Les aides en ligne de GoodBarber
Facebook - 2/2 | Paramétrer l'authentification via Facebook | Progressive Web App
Si vous ne suivez pas la procédure complète, vous ne serez pas en mesure de connecter votre application à Facebook.
Nous utiliserons un exemple dans la suite du processus. Assurez-vous d'entrer les informations correctes et relatives à VOTRE application.
Créer une app
1. Rendez vous sur cette URL : https://developers.facebook.com/apps
2. Cliquez sur Créer une app.
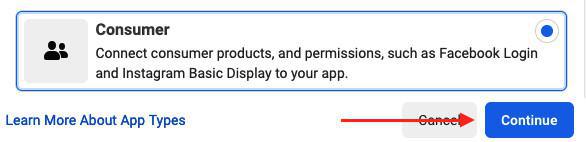
3. Sélectionnez "Consommateur" dans la pop-up
4. Cliquez sur Continuer

5. Remplissez dans les champs de la pop-up :
- "Nom d'usage de l'app": renseignez le nom de l'application
- "Email du contact de l'app": Ajoutez votre mail
6. Cliquez sur "Créer une app"
Ajoutez un produit
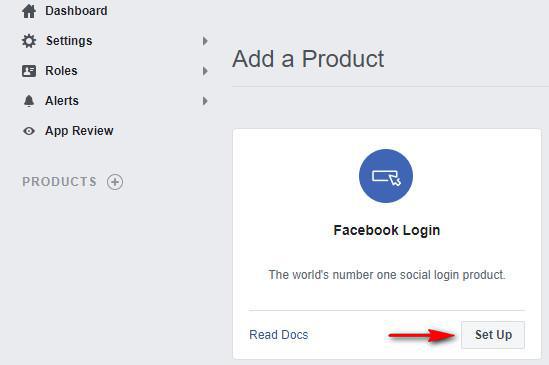
1- Cliquez sur "Configurer" dans la fenêtre Facebook Login

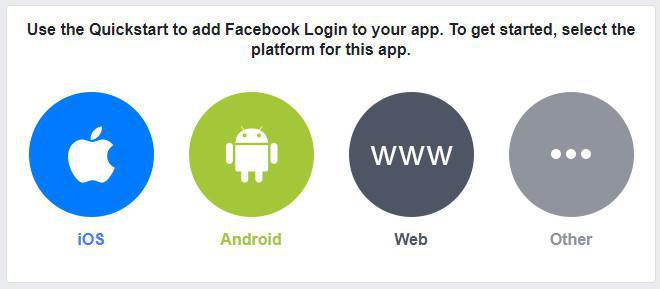
Sélectionnez la plate-forme "Web"

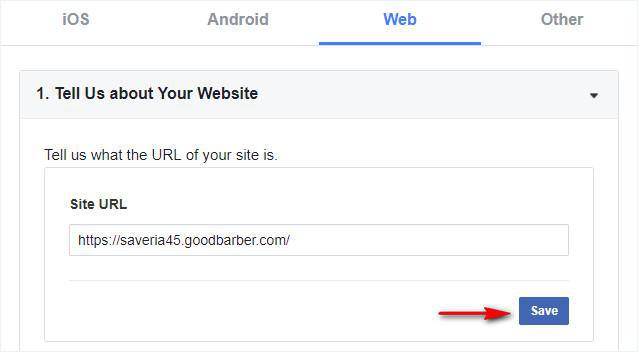
2- Cliquez sur "Save"

Paramètres OAuth client
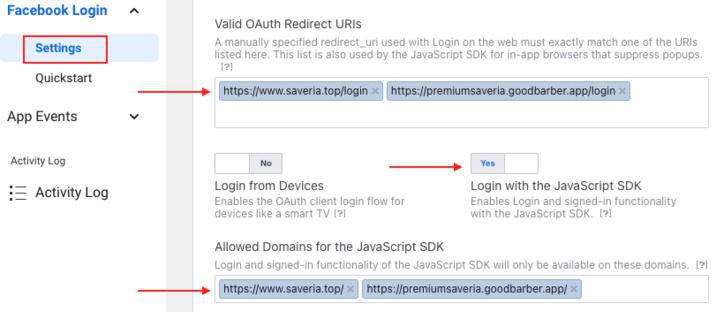
1. Rendez vous dans le menu Facebook Login > Paramètres
2. Remplissez le champ URI de redirection OAuth valides avec l'url de votre PWA suivie de /login
Par exemple: https://myapp.goodbarber.app/login
Si vous avez installé un nom de domaine, ajoutez les 2: url par défaut + url personnalisé (avec le nom de domaine) suivie de /login
3. Passez l'option "Login with the JavaScript SDK" sur "Oui"
4. Remplissez le champ "Domaines autorisés pour le SDK Javascript" avec l'url de votre PWA.
Par exemple: https://myapp.goodbarber.app/
Si vous avez installé un nom de domaine, ajoutez les 2: url par défaut + url personnalisé (avec le nom de domaine)
5. Cliquez sur "Enregistrer les modifications" en bas de page.
Voir l'exemple ci-dessous :

