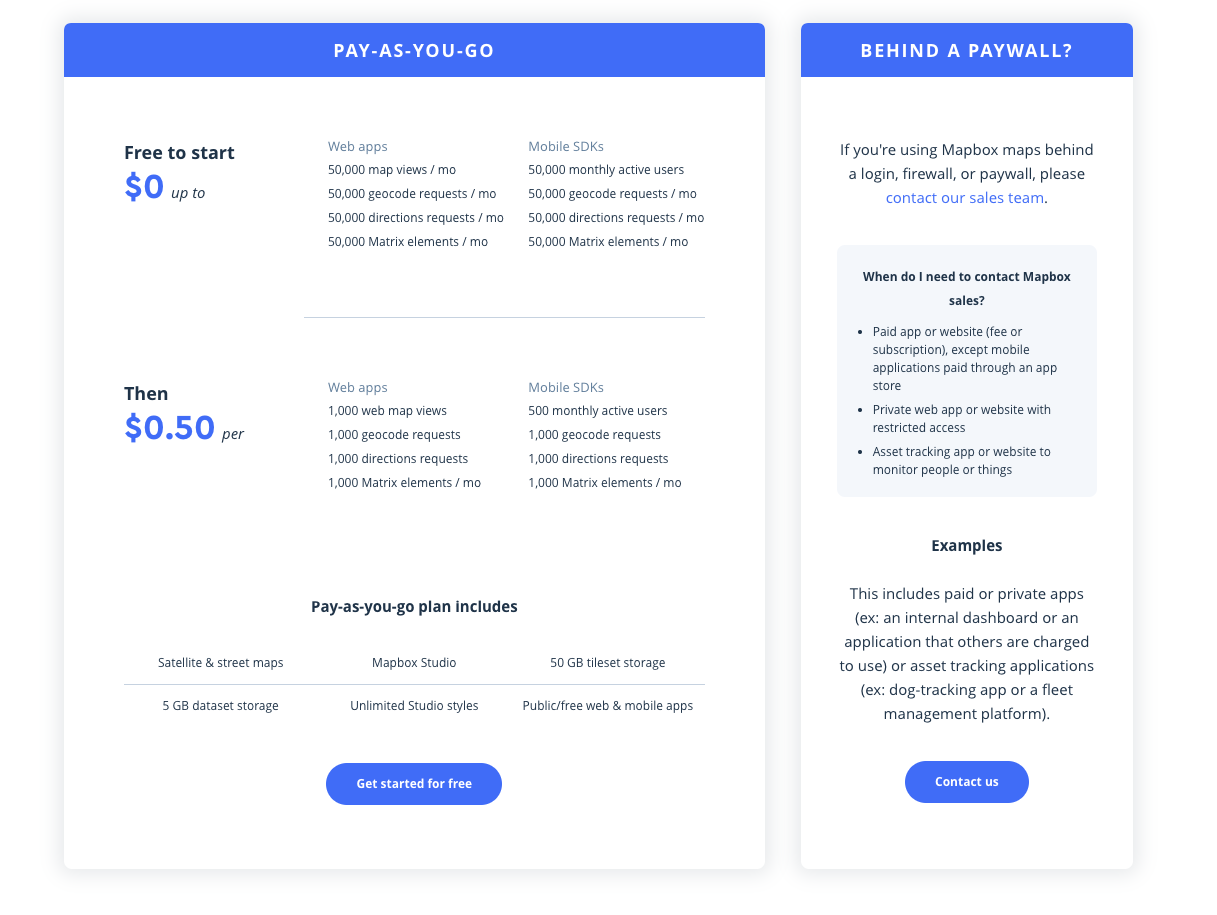
Concernant les tarifs, on parle ici de vues et non de chargement et 50 000 vous sont offertes par mois. au delà, Mapbox vous prélevera de 0,50$ pour 1 000 vues supplémentaires.
Concernant les tarifs, on parle ici de vues et non de chargement et 50 000 vous sont offertes par mois. au delà, Mapbox vous prélevera de 0,50$ pour 1 000 vues supplémentaires.
Selon Mapbox, une vue est comptabilisée lorsque "quatre tuiles sont chargées simultanément sur la même fenêtre."
Vous l'aurez compris chaque fournisseurs de carte est différents, tant au niveau des techniques utilisées pour l'affichage des cartes, que des services proposées mais aussi des conditions de tarification. Nous vous proposons donc de pouvoir changer de fournisseur à votre guise, en un seul clic depuis le back office.
Vous l'aurez compris chaque fournisseurs de carte est différents, tant au niveau des techniques utilisées pour l'affichage des cartes, que des services proposées mais aussi des conditions de tarification. Nous vous proposons donc de pouvoir changer de fournisseur à votre guise, en un seul clic depuis le back office.
