PWA : compatibilité des fonctionnalités des applications en fonction des navigateurs
Ecrit par Muriel Santoni le

PWA
Une des grandes forces des Progressive Web Apps est qu'elles sont adaptatives, c'est à dire qu'elle offriront toujours la meilleure expérience possible en fonction de l'écran utilisé pour les consulter mais aussi des capacités du navigateur sur lequel elles s'exécutent. Il est donc intéressant de connaître les capacités de chaque navigateur et leur compatibilité avec les fonctionnalités des Progressive Web Apps.
Voici la liste des principaux navigateurs du marché, et de leur compatibilité avec les fonctionnalités majeures des PWA. Le tableau interactif ci-dessous donne un résumé. Sélectionnez le navigateur qui vous intéresse et consultez sa compatibilité avec les différentes fonctionnalités, en fonction également du type d'écran et du système d'exploitation utilisé.
Voici la liste des principaux navigateurs du marché, et de leur compatibilité avec les fonctionnalités majeures des PWA. Le tableau interactif ci-dessous donne un résumé. Sélectionnez le navigateur qui vous intéresse et consultez sa compatibilité avec les différentes fonctionnalités, en fonction également du type d'écran et du système d'exploitation utilisé.
1/ Expérience utilisateur avancée & Fonctionnement hors ligne

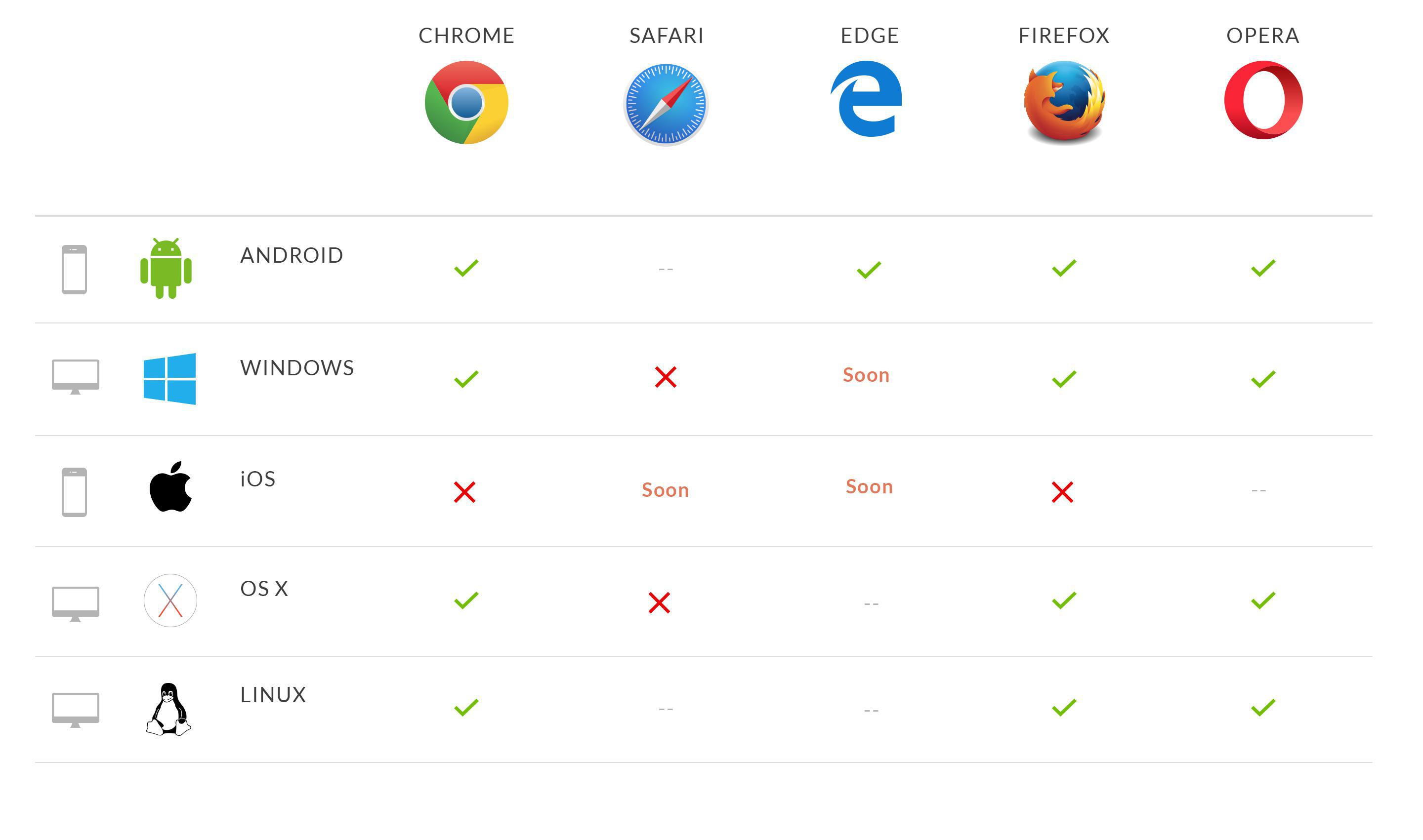
Compatibilité des navigateurs avec les Service Workers
L'atout n°1 des Progressive Web Apps face au Web Apps classiques est indéniablement l'expérience utilisateur exceptionnelle qu'elles offrent.
