[Video Tutoriel] Comment créer une navigation à plusieurs niveaux dans une app?
Ecrit par GoodBarber Team le

Il y a deux mois, nous avons lancé une nouvelle fonctionnalité que de nombreux utilisateurs ont immédiatement ajouté à leurs apps afin de la rendre plus dynamique, organisée et bien sûr beautiful :)
Ajouter le mode de navigation multi-level se fait sans difficulté, et ce tutoriel vidéo vous montrera le processus étape par étape, ainsi que les détails de design de chaque template, déjà présentés dans l'article "Section Menu: Découvrez la puissance qui se cache derrière " : couleurs, icône, boutons, on vous explique tout. Découvrez ci-dessous le résultat sous forme de tutoriel.
Ajouter le mode de navigation multi-level se fait sans difficulté, et ce tutoriel vidéo vous montrera le processus étape par étape, ainsi que les détails de design de chaque template, déjà présentés dans l'article "Section Menu: Découvrez la puissance qui se cache derrière " : couleurs, icône, boutons, on vous explique tout. Découvrez ci-dessous le résultat sous forme de tutoriel.
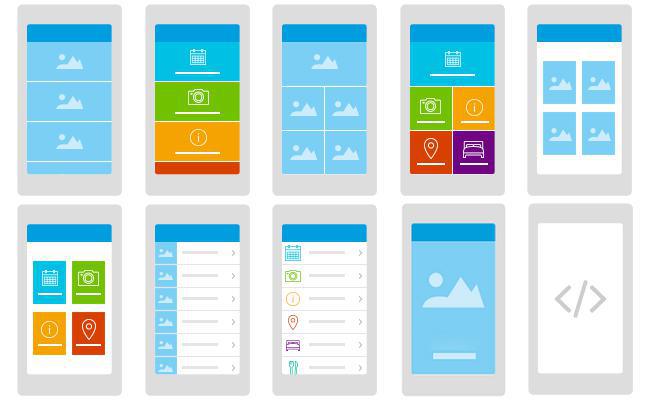
Vous avez le choix entre 9 modèles différents et vous pouvez également intégrer votre propre modèle en sélectionnant HTML, la dernière option proposée dans l'onglet.
Cette vidéo ne vous montre que 8 templates sur 10, car nous venons juste de sortir le petit dernier (Template 9), qui mettra en avant vos images et photos.
Cette vidéo ne vous montre que 8 templates sur 10, car nous venons juste de sortir le petit dernier (Template 9), qui mettra en avant vos images et photos.

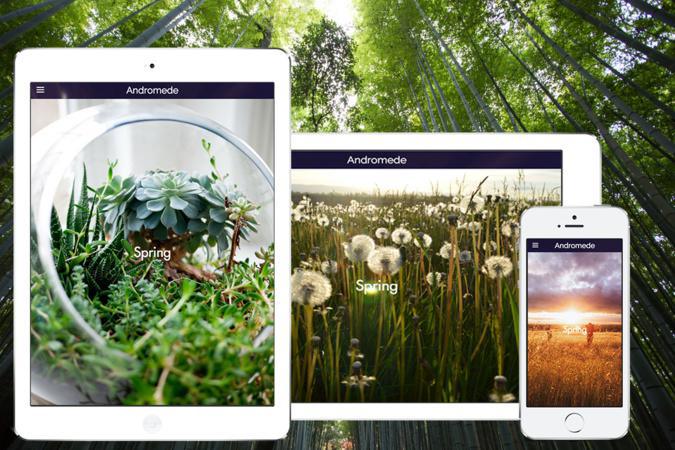
Ce modèle vous permet d'avoir une fenêtre avec une image en plein écran pour chaque onglet de votre menu. Le passage d'une fenêtre à l'autre se fait sans difficulté. Il est plus intuitif et fluide que jamais.
Pour tirer profit au maximum de vos images et de la taille des écrans, il est possible de programmer différentes images pour smartphones, et iPad pour le mode paysage et portrait.
Haute définition et expérience utilisateur de qualité... wow :D N'hésitez plus, ce tuto est fait pour vous!
Enjoy!Pour tirer profit au maximum de vos images et de la taille des écrans, il est possible de programmer différentes images pour smartphones, et iPad pour le mode paysage et portrait.
Haute définition et expérience utilisateur de qualité... wow :D N'hésitez plus, ce tuto est fait pour vous!
POUR ALLER PLUS LOIN :
- Grâce à notre nouvelle fonction en ligne, vous pouvez changer les éléments du titre de votre nom de domaine sur votre web app en html5 . En changeant ce fichier, le résultat sera personnalisé à vos souhaits.
- Dans la continuité de nos nouveautés en ligne pour votre appli, voici des éléments pour savoir comment utiliser mes 6 nouveaux modes de navigation pour application mobile. Cette fonction vous permettra de moderniser votre écran.
- Nous avons mis en ligne de nouveaux éléments. Cette fonction nouveau menu style global sur application mobile vous permettra d'avoir un design facilité plus agréable, sur l'écran de vos utilisateurs. Chaque fichier pourra être modifié séparément.
- Pour que votre appli arrive à l'écran de l'utilisateur, à juste titre, voici 4 concepts d'app sans passer par les stores . Cette fonction en ligne est une alternative aux apps habituelles.
- Pour donner forme à votre appli, de simples éléments peuvent faire toute la différence derrière un écran. Voici comment créer une section photo, article, vidéo dans votre application mobile sans une source externe . Ce fichier vous aidera à optimiser en ligne votre application.
 Design
Design