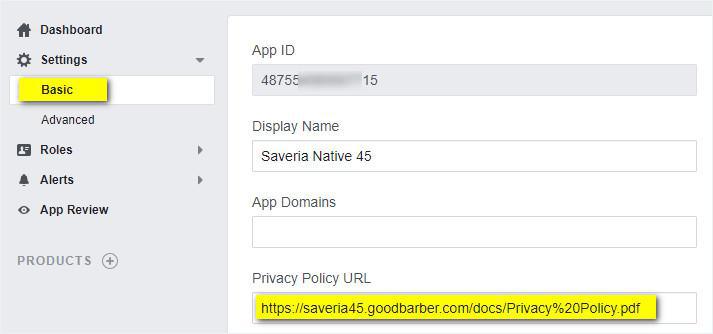
Cliquez sur Paramètres > Général dans la colonne de gauche
1. Ajoutez l'URL de votre Politique de confidentialité
Vous pouvez télécharger une politique de confidentialité standard pour votre application à partir de ce lien.
Dans votre back office, ouvrez le menu Paramètres > Autres Paramètres > Mes fichiers, créez un répertoire nommé "Politique de confidentialité" et chargez votre fichier au format.pdf.
Ouvrez le fichier dans un navigateur externe pour afficher son url complète.
Copiez et collez-le sur la plate-forme Facebook.
2. Dans le champ User Data Deletion, sélectionnez "URL d'instructions pour la suppression des données" et renseignez votre URL.
Pour être conforme au règlement général sur la protection des données (RGPD), vous devez fournir une URL avec des instructions explicites pour informer les gens comment supprimer leurs données de votre application.
3. Choisissez une catégorie dans le menu déroulant
4. Cliquez sur "Enregistrer les modifications" en bas de page

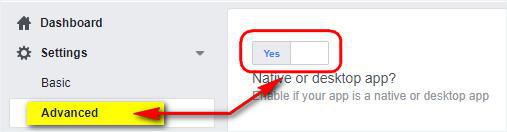
Cliquez sur Paramètres > Avancé dans la colonne de gauche
2- Cliquez sur "Enregistrer les modifications" en bas de page

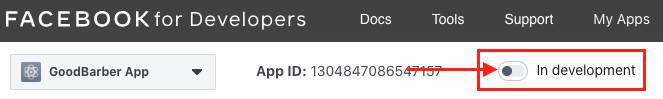
Rendez votre app Facebook publique

2. Cliquez sur "Changer de mode" dans le popup.

Copiez l'ID de l'App sur la plate-forme Facebook
1- Récupérez la en haut de la page.

Collez cette valeur dans votre back office GoodBarber
1/ Ouvrez le menu Paramètres > Paramètres d'enregistrement > Processus d'enregistrement pour autoriser vos utilisateurs à s'inscrire sur votre PWA.

2- Sous Services Externes, cliquez sur le bouton pour Autoriser la connection avec Facebook.
3- Collez l'ID de l'App Facebook dans le champ correspondant.
4- Cliquez sur OK.

Obtenir l'accès Avancé pour la permission public_profile
1. Allez dans le menu Contrôle app > Autorisations et fonctionnalités sur la Facebook platform
2. Cliquez sur "Obtenir l'accès Avancé" pour l'autorisation public_profile
3. Confirmez l'accès avancé pour public_profile (n'oubliez pas de cocher la case « J’accepte que toutes les données que je reçois par le biais de public_profile soient utilisées conformément à l’usage autorisé.»)
4. Entrez à nouveau votre mot de passe Facebook pour soumettre la confirmation
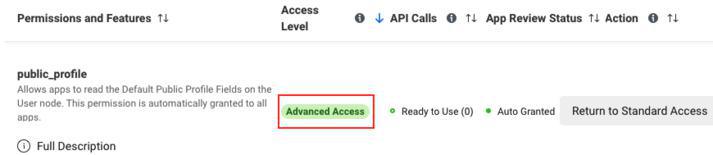
5. Assurez-vous que vous disposez d'un accès avancé pour l'autorisation public_profile dans la liste, comme indiqué ci-dessous :

Contrôle de l'utilisation des données
Si Facebook vous demande de compléter le Contrôle de l’utilisation des données :
1. Cliquez sur "Commencer le contrôle"
2. Cochez la case "Je certifie que toute utilisation de public_profile est conforme à l'usage autorisé."
3. Cliquez sur "Continuer"
4. Cochez la case pour la certification du respect des Conditions de la Plate-forme et des Politiques développeur puis cliquez sur "Continuer"
5. Cliquez sur "Envoyer"
Regénérez votre PWA
Regénérez votre PWA pour pouvoir tester l'authentification Facebook:
Informations générales sur les mises à jour des Progressive Web App
Cette fonctionnalité ne fonctionne pas sur la preview du back office. La seule façon de tester l'authentification avec Facebook de votre app est de générer de nouveau la PWA.
- L'extension Authentification
- L'Extension Groupes d'utilisateurs
- Ajouter une case à cocher pour accepter les conditions d’utilisation de l’application avant de s’enregistrer
- Importer ou exporter une liste d'utilisateurs
- Facebook - 1/2 | S'enregistrer comme développeur auprès de Facebook
- Facebook - 2/2 | Paramétrer l'authentification via Facebook | App native
- Facebook - 2/2 | Paramétrer l'authentification via Facebook | Progressive Web App
- Migration de vos apps GoodBarber vers Android 11 - Facebook authentication
- Twitter - 1/1 | Paramétrer l'authentification via Twitter
- Apple Sign in Authentification (offre Premium uniquement)
- Créer un compte utilisateur de test (Requis pour publier sur les stores)
- Changer la couleur du texte du place holder sur la page de log (PWA uniquement)
 Design
Design