Nous vous en parlions récemment, l'utilisation de Service Workers permet aux développeurs de PWAs d'y intégrer de nombreuses fonctionnalités avancées. Le Service Worker est installé dans le navigateur à la première utilisation de la PWA et effectue ensuite les tâches qui lui sont assignées de manière indépendante.
Voici la liste des navigateurs qui supportent l'installation d'un service worker:
Nous vous en parlions récemment, l'utilisation de Service Workers permet aux développeurs de PWAs d'y intégrer de nombreuses fonctionnalités avancées. Le Service Worker est installé dans le navigateur à la première utilisation de la PWA et effectue ensuite les tâches qui lui sont assignées de manière indépendante.
Voici la liste des navigateurs qui supportent l'installation d'un service worker:
Comme nous l'avons dit, le Service Worker permet de construire des fonctionnalités avancées comme la synchronisation en arrière plan, permettant l'affichage direct des données à jour à l'arrivée de l'utilisateur (grâce à la mise à jour régulière de ces données en arrière plan). La synchronisation permet donc d'offrir une expérience utilisateur extrêmement fluide en augmentant considérablement la rapidité d'exécution de l'application.

Compatibilité des navigateurs avec le Fonctionnement Hors Ligne
L'accessibilité hors ligne quand à elle s'appuie également sur le Service Worker qui, une fois installé dans le navigateur va gérer la mise en cache des fichiers de l'app, et intercepter les requêtes réseau puis effectuer des actions appropriées selon que le réseau soit disponible ou non. Cette fonctionnalité permet à la fois de permettre la consultation de l'application sans connexion, mais aussi de profiter d’une expérience utilisateur améliorée puisque, même avec une connexion à Internet, certains fichiers n’auront plus besoin d’être chargés depuis le serveur web, puisqu’ils seront déjà stockés localement.
2/ Notifications Push pour le Web

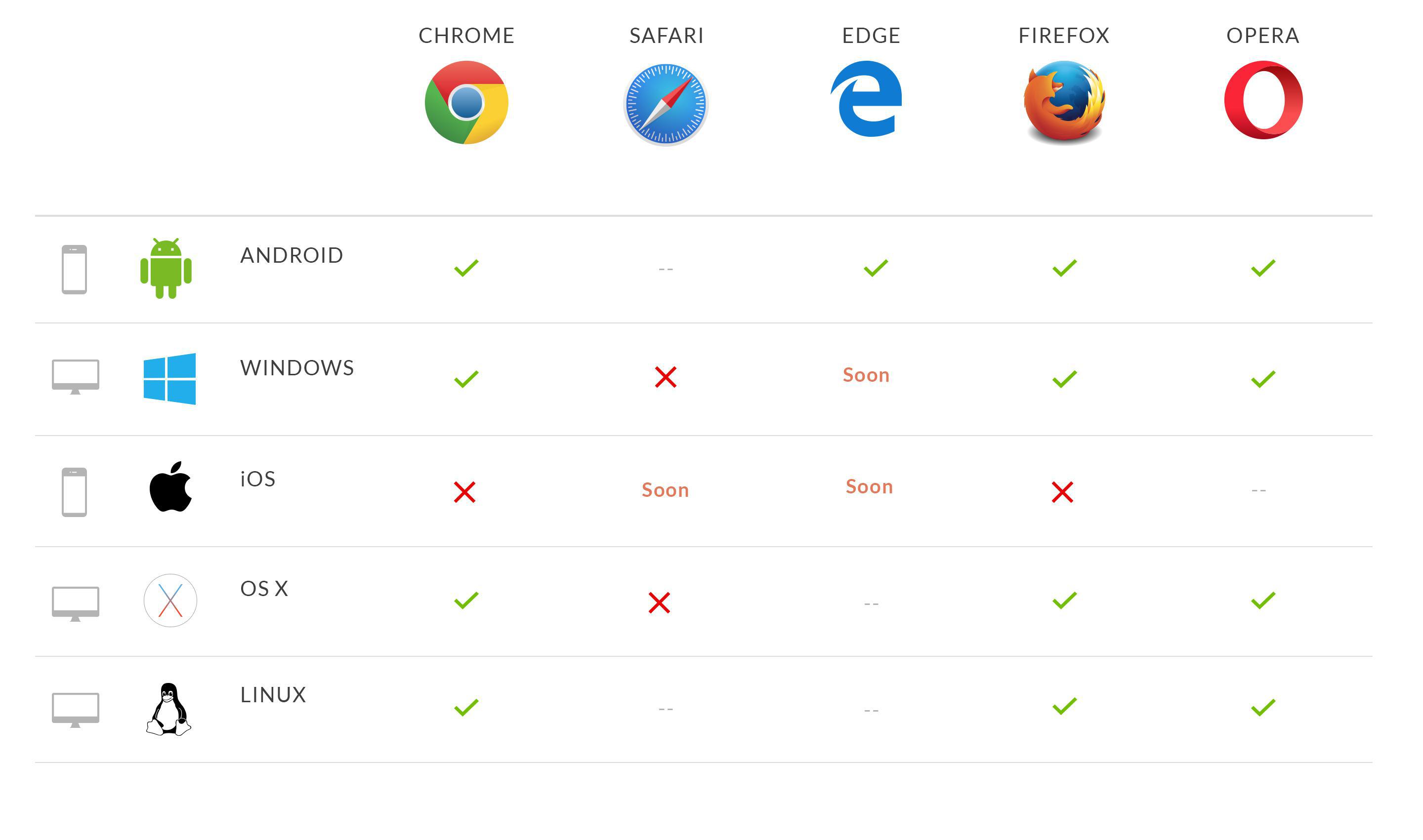
Compatibilité des navigateurs avec les Notifications Push
Cette fonctionnalité est rendue possible grâce à la capacité des service workers à fonctionner en arrière plan. Pour permettre cette utilisation, deux dispositifs vont fonctionner de façon complémentaire: L’API Push et l'API Notification.
- L’API de push s’utilise pour notifier un service worker de la présence d’une notification.
- L’API de notification s’utilise pour déclencher l’affichage de la notification dans le navigateur.
Le tableaux ci-dessous vous informe sur les compatibilités des différents navigateurs avec ce système de gestion de réception et d’affichage des notifications push .
Tous, à l'exception de Safari, s’appuient donc sur les Service Workers pour parvenir à ce résultat. Safari quant à lui utilise un système propre à Apple appelé APNs qui permet de recevoir des notifications dans OS X, mais pas dans iOS.
