Les aides en ligne de GoodBarber
Changer la couleur du texte du place holder sur la page de log (PWA uniquement)
Par défaut, la couleur du texte de remplacement (placeholder) dans les champs de login et d'inscription est noire. Si votre page a une couleur de fond sombre, le texte sera difficile à voir sur votre PWA. Dans ce cas, vous devez changer la couleur du texte de remplacement pour une couleur plus claire.
Activer l'Option Développeur
1. A partir du menu swipe de gauche de votre back office, Cliquez sur "Extensions Store"
2. Cliquez sur "Toutes les extensions "
3. Cliquez sur l'extension Edition JSON ou cherchez le dans la barre de recherche
4. Cliquez sur "Installer"

Configurer la couleur depuis le Json
1. A partir du menu Paramètres > Autres Paramètres > Edition JSON
2. Dérouler l'arborescence "login"
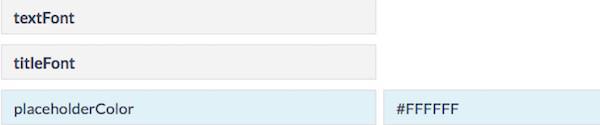
3. Ajoutez la propriété "placeholderColor"
4. Entrez la valeur hexadécimale de la couleur choisie
5. Cliquez sur Sauvegarder
6. Mettez à jour les paramètres de votre application pour faire apparaître les modifications

- L'extension Authentification
- L'Extension Groupes d'utilisateurs
- Ajouter une case à cocher pour accepter les conditions d’utilisation de l’application avant de s’enregistrer
- Importer ou exporter une liste d'utilisateurs
- Facebook - 1/2 | S'enregistrer comme développeur auprès de Facebook
- Facebook - 2/2 | Paramétrer l'authentification via Facebook | App native
- Facebook - 2/2 | Paramétrer l'authentification via Facebook | Progressive Web App
- X (Twitter) - 1/1 | Paramétrer l'authentification via X (Twitter)
- Migration de vos apps GoodBarber vers Android 11 - Facebook authentication
- Apple Sign in Authentification (offre Premium uniquement)
- Créer un compte utilisateur de test (Requis pour publier sur les stores)
- Changer la couleur du texte du place holder sur la page de log (PWA uniquement)
 Design
Design