Comment choisir votre fournisseur de carte?

Dans votre back office, rendez vous dans le menu:
Paramètres > Options de l'app > Paramètres généraux
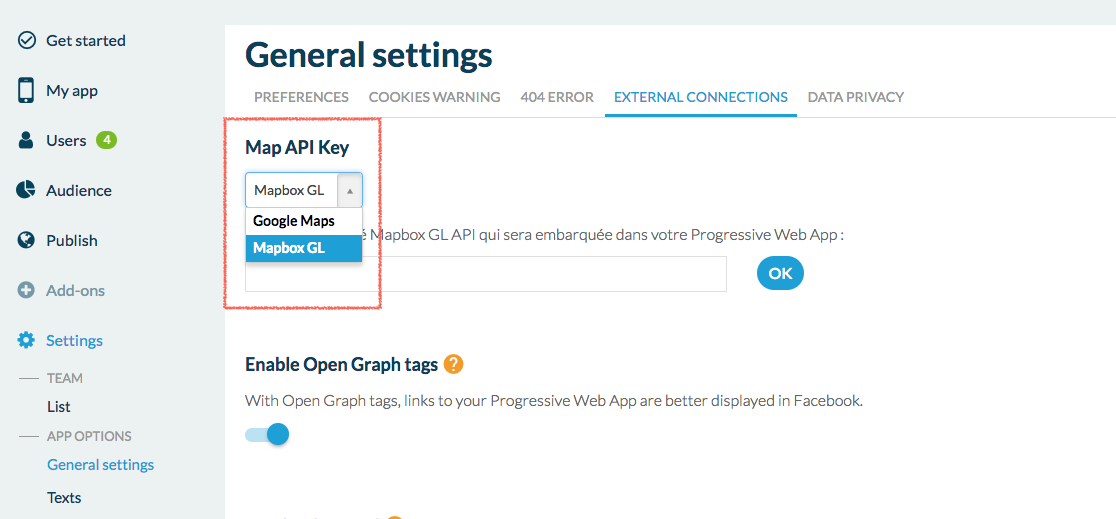
puis choisissez l'onglet Connexions Externes. Vous trouverez ici un menu déroulant vous permettant de choisir entre Google Maps et Mapbox.
Paramètres > Options de l'app > Paramètres généraux
puis choisissez l'onglet Connexions Externes. Vous trouverez ici un menu déroulant vous permettant de choisir entre Google Maps et Mapbox.
Une fois votre fournisseur sélectionné, il vous faudra renseigner sa clé d'API et de mettre à jour votre PWA. Votre fournisseur de cartes sera alors modifié pour l'intégralité des cartes potentiellement présentes dans votre PWA c'est à dire: dans la section Lieux (map), dans la section Agenda (dans le détails de vos évènements), dans le widget Carte de la Home.
POUR ALLER PLUS LOIN :
- En fonction du nom de domaine que vous souhaitez attribuer à votre site en ligne, GoodBarber vous fait part de ses conseils et de sa méthode. Découvrez les étapes pour installer un nom de domaine sur votre Web App en HTML5 , vous verrez que la modification de certains éléments, comme ici un URL, n'a rien de sorcier !
- Pour aller plus loin dans la modification des éléments de votre système, découvrez comment utiliser la Settings API pour personnaliser votre application en ligne. A travers différentes étapes, cet outil vous permettra d'approfondir le développement de votre app en fonction de vos envies !
- Si vous avez développé une Shopping App, vous êtes probablement amené à proposer un service de livraison. Une méthode vous permettant de réduire les coûts pour vos utilisateurs consiste à proposer la livraison gratuite. Vous pouvez définir vous-même les conditions de ce système de réduction en ligne. En fonction de vos objectifs et de votre stratégie, découvrez les bénéfices de la livraison gratuite .
- Vous êtes nombreux à exploiter l'outil "agenda" dans votre app, désormais vous pouvez mettre en valeur vos évènements avec nos nouveaux Templates Events . Nous vous proposons un nouveau système de mise en forme en ligne, pour mettre en valeur les éléments que vous souhaitez accentuer. Découvrez la méthode et ses quelques étapes pour intégrer ces nouveaux templates !
- Nous avons mis à votre disposition des nouveaux éléments et un nouveau tableau de bord pour votre back office , pour que vous puissiez exploiter notre outil de manière plus approfondie ! La modification de ce tableau de bord a pour but de faciliter la création en ligne de votre outil. En fonction de vos besoins et de vos recommandations, nos procédons à des améliorations régulières pour faciliter toutes les étapes de votre travail !
 Design
Design