Tous, à l'exception de Safari, s’appuient donc sur les Service Workers pour parvenir à ce résultat. Safari quant à lui utilise un système propre à Apple appelé APNs qui permet de recevoir des notifications dans OS X, mais pas dans iOS.
3/ Home screen & Splashscreen

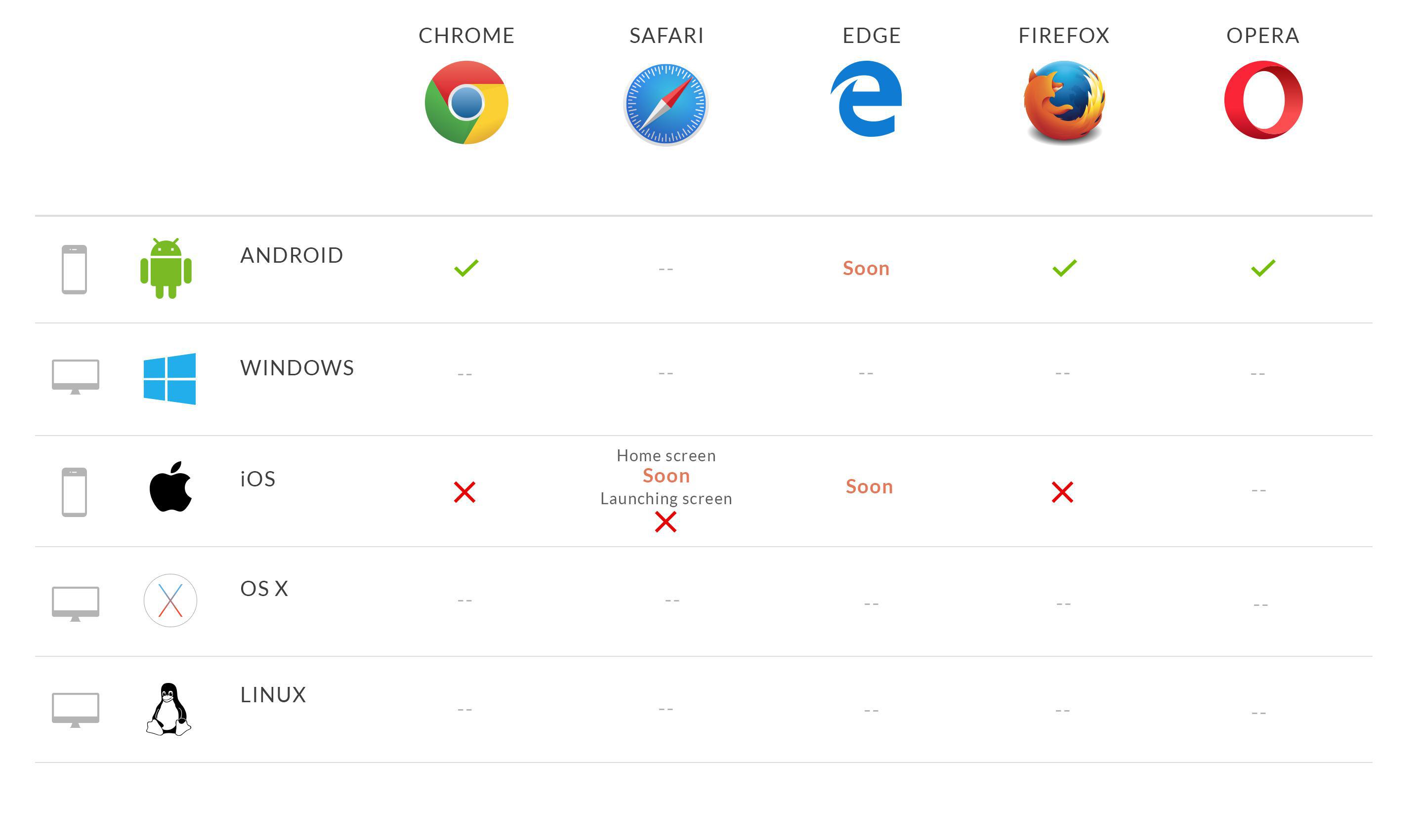
Compatibilité des navigateurs avec les Home Screens et Splashscreens
Une autre particularité des PWA est que bien qu'elles s'exécutent via un navigateur, elles peuvent être installées directement sur l'écran d'accueil de l'utilisateur et qu’elles offrent une expérience sur un plein écran immersif.
Ces deux comportements sont rendus possible grâce à un Manifeste JSON qui est en fait un fichier descriptif qui permet aux développeurs de contrôler la façon dont la Progressive Web App va se comporter.
Le Manifeste JSON va donc permettre de sauvegarder l’application sur l’écran d'accueil d’un appareil à partir du navigateur. L’app disposera alors d’une icône et un nom unique, préalablement choisi dans le Manifeste.
Ces deux comportements sont rendus possible grâce à un Manifeste JSON qui est en fait un fichier descriptif qui permet aux développeurs de contrôler la façon dont la Progressive Web App va se comporter.
Le Manifeste JSON va donc permettre de sauvegarder l’application sur l’écran d'accueil d’un appareil à partir du navigateur. L’app disposera alors d’une icône et un nom unique, préalablement choisi dans le Manifeste.
