Les aides en ligne de GoodBarber
Rendre votre PWA privée
Paramétrer un mot de passe pour accéder à votre PWA
1 . Rendez dans le menu Publication > Publier > PWA
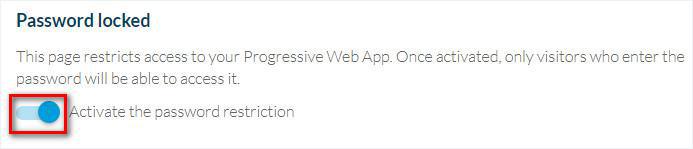
2 . Activer la restriction par mot de passe

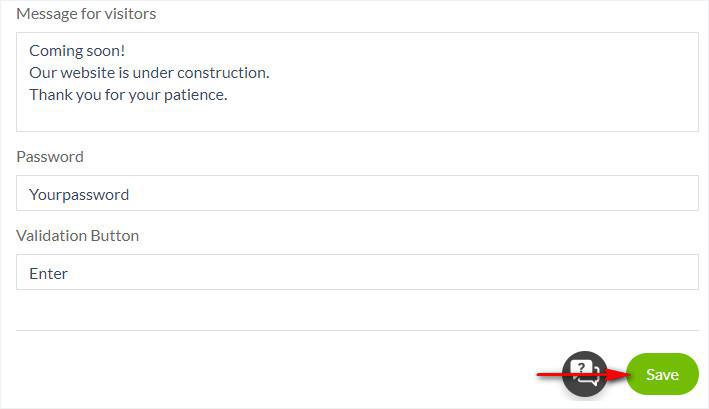
3 . Ajoutez un message d'explication que vos visiteurs verront lorsqu'ils afficheront votre PWA
4 . Choisissez le mot de passe qui sera demandé pour accéder à votre PWA
5 . Choisissez le text affiché dans le bouton de validation
6 . Cliquez sur "Sauvegarder"

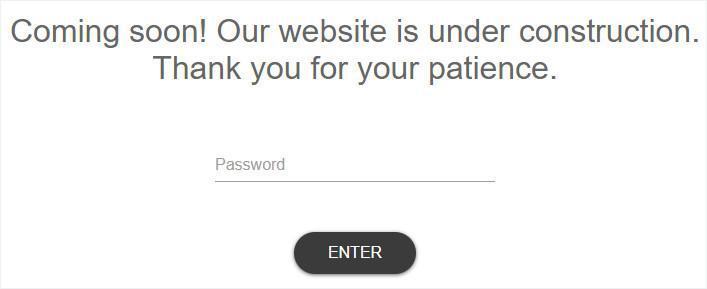
Vos visiteurs devront désormais entrer le mot de passe pour pouvoir accéder au contenu de votre PWA, voir exemple ci-dessous :

Important :
- Le mot de passe est unique et c'est le même pour tous vos visiteurs.
- Un cookie est ajouté sur votre navigateur une fois que le mot de passe est ajouté un fois.
Il ne sera plus demandé à nouveau, sauf si vous le modifiez à partir de votre back office.
- Le design des polices et bouton de validation n'est pas modifiable.
- Les robots de Google ne peuvent accéder à votre PWA si elle est restreinte.
- Cette fonctionnalité est appliqué automatiquement, vous n'avez pas besoin de recompiler votre PWA ou de publier les settings.
Mettez en place une restriction d'accès à votre PWA via l'extension Utilisateurs
Vous pouvez demander aux utilisateurs de se connecter et de s'inscrire à votre application, afin d'accéder à votre PWA.
Pour plus d'informations, veuillez consulter notre aide en ligne dédiée à cette extension.
 Design
Design