Les aides en ligne de GoodBarber
Événements: iCal/vCal, Evènement WM, etc.
Vous pouvez connecter un agenda externe à votre application GoodBarber.
Attention : Nous n'affichons pas les événements passés ou récurrents, cela s'applique à toutes les sources.
1 - A partir du menu swipe de gauche, cliquez sur Design & Structure > Structure > Sections
2 - Cliquez sur "Ajouter une section "
Cliquez ici pour obtenir plus d'information sur comment créer une section pour votre app.
3 - Cliquez sur "Afficher plus"
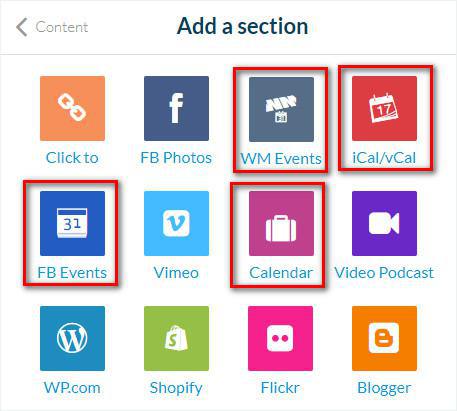
4 - Choisissez l'un des services disponibles pour afficher vos événements.
Note: Si vous avez des compétences techniques, vous pouvez aussi utiliser la source Agenda de l'onglet Sources Personnalisées. Cette option est réservée au développeurs uniquement. Pour plus d'informations, veuillez lire la documentation sur la création des flux customs.
Vous pouvez choisir entre 4 types de services pour afficher vos évènements:
1 - iCal/vCal
2 - FB events
3 - WM Events
4 - Custom Calendar

Connecter un flux iCal/vCal
1- Entrer le nom de la section
2- Collez le flux d'URL dans le champ Paramètres.
Connecter une page Facebook Events
1- Entrez le nom de la section
2- Collez l'url de votre page d'événements Facebook dans le champ paramètres.
Connecter l'agenda d'un site WMaker
1- Entrez le nom de la section
2- Entrez l'URL de votre site WMaker
3- Entrez votre Account ID
4- Entrez votre mot de passe
Connecter un flux custom
1- Entrez le nom de la section
2- Collez l'url de votre flux custom dans le champ Paramètres,.
Attention: Faites très attention à bien respecter les spécifications de l'API de contenu pour votre flux custom.
Affichage de la date courante sur la page de liste d'événement
Ces paramétrages contrôlent l'affichage de la page de liste de vos événements.
1. rendez vous dans le menu Design & Structure > Structure > Design des sections
2. Cliquez sur votre section évenement à partir de la liste des sections
3. Cliquez sur "Modifier Liste des évenements"
Option d'affichage de la date courante
Heure de début: Affiche l'heure où commence l'événement si ce n'est pas un événement sur "toute la journée".
Si l'événement est sur "toute la journée", cela affichera une icone "24"
Date de début : Utilisé pour des événements sur plusieurs jours ou bien sur une seule journée.
Il sera affiché la date de début de l'événement même si cette dernière est dépassée. (Par exemple, si l'événement est du 06/08/19 au 10/08/19 et que la date du jour est le 08/06/19, il sera toujours affiché le 06/08/19 ).
Date du jour : Utilisé pour des événements sur plusieurs jours ou bien sur une seule journée.
Il sera affiché la date actuelle de l'événement (par exemple, si l'événement est du 06/08/19 au 10/08/19 et que la date du jour est le 08/06/19, il sera affiché le 08/06/19)
Mention "Maintenant" : Affiche "En cours" au lieu de la date ou l'heure de l'événement.
Les événements commençant à des dates à venir afficheront la date de commencement de l'événement.
 Design
Design