Le Manifeste permet également l’affichage d’un écran de lancement que l’utilisateur verra à l’ouverture de l’application, pendant le téléchargement des données, ou leur récupération à partir du cache.
4/ Geolocalisation

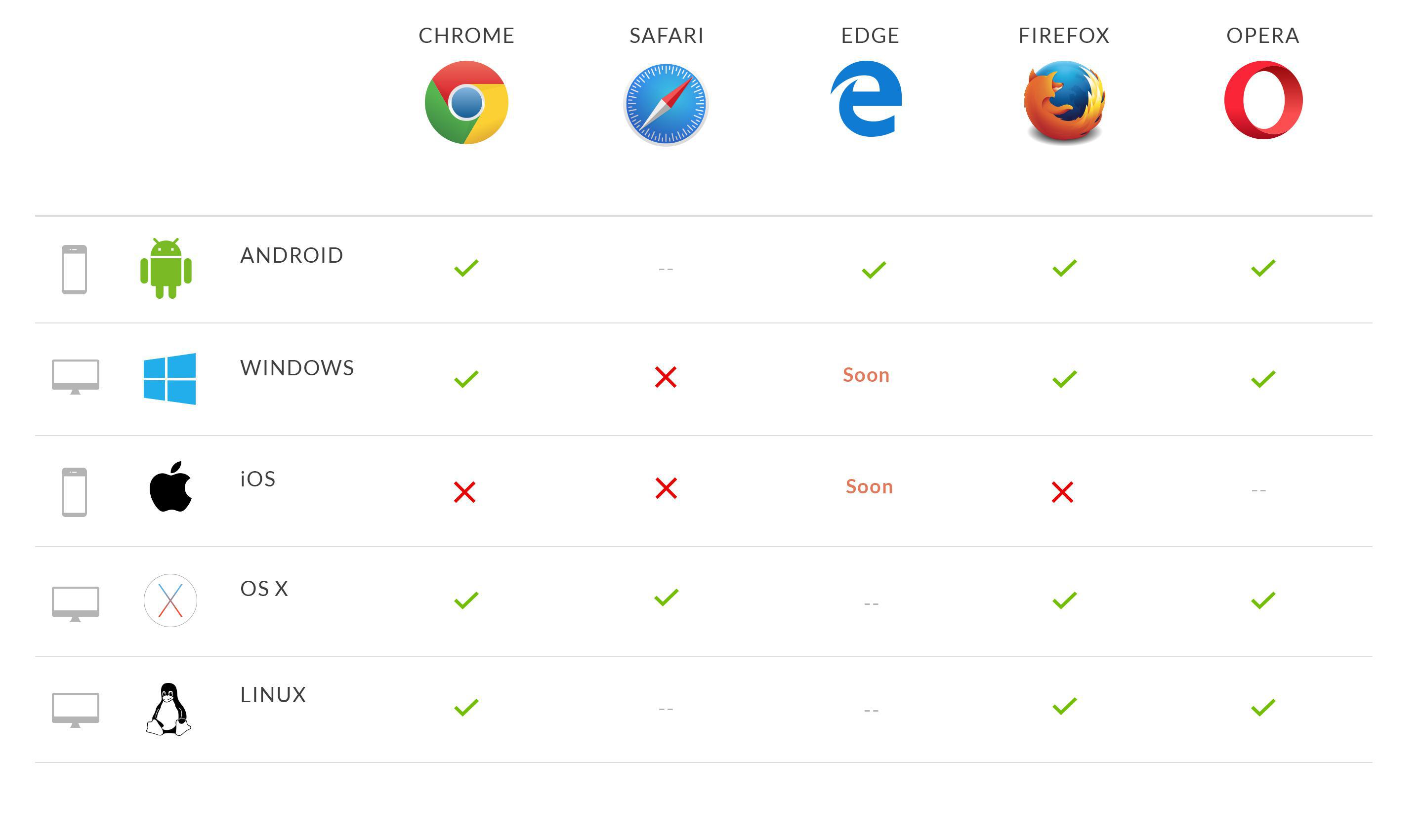
Compatibilité des navigateurs avec la Géolocalisation
L’information concernant la géolocalisation de l’utilisateur de l'application peut être récupérée grâce à l’utilisation de l'API Geolocation qui permet, avec le consentement de l’utilisateur de repérer sa localisation.
Elle permet également de garder un oeil sur l’utilisateur et d’être notifié à un changement de position
Elle permet également de garder un oeil sur l’utilisateur et d’être notifié à un changement de position
L’API Geolocation fonctionne uniquement sur des apps sous HTTPS, et permet donc d’obtenir des informations précieuses, de manière sécurisée.
Grâce à elle il est possible de construire des stratégies d’engagement et de fidélisation jusque là inconcevable dans le monde du web.
Grâce à elle il est possible de construire des stratégies d’engagement et de fidélisation jusque là inconcevable dans le monde du web.
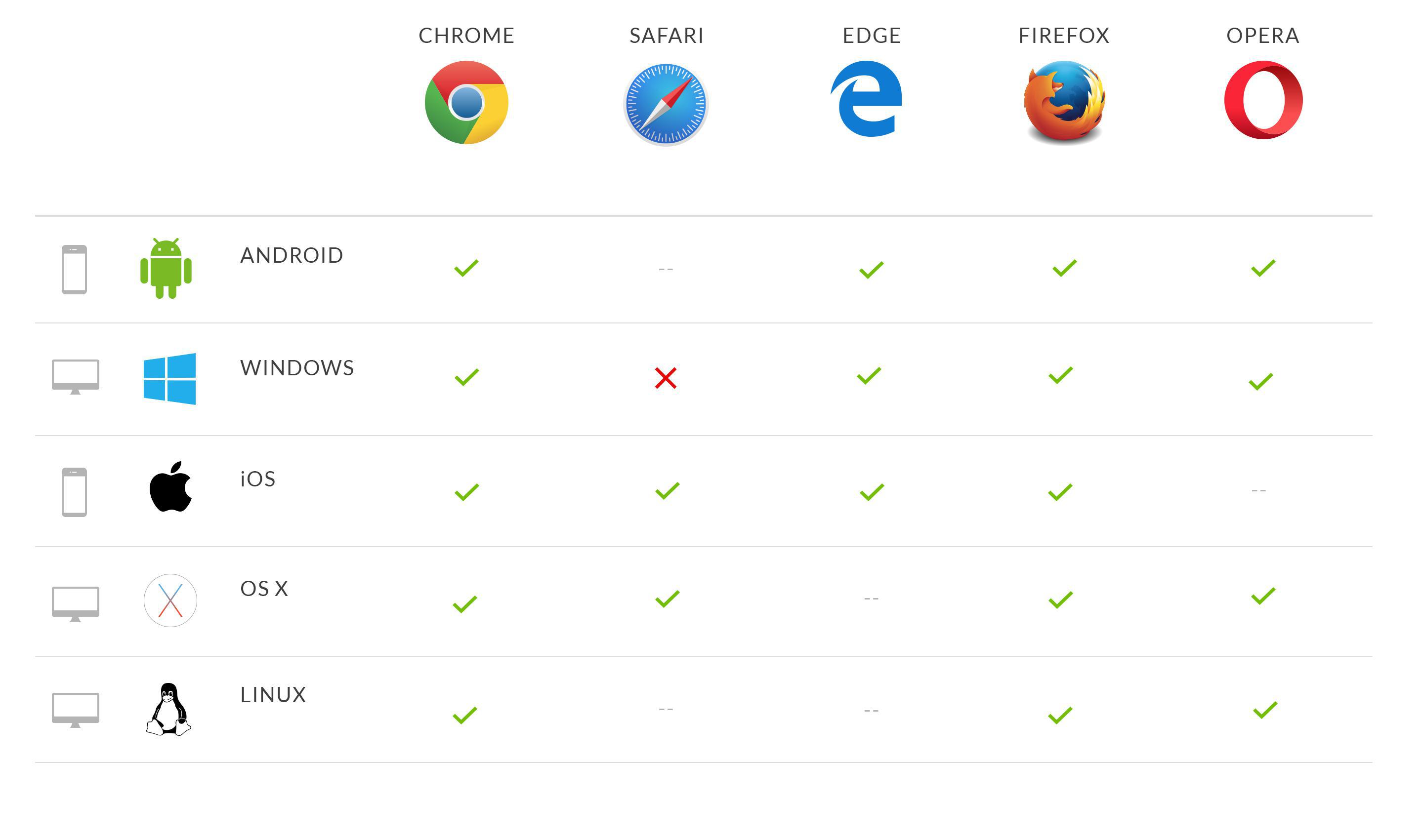
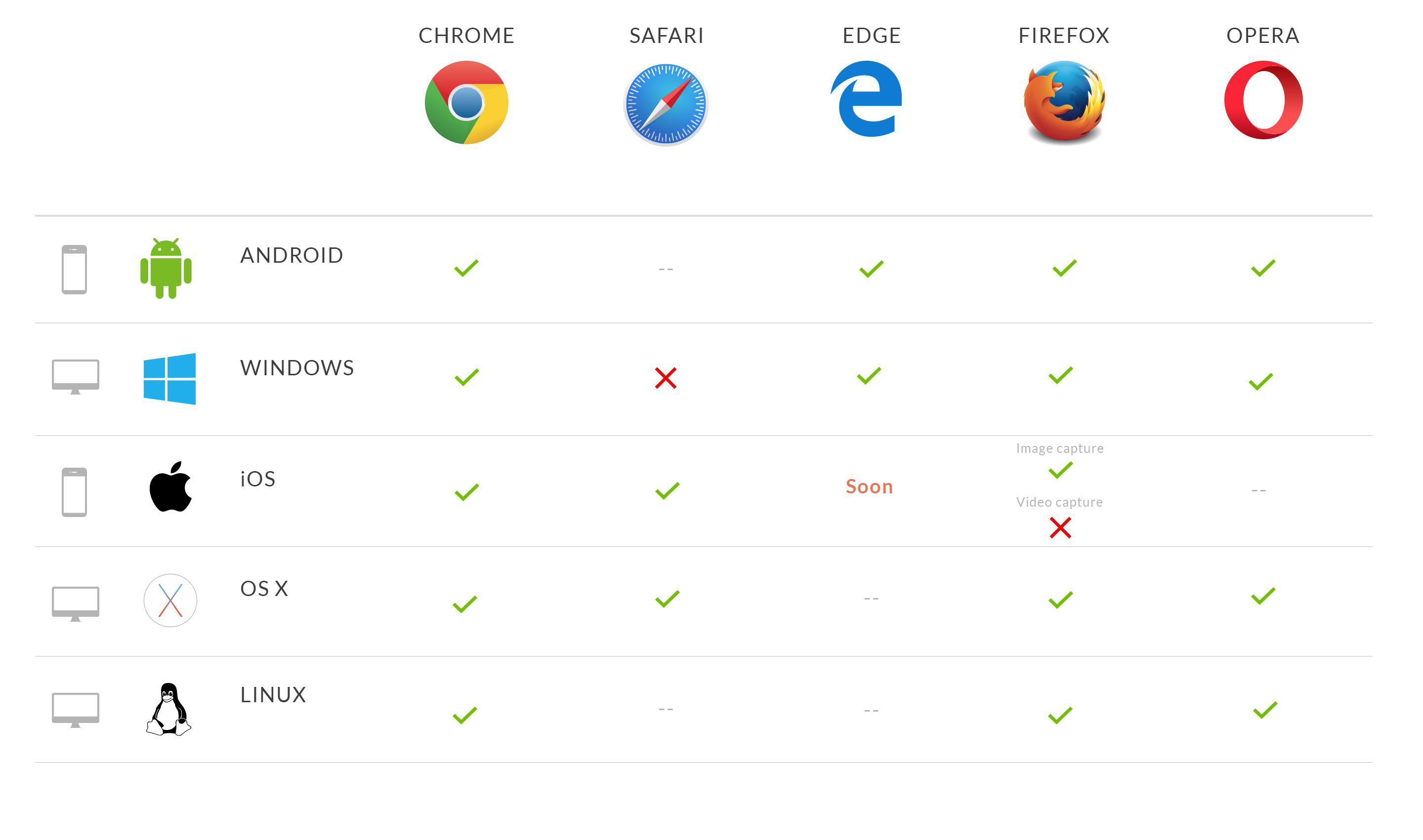
5/ Video & Image Capture

Compatibilité des navigateurs avec les Captures d'Images et de Videos
Jusqu’il y a peu de temps, le seul moyen de manipuler des images et videos sur des devices mobile était d’utiliser un élément HTML standard qui permettait de lancer des applications fournissant des images, comme l’appareil photo. Il n’y avait donc pas d’autre alternative que de quitter la Webapp.
