Les aides en ligne de GoodBarber
Alerte Cookies
Les cookies sont de petits fichiers qui sont stockés sur le navigateur d'un utilisateur.
Les données que les cookies stockent sont généralement des informations de suivi qui aident le site web à effectuer diverses tâches, comme la gestion d'un identifiant de session lorsque vous vous connectez ou le suivi des cookies si vous avez installé Google Analytics par exemple.
Dans l'UE, la "loi sur les cookies" exige que votre administrateur de site web obtienne le consentement des visiteurs avant d'utiliser des cookies.
Vos utilisateurs finaux doivent pouvoir refuser l'utilisation de cookies et savoir comment leurs informations seront stockées et à quelles fins elles seront utilisées.
C'est à cela que sert la bannière des cookies.
GoodBarber utilise 3 sortes de cookies :
- Les cookies liés au fonctionnement
Il s'agit de cookies utilisés par le système pour faire fonctionner correctement le PWA.
Les utilisateurs ne peuvent pas les désactiver.
- Services internes
Il s'agit de cookies que GoodBarber dépose afin de collecter des statistiques sur l'utilisation des pages ainsi que pour afficher le contenu publicitaire créé au sein du back-office.
- Services externes
Il s'agit de cookies tiers ajoutés à votre application lorsque vous utilisez Google Tag Manager ou Google Analytics
Très important:
Pour continuer à afficher des annonces des services Google auprès des visiteurs européens sur votre application, vous devez définir Founding Choice au lieu de cet avertissement de cookies habituel.
Activer l'alerte Cookie
Pour activer l'alerte cookie sur votre Progressive Web App (Cette alerte est obligatoire sur tous les sites européens)
1. Rendez-vous dans le menu Paramètres > Paramètres de l'app > Consentements UE .
2. Activez le bouton ON.

Personnaliser l'avertissement relatif aux cookies
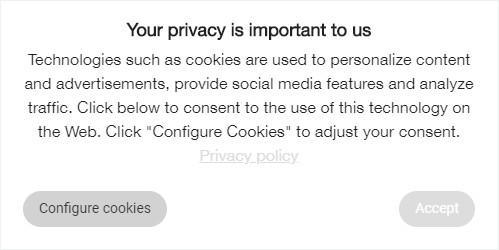
A. Consentement rapide
Il s'agit de la fenêtre contextuelle affichée sur votre PWA lorsque vous le lancez, où vos utilisateurs peuvent rapidement accepter tous les cookies, lire votre politique de confidentialité ou configurer les cookies.
1. Personnaliser le texte de la fenêtre contextuelle (facultatif)
2. Définissez le lien vers votre politique de protection de la vie privée

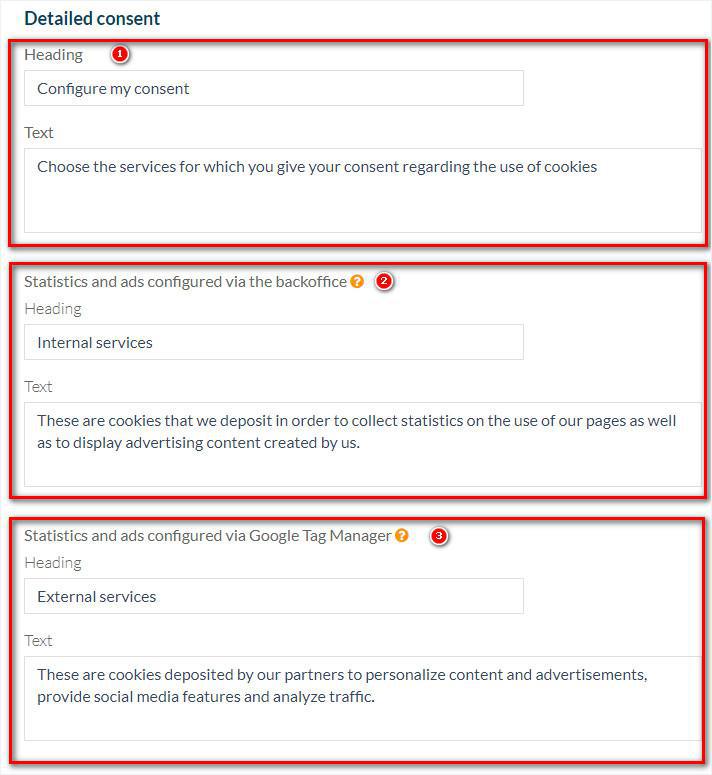
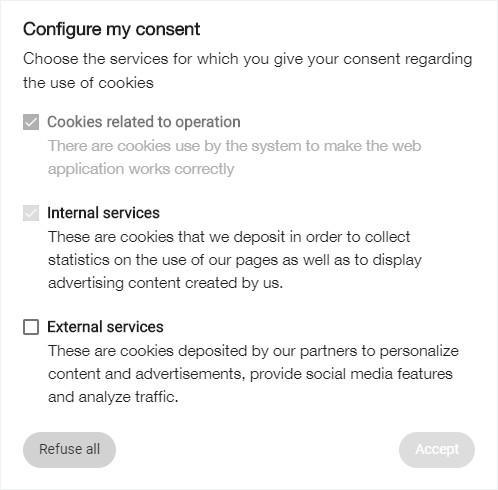
B. Consentement détaillé
Il s'agit de la fenêtre contextuelle qui s'affiche lorsque les utilisateurs cliquent sur "Configurer les cookies" dans la fenêtre contextuelle de consentement rapide.
1. Personnalisez l'en-tête et le texte de la fenêtre contextuelle (facultatif)
2. Personnalisez le texte concernant les cookies relatifs aux statistiques et aux publicités configurés via le back office (services internes)
3. Personnalisez le texte concernant les cookies liés à Google Analytics et Google Tag Manager (services externes)*
*Ces paramètres ne sont disponibles que lorsque Google Analytics et/ou Google Tag Manager sont activés dans votre projet.

Attention : si un utilisateur décide de refuser les services externes par exemple, Google Tag Manager et Google Analytics seront désactivés pour cet utilisateur sur votre PWA.

C. Design de la pop-up
1. Ajoutez votre logo. Il sera affiché dans l'en-tête des pop-ups.
2. Définissez la couleur principale qui sera utilisée pour les boutons et les liens de validation.
3. Enregistrez vos paramètres au bas de la page.
1. Mettez à jour vos modifications dans le menu Publier >PWA > Mise à jour .
Tutoriel vidéo
Note : Les menus ont changé dans le back-office, mais le comportement expliqué dans la vidéo est toujours exact.
 Design
Design