Aujourd’hui la “Media Capture API” permettent aux Webapps d’avoir accès directement aux flux audio et video du device (c’est à dire camera et micro). C’est flux sont lisibles et manipulables depuis la Webapp. Il est donc possible par exemple de prendre une photo, d’enregistrer une video sans quitter le navigateur.
Aujourd’hui la “Media Capture API” permettent aux Webapps d’avoir accès directement aux flux audio et video du device (c’est à dire camera et micro). C’est flux sont lisibles et manipulables depuis la Webapp. Il est donc possible par exemple de prendre une photo, d’enregistrer une video sans quitter le navigateur.
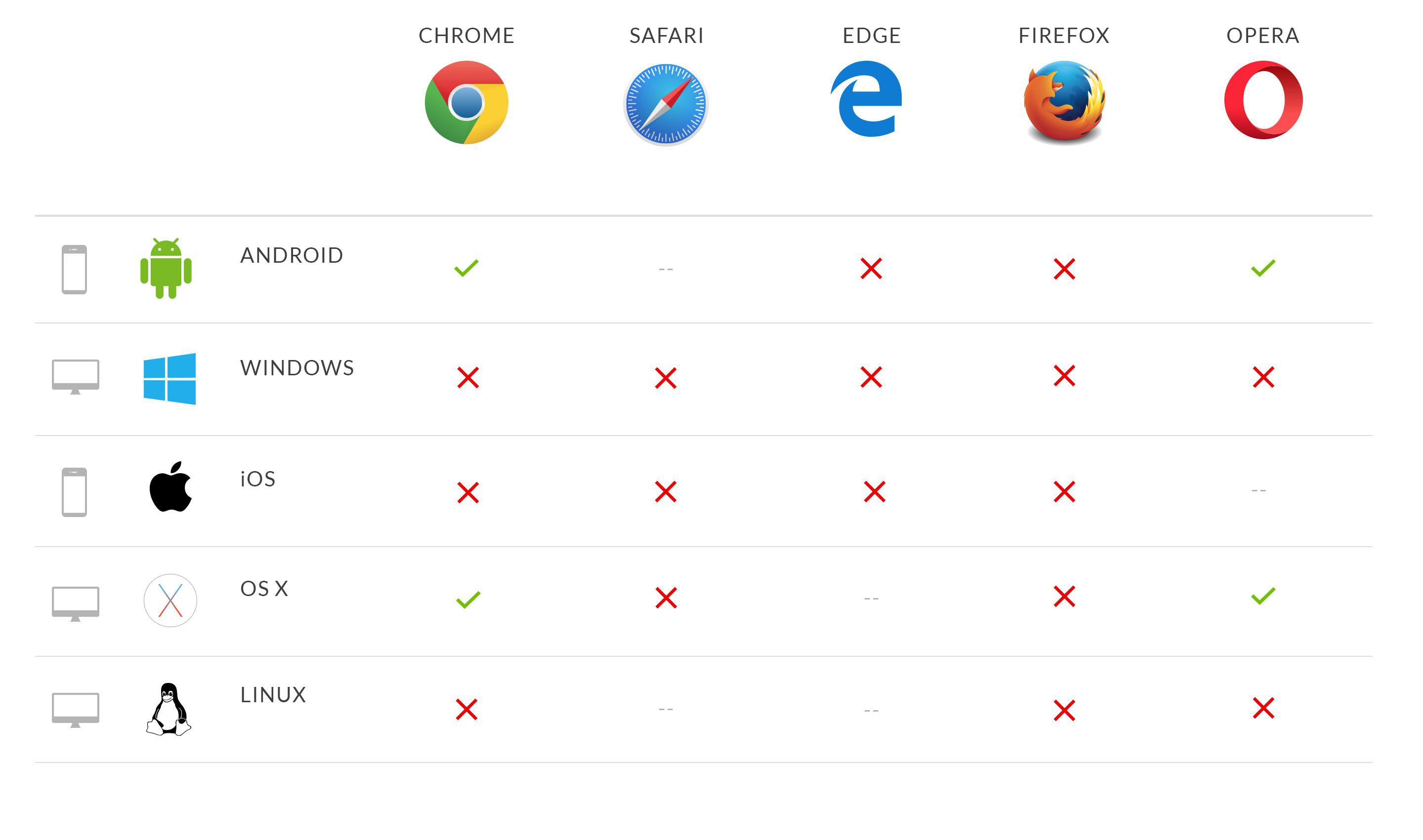
6/ Bluetooth

Compatibilité des navigateurs avec l'utilisation du Bluetooth
Les Progressive Web Apps ont également la possibilité de communiquer avec des appareils Bluetooth de manière sécurisée. Jusque là réservée aux apps natives, l’utilisation du Bluetooth sur le web est rendue possible grâce à l’API Web Bluetooth.
Cette API rend donc possible la communication entre une application web et un dispositif Bluetooth: l’application demande au navigateur d’afficher une liste de périphériques Bluetooth à proximité, et l’utilisateur choisit un périphériques ou ferme la boîte de dialogue. Afin d’éviter tout risques en terme de sécurité, pour pouvoir utiliser l’API Web Bluetooth, l’application doit forcément fonctionner sous HTTPS.
Voici la liste des navigateurs compatibles avec l’utilisation de cette API:
Cette API rend donc possible la communication entre une application web et un dispositif Bluetooth: l’application demande au navigateur d’afficher une liste de périphériques Bluetooth à proximité, et l’utilisateur choisit un périphériques ou ferme la boîte de dialogue. Afin d’éviter tout risques en terme de sécurité, pour pouvoir utiliser l’API Web Bluetooth, l’application doit forcément fonctionner sous HTTPS.
Voici la liste des navigateurs compatibles avec l’utilisation de cette API:
POUR ALLER PLUS LOIN :
- Que vous souhaitiez développer une application web ou une application native, tout est possible avec GoodBarber ! N'attendez plus, découvrez comment élaborer une application mobile en ligne .
- En fonction de vos besoins, une appli peut s'avérer votre meilleur allié ! Pour tout savoir du développement d'application mobile en ligne , consultez notre article !
- Grâce à GoodBarber, vous pouvez vous lancer dans le développement d'une application native ou d'une application web, une PWA, peu importe votre système d'exploitation ! Si vous avez opté pour la première option, découvrez les meilleures fonctionnalités des applications natives .
- Une fois que vous avez décidé quel type d'application mobile créer (une application web ou une application native), découvrez comment utiliser l'URL pour faire la promotion de votre Progressive Web Wpp (PWA) ! Ensuite, commencez le développement en ligne de votre outil pour le retrouver au plus vite sur votre écran de mobile !
- En fonction de l'application que vous avez décidé de développer, vous avez peut-être entendu parler des services workers, qui permettent de distinguer votre PWA des autres sites en ligne sur les navigateurs. Pour comprendre ce qu'est un service worker pour application mobile et tout savoir de cette technologie, consultez notre article, directement sur votre écran d'ordinateur ou de mobile !
- La technologie et son développement peuvent vous permettre de booster votre business et de ressusciter l'intérêt de votre communauté en ligne ! En fonction de vos besoins, découvrez comment utiliser les PWAs pour (ré)engager vos utilisateurs et les faire revenir sur leur écran de mobile ou d'ordinateur, pour consulter votre travail. Votre application mobile est votre meilleur allié, alors profitez des avantages de votre système pour mobiles !
- Ca y est, le développement de GoodBarber 3 est terminé et cette nouvelle version est en ligne ! Vous aurez désormais accès à de nouvelles fonctionnalités qui donneront vie à l'application native ou à l'application web (compatible avec n'importe quel système d'exploitation) que vous êtes en train de développer, en fonction de vos besoins ! N'attendez plus et vous aussi rejoignez le monde des applications natives et des PWA !
